Affinity Designerは、文字の型抜きがかんたんにできます。
文字の型抜きをすると、文字部分が透明になり、下にあるオブジェクトが見えるようになります。

イラストに重ねたり、写真に重ねたりなどいろいろな場面で使えるかと思います。型抜きしたあとも、文字を自由に変えることができますよ。
というわけで今回は、Affinity Designerで文字を型抜きする方法をお届けします。
文字を型抜きする方法
今回は例として、長方形を好きな文字でくりぬいてみます。

「文字の内容」や「長方形の大きさや色」はあとから自由に編集できます。
型抜きする手順
1.キャンバスに図形ツールで長方形を描きます。色はあとから変えられますので、どんな色でもOKです。

2.ツールパネルから「アーティスティックテキストツール」を選択します。
![]()
好きな文字を書いて長方形に重ねます。

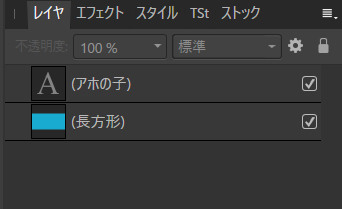
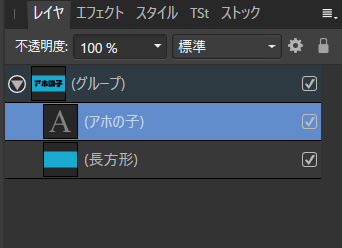
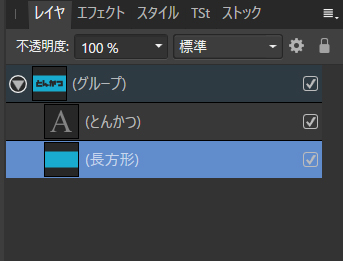
3.ここでレイヤパネルをみてみましょう。次のような構成になっています。

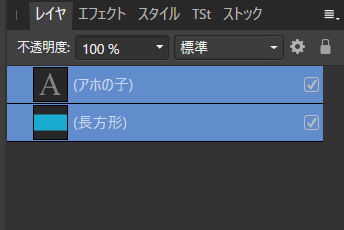
ShiftキーまたはCtrlキーを押しながら、2つのレイヤーをクリックします。これで2つのレイヤーが選択状態になります。

その状態で、Ctrl+Gキーを押して、2つのレイヤーをグループ化します。
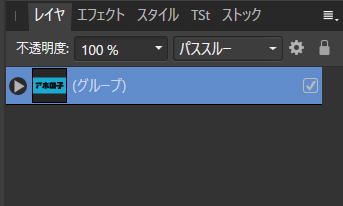
4.グループ化されると、レイヤーがひとまとまりになり「グループ」というフォルダができます。

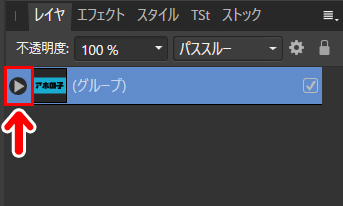
5.「グループ」の左にあるアイコンをクリックします。

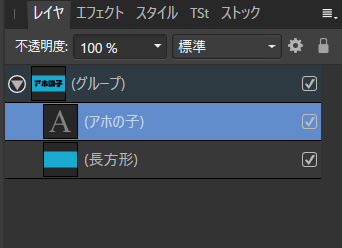
中に入っているレイヤーが表示されます。文字のレイヤーを選択します。

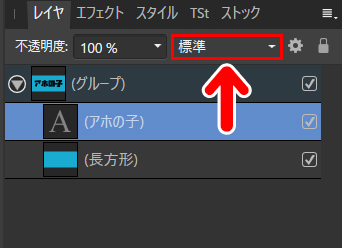
6.レイヤパネルの「標準」と書いてあるところをクリックします。

すると、メニューが開きますので最下部にある「消去」を選択します。

7.これで文字が型抜きされ、文字のところが透明になりました。

ためしに、色をつけた図形などに重ねてみましょう。

文字部分がくり抜かれ、下がみえるようになっています。
文字を編集してみよう
文字を型抜きしたあとでも、文字の内容を自由に変えられます。
レイヤパネルの「文字レイヤー」を選択して、文字ツールを使うと文字の編集ができます。

ここでは文字を「とんかつ」にしてみました。

文字の大きさや位置、フォントも自由に変えられます。
図形を編集してみよう
レイヤパネルの「長方形レイヤー」を選択して、図形ツールを使うと長方形の編集ができます。

色や大きさなど自由に変えることができます。ここでは長方形の色を茶色にしてみました。

「除外」との違い
さて、今回はレイヤの「消去」という方法を使って、文字部分を型抜きしてみました。
似たような効果のあるものに「除外」という機能があります。画面上部のメニューにある、このボタンですね。
![]()
「除外」は、文字を長方形の上に重ねて、文字と長方形を選択した状態で使います(除外ボタンを押します)。

すると、文字の部分が長方形から除外されて、そこが透明になります。

文字の部分から下がみえるのも「消去」のときと同じです。
……が、「除外」を使うと、あとから自由に編集できなくなってしまうんですね。

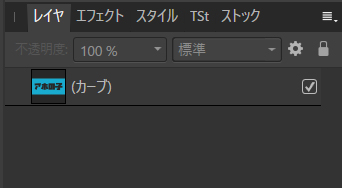
レイヤが「カーブ」に変換され、「文字」と「長方形」が一体化したような状態になります。
長方形の大きさや色は変えられますが、先ほどと違い、文字の編集ができなくなってしまいます。
「レイヤの消去」と「除外」は仕上がりだけをみれば同じですが、このような違いがあります。
応用方法
今回の方法を応用すると、文字の一部を型抜きすることもできます。
こちらの記事でやり方をくわしく解説しています。

まとめ

記事で紹介したレイヤの「消去」は、実は文字以外にも使えます。好きな図形やオブジェクトの形で型抜きできますので、いろいろとためしてみてください。
ちなみに、今回のアイキャッチ画像で使ったキャラクターは「コミPO!」という3Dでマンガを描けるソフトを使っています。
価格改定で880円になりました。とても面白いソフトなので、興味のある方はぜひとも。



![コミPo! [ダウンロード]](https://m.media-amazon.com/images/I/5127YDSp4ZL._SL160_.jpg)


