今回は、Photoshopで複数の画像を同じ位置で切り抜く方法をお届けします。
この処理については、過去に「Photoshopの自動処理を使った方法」を紹介しましたが、今回お届けするのはもっとかんたんにできる方法です。
というわけで、さっそくやり方をみていきましょう。
手順
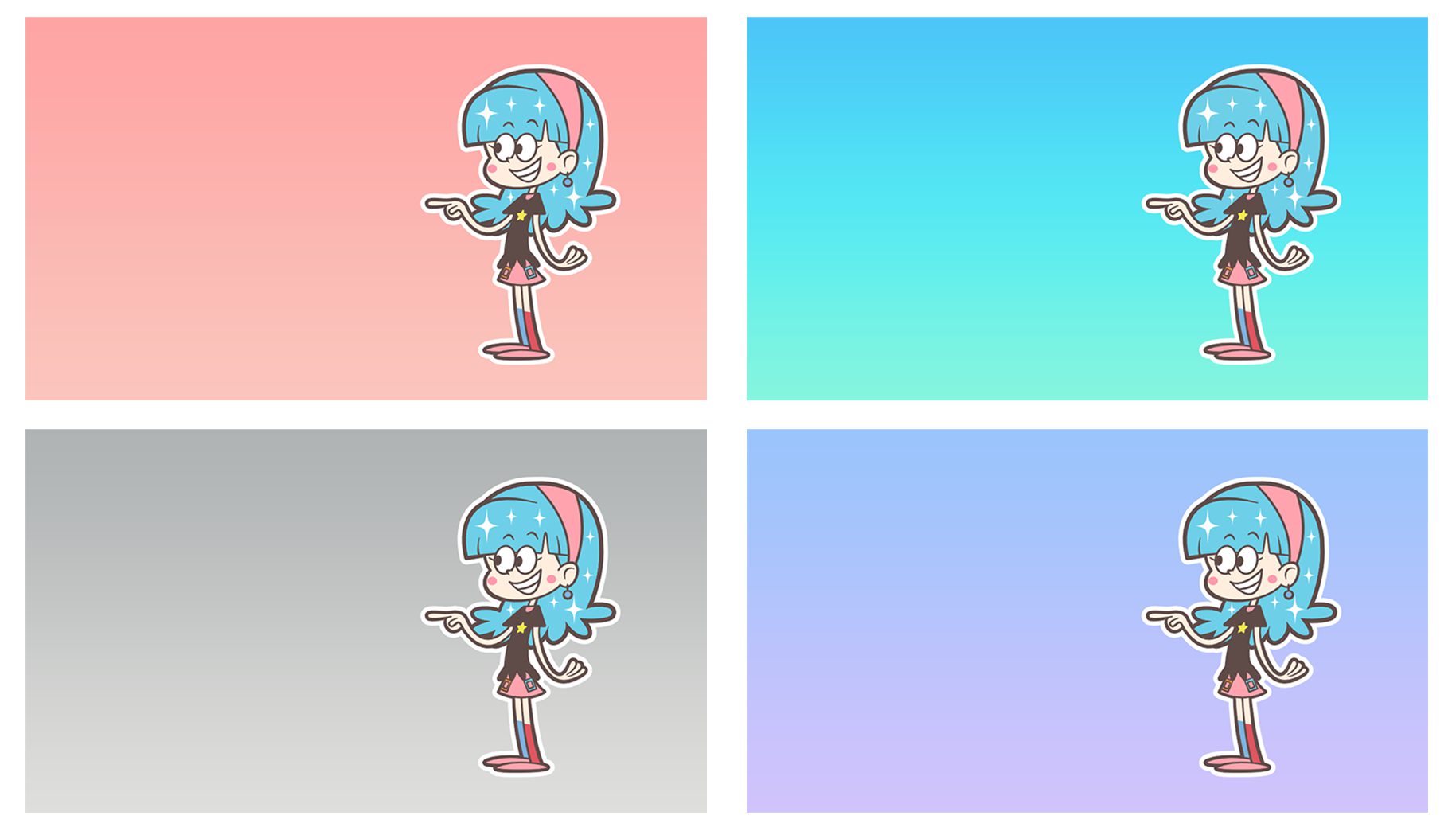
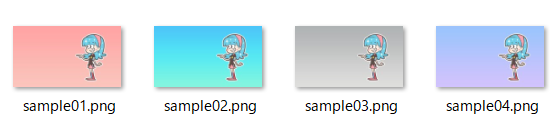
今回は例として、次の画像の色違いバージョンを使ってみます。

