今回はPhotoshopで任意の形状でモザイクをかける方法をお届けします。
通常、Photoshopでモザイクをかける時は「選択ツール」がよく使われます。

これらのツールで、モザイクをかけたいところを囲む・または選択するわけですね。


……が、意外と難しいのがその範囲の選択。自分が思ったような形状にしようと思うと、かなり大変です。
そこで今回は、かんたんに任意の形状でモザイクをかける方法をお届けします。
任意の形状でモザイクをかける方法
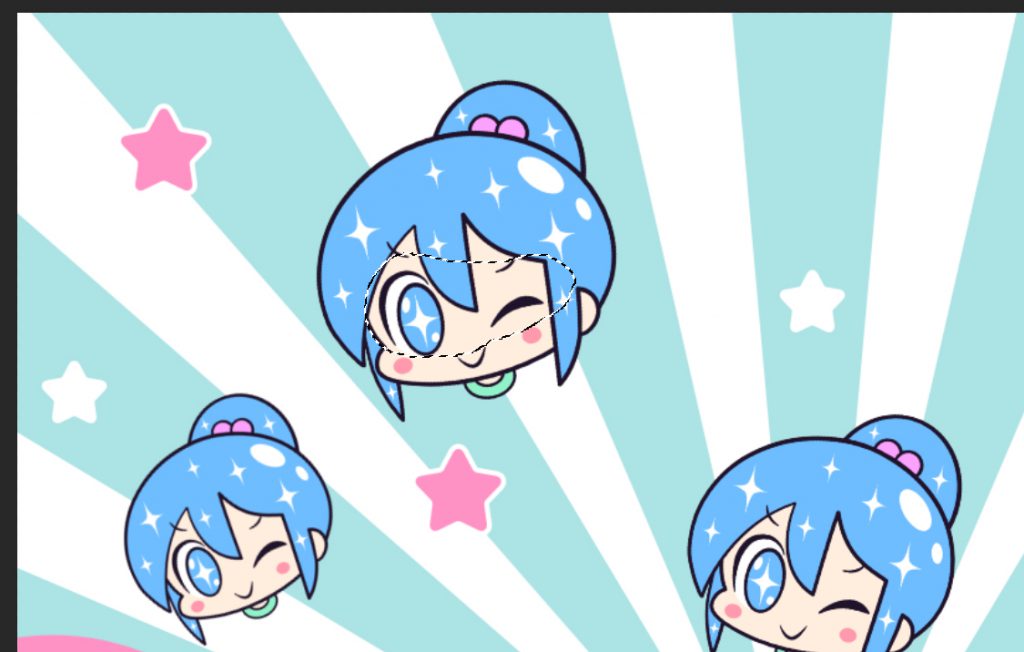
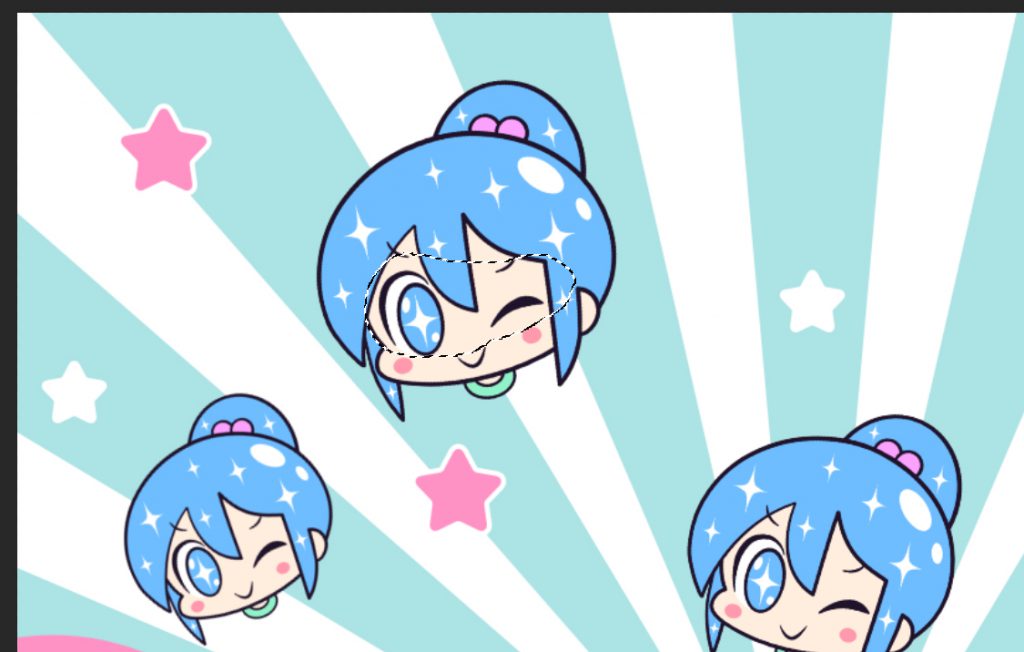
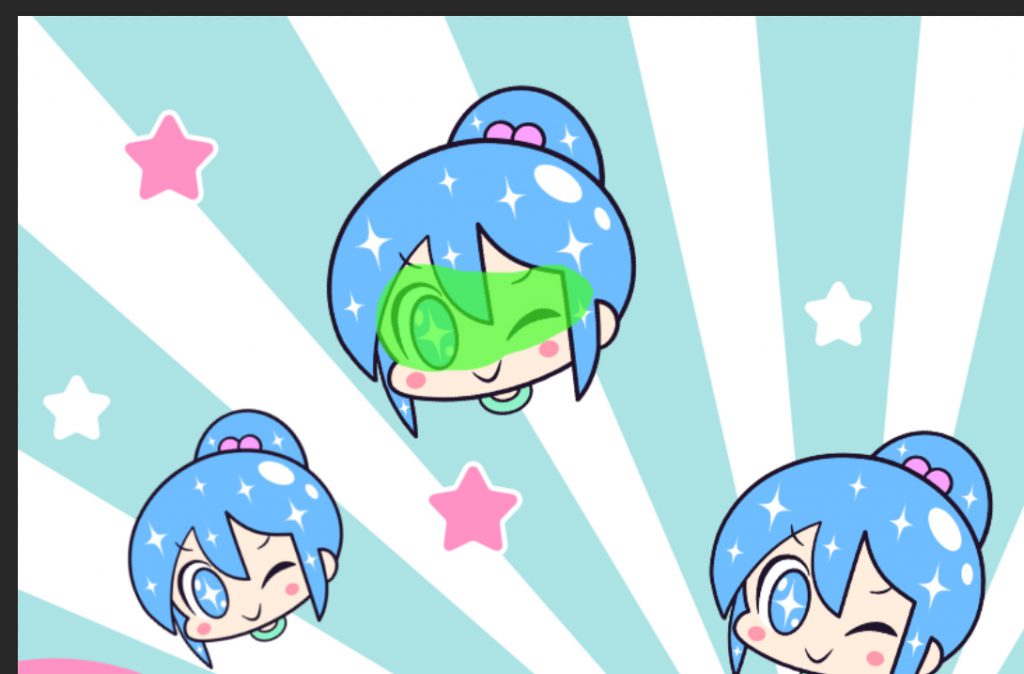
今回は例として、このイラストの矢印のキャラにモザイクをかけてみます。