次の4枚の画像をすべて同じ位置で切り抜いてみます。

あとから比較しやすいように、キャラクターはすべて同じ位置になっています。
キャンバスに画像をまとめて開こう
まずは、同じ位置で切り抜きたい画像を1つのキャンバスにまとめて開きます。
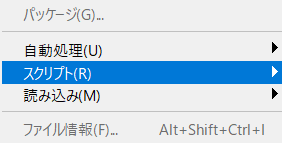
1.Photoshopを起動し、画面上部のメニューから「ファイル」をクリックします。
![]()
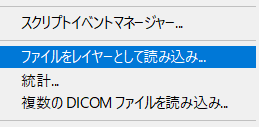
2.メニューが開きますので、「スクリプト」→「ファイルをレイヤーとして読み込み」とすすみます。


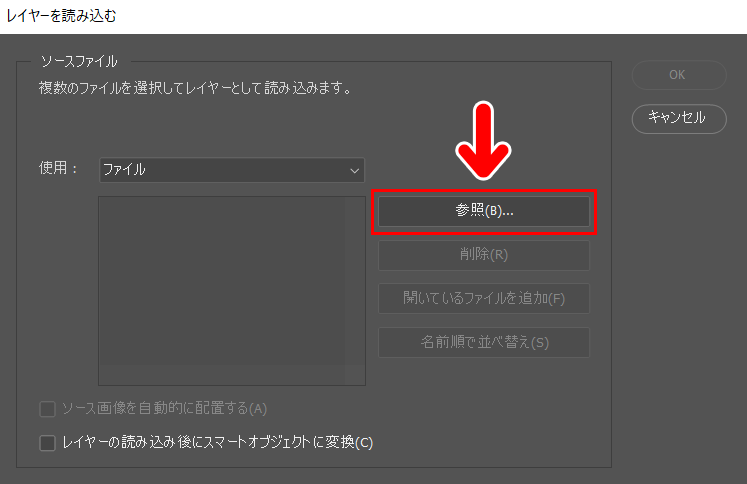
3.すると「レイヤーを読み込む」というパネルが開きます。「参照」をクリックします。

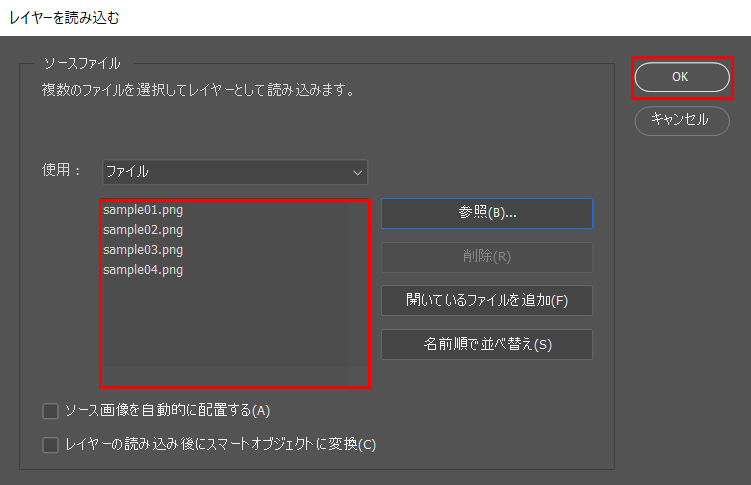
4.画像を選択する画面になりますので、任意の画像を選択します。ここでは4枚選択してみます。