手順
1.Photoshopでモザイクをかけたい画像を開きます。

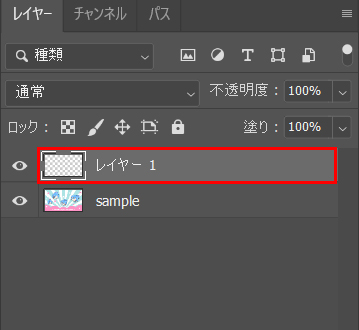
レイヤー構成は次の通りです。

ここで例として、画像名を「sample」という名称にしています。
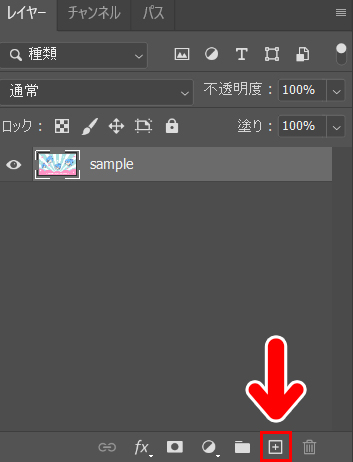
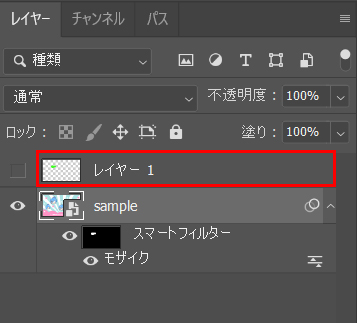
2.レイヤーパネルで「新規レイヤー」ボタンを押します。

すると、画像レイヤーの上に「レイヤー1」というレイヤーがつくられます。

ここからは、この新しくできたレイヤー(レイヤー1)を選択した状態で作業をしていきます。
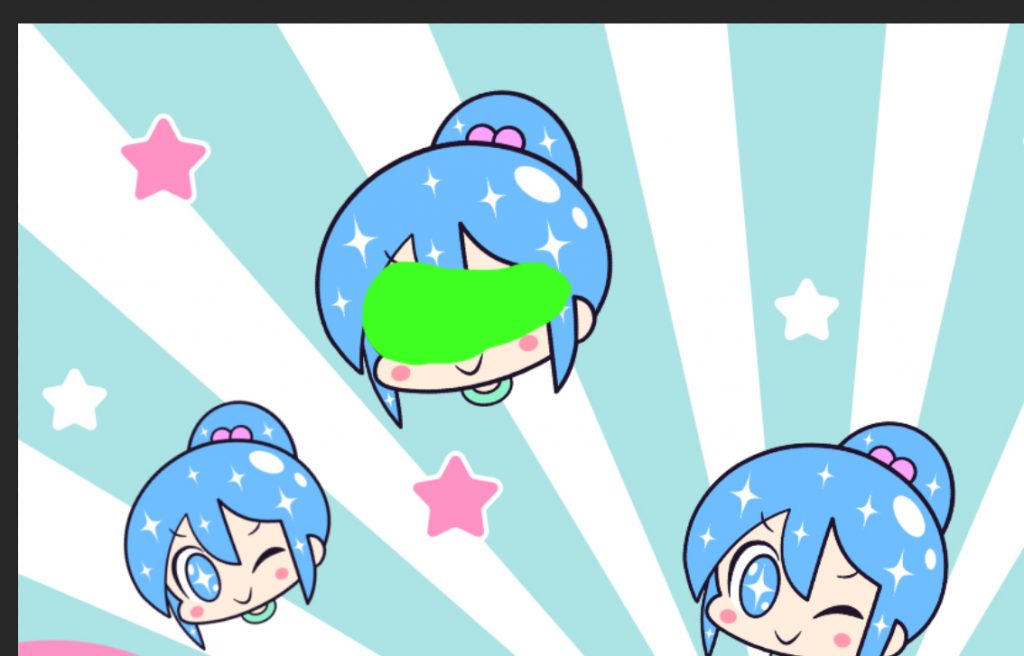
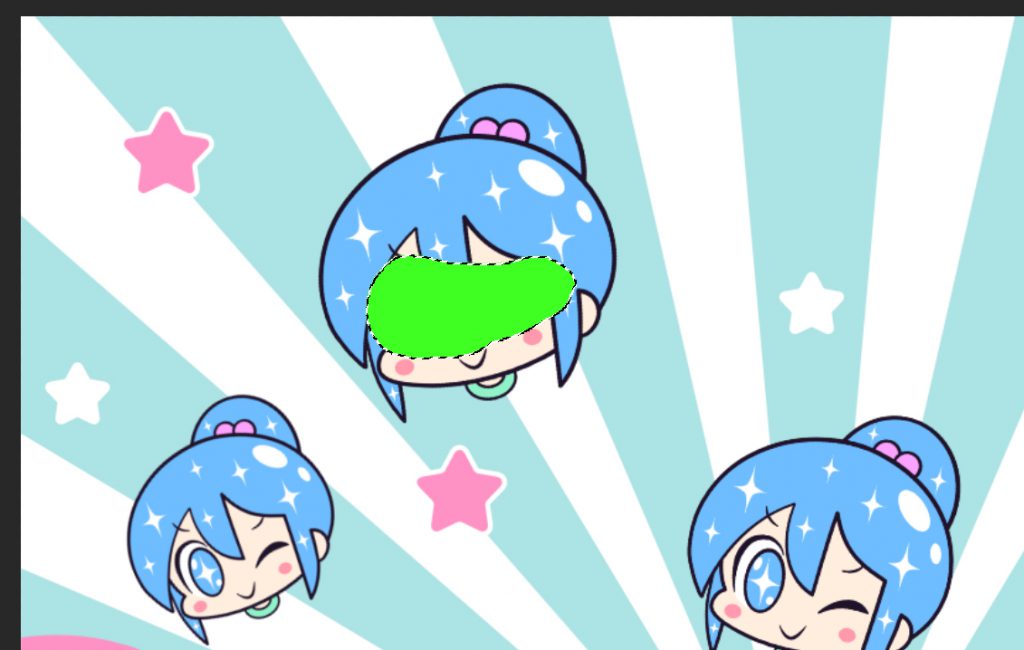
3.「ブラシツール」または「図形ツール」を使って、モザイクをかけたい範囲を塗ります(覆います)。
![]()
![]()
モザイクをかけたいところを塗れればいいので、色はなんでもOKです。

ここでは例として、ブラシツールで塗ってみました。
ブラシで塗ったところは加筆したり、消しゴムで修正したりできます。図形ツールを使っている場合は、変形や拡大縮小もできます。
ですので、今回の例ではアバウトに塗っていますが、任意の位置や形状で塗ることがしやすい方法です。
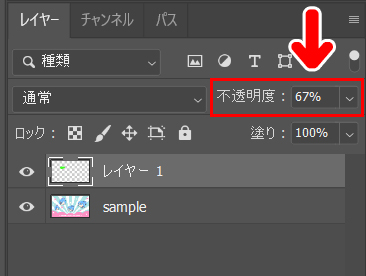
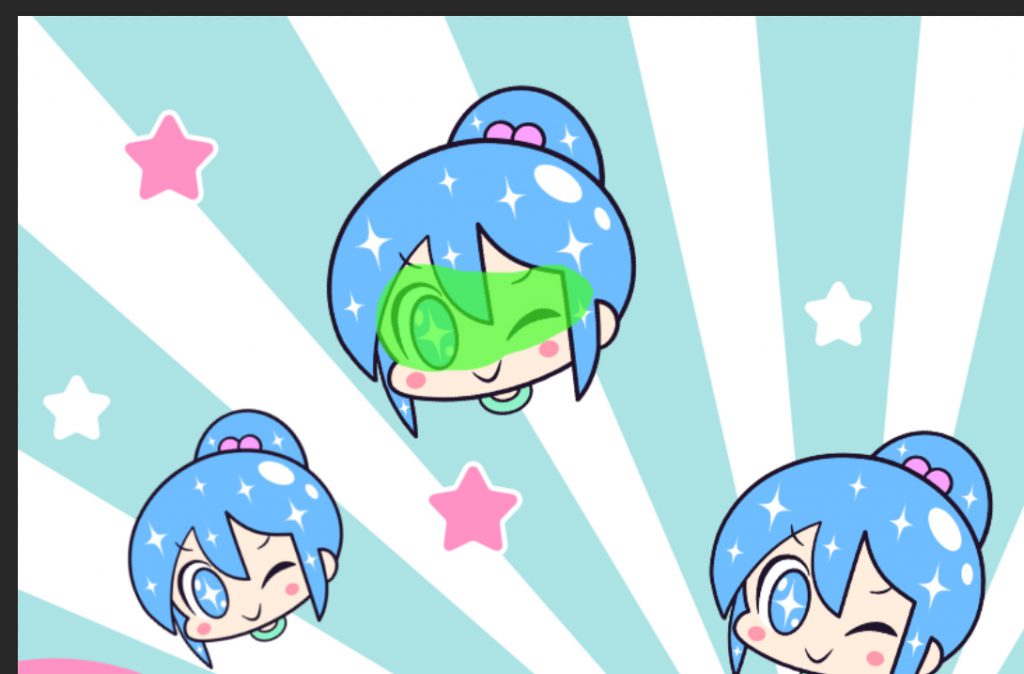
塗った範囲が分かりづらいときは、レイヤーパネルで「不透明度」を下げます。