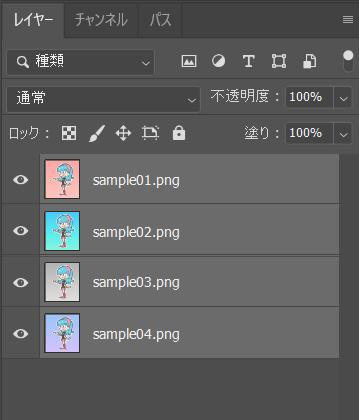
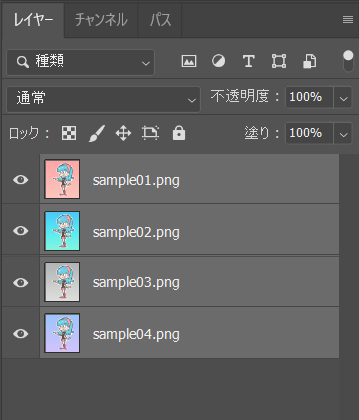
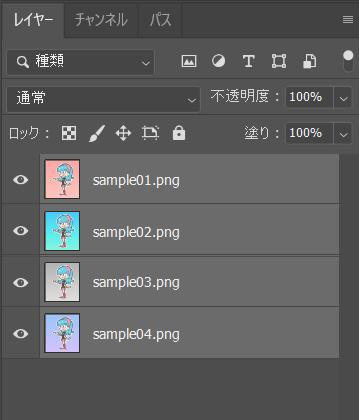
5.画像を選択すると、パネル内に今選んだ画像の名前が表示されます。

画像をさらに追加したいときは、「参照」ボタンを押すと、再び画像を選択できる画面になります。開く画像が決定したら、パネル右の「OK」ボタンを押します。
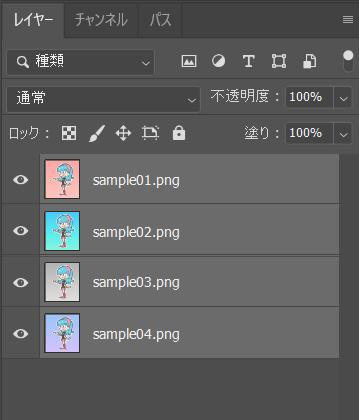
6.すると、すべての画像が同じキャンバス上に開かれます。

ちなみに、Photoshopはレイヤーが上にあるほど前に表示されます。

そのため、キャンバスにはレイヤーパネルでいちばん上にあるレイヤーが、いちばん前に表示されます。
これで準備は完了です。さっそく同じ位置で切り抜いてみましょう。
まとめて切り抜いてみよう
1.レイヤーパネルで、切り抜きたい画像のレイヤーがすべて選択されていることを確認します。