すると、下が透けてみえるので位置や範囲の調整がしやすくなります。

4.モザイクの形状や範囲が決まったら、キーボードのCtrlキーを押しながら「レイヤー1」の左側のサムネイルをクリックします。

すると、先ほどブラシツールや図形ツールで描いたところが選択されます。

5.レイヤーパネルで、画像のレイヤーを選択します。

作業がわかりやすくなるように、「レイヤー1」の左端の目のアイコンをクリックして非表示にしましょう。

これで、ブラシツールや図形ツールで描いたレイヤーが非表示になりました。

ですが、選択範囲はそのまま有効になっています。ここがポイントです。
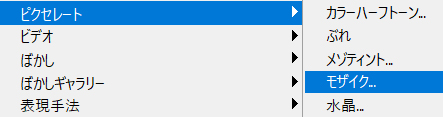
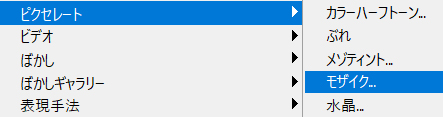
6.あとは通常のモザイクをかけるときと同じ手順でOKです。画面上部のメニューから「フィルター」→「ピクセレート」→「モザイク」を選択します。
![]()

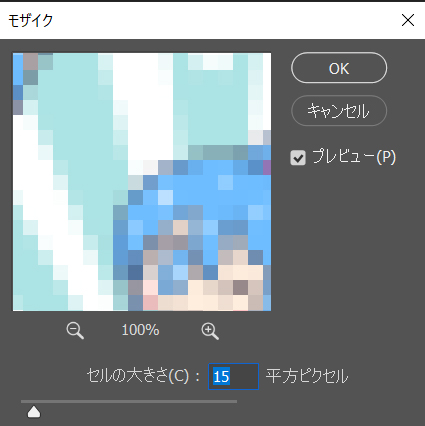
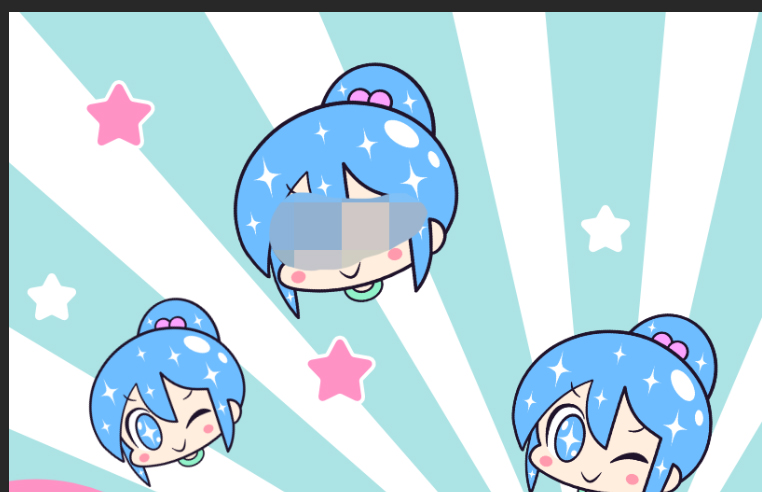
あとは「セルの大きさ」で、モザイクの度合いを調整します。