2.この状態のまま、ツールバーの「切り抜きツール」を選択します。
![]()
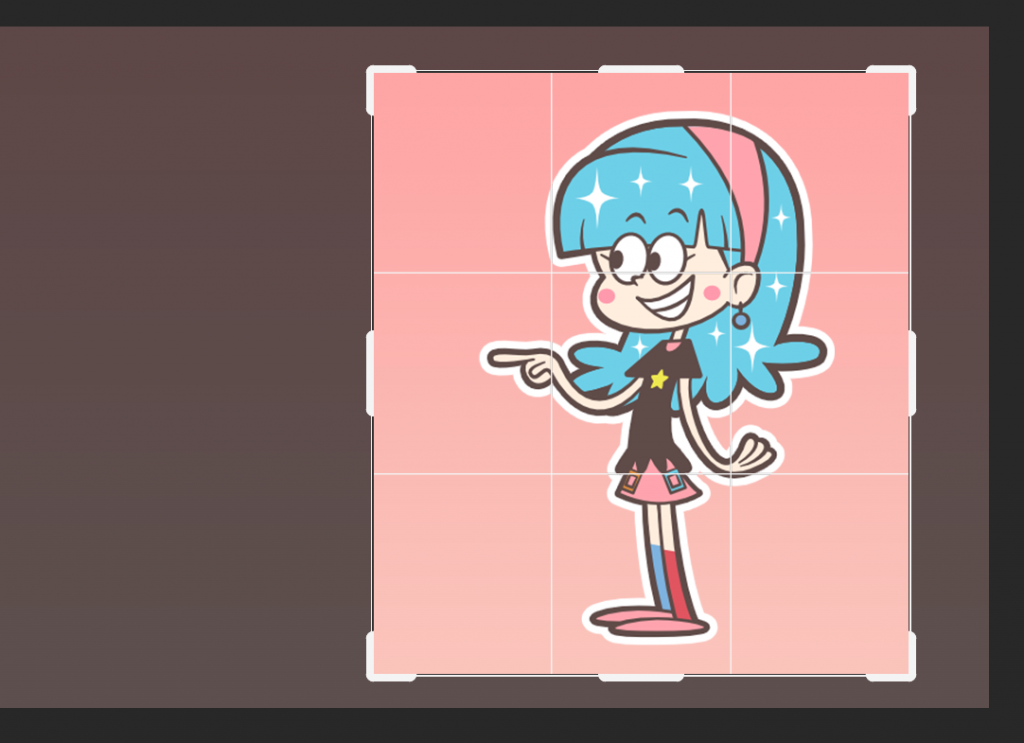
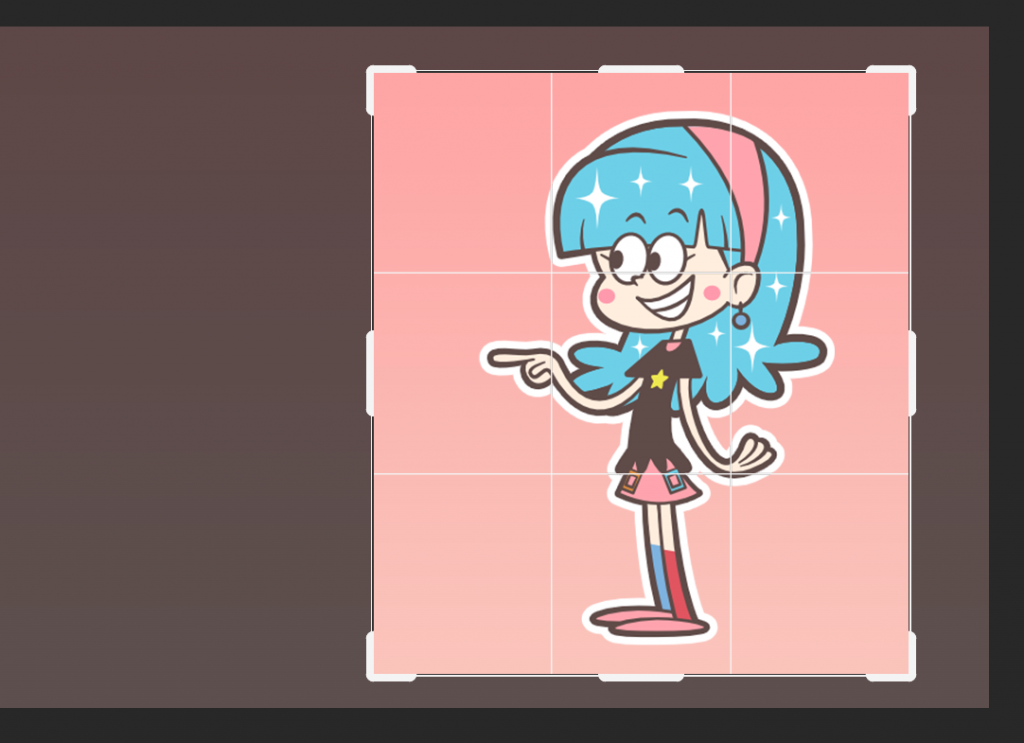
3.画像を切り抜く位置を決めます。

切り抜き位置を決めている時は、レイヤーパネルが次のような表示になります。

「切り抜きプレビュー」と表示され、他のレイヤーが表示されない状態になりますが、問題ありません。
4.切り抜き位置が決まったら、画面上部の「〇」ボタンを押します。
![]()
5.切り抜き(トリミング)ができました。

ここでレイヤーパネルをみてみましょう。すると、どのレイヤーのサムネイルも今切り抜いたサイズになっています。

これで作業は完了です。
というわけで、すべて同じ位置で切り抜きができているか確認してみましょう。
確認してみよう
では、きちんと同じ位置で切り抜きができているか1枚ずつ確認してみましょう。




どの画像もぴったり同じ位置でトリミングされています。
やり直しもできます
今回の方法を使うと、いったん切り抜き処理をしたあとでも、やり直しや修正をすることができます。
1.切り抜きのやり直しや修正をしたいレイヤーを選択します。

2.ツールバーの「切り抜きツール」を選択します。
![]()
3.すると、再び画像を切り抜く位置を決められます。

今回の記事で使用したツール
今回の方法を使うと、複数の画像をかんたんに同じ位置で切り抜くことができます。以前紹介した自動処理を使った方法よりも、操作がわかりやすいのもメリットですね。
今回の記事で使用したツールは次の通りです。
【Photoshop】
【Affinity Designer】

サンプルイラストの作成に使いました。Adobeのillustratorに近い機能を持つグラフィックツールです。買い切りで使えるのでとても便利です。
よかったら参考にしてみてください。