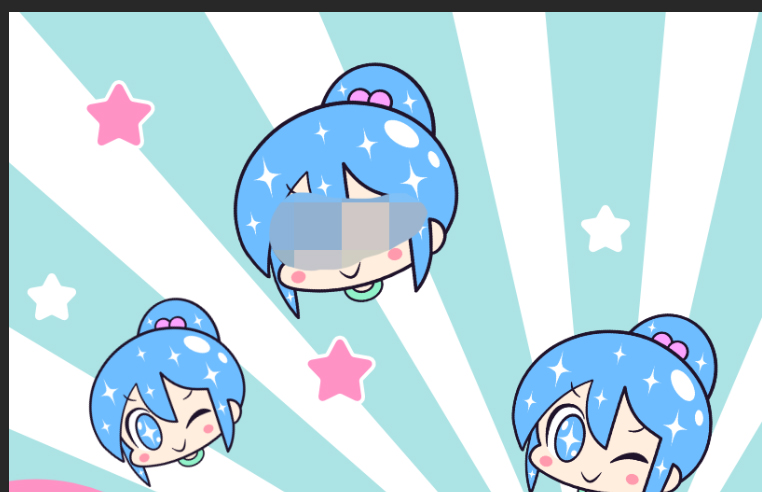
任意の形状でモザイクをかけることができました。

モザイクをあとから編集するなら
ちなみにモザイクをかける前に、画像を「スマートフィルター用に変換」しておくと、あとからモザイクの編集ができるようになります。
スマートフィルターは、選択範囲が決まったあとに次の手順で適用します。
1.モザイクをかけたい範囲を決定します。

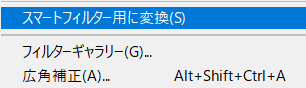
2.画面上部のメニューから「フィルター」→「スマートフィルター用に変換」を選択します。
![]()

これでスマートフィルターが適用されます。
3.画面上部のメニューから「フィルター」→「ピクセレート」→「モザイク」を選択します。
![]()

これでモザイクがかかります。

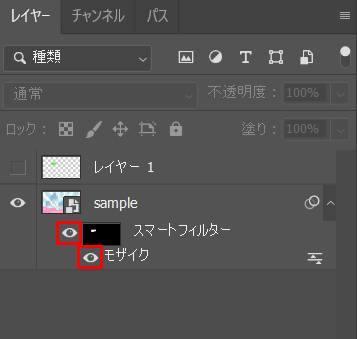
スマートフィルターを適用すると、レイヤーパネルでモザイクのON/OFFや編集ができるようになります。

目のマークを非表示にすると、モザイクがOFFになります。また、「モザイク」のところをダブルクリックすると、モザイクの度合いを自由に調整することができます。
スマートフィルターについてはこちらの記事でくわしく解説しています。

今回の方法は何が便利なのか
さて、今回紹介した方法は何が便利なのかという点についてまとめてみます。
モザイクをかける形状を完全にコントロールできる
まず便利な点の1点目は「モザイクをかける範囲や形状を完全にコントロールできる」という点です。

今回の例ではアバウトに塗っていますが、塗ったところは加筆したり消しゴムを使ったりできるので、複雑な形にすることもできます。
ですので「微妙な形状だけど、この部分だけモザイクをかけたい」といったこともやりやすいんですね。
図形ツールを使う場合も同様です。変形や拡大縮小ができるので、選択範囲の調整がとてもかんたんにできます。
選択範囲を何度でも使える
そしてこの方法のさらなるメリットは、ブラシツールや図形ツールで塗ったレイヤーを残しておけば、あとから何度でも使えるという点です。

今回の例でいえば「レイヤー1」を保存しておけば、後日作業するときも同じ選択範囲を適用できるんですね。
この方法を使うと、たとえば今日、この画像にモザイクをかけたとして

後日、別の画像に、全く同じ位置と度合いでモザイクをかけることができます。

そう、複数の画像の同じ場所にモザイクをかける作業を一気にやらなくてもよくなるんですね。
今回の方法は「選択範囲のもと」となるレイヤーを残しておけるのでとても便利です。
今回の記事で使用したツール
今回の記事で使用したツールは次の通りです。
【Photoshop】
【Affinity Designer】

サンプルイラストの作成に使いました。Adobeのillustratorに近い機能を持つグラフィックツールです。買い切りで使えるのでとても便利です。




