Photoshopを使っていると、透過PNG(背景が透明なPNG画像)の整列で困ることがあります。
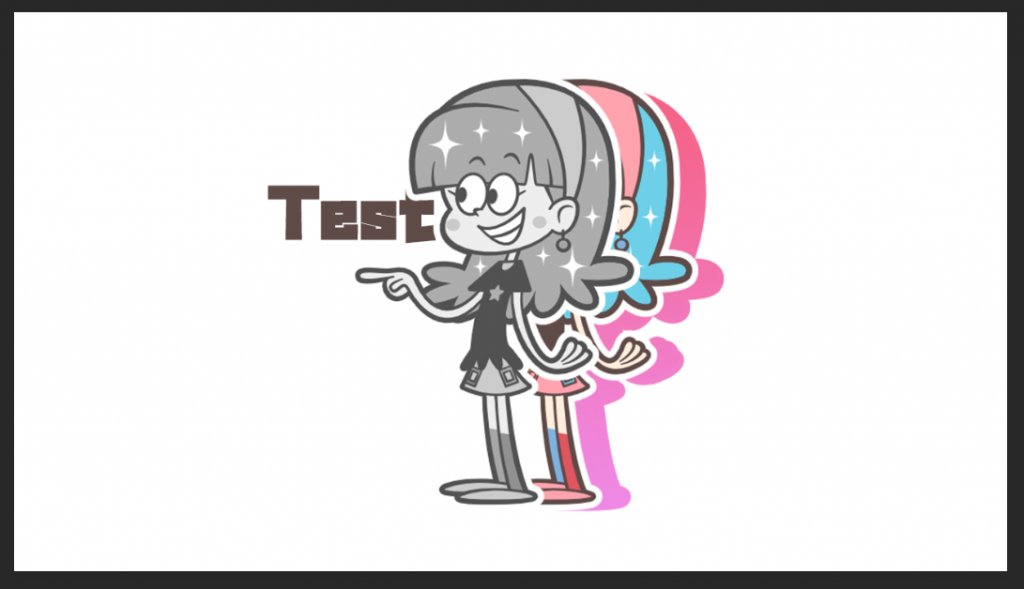
たとえば、同じサイズのキャンバスで次のような透過PNGを作ったとします。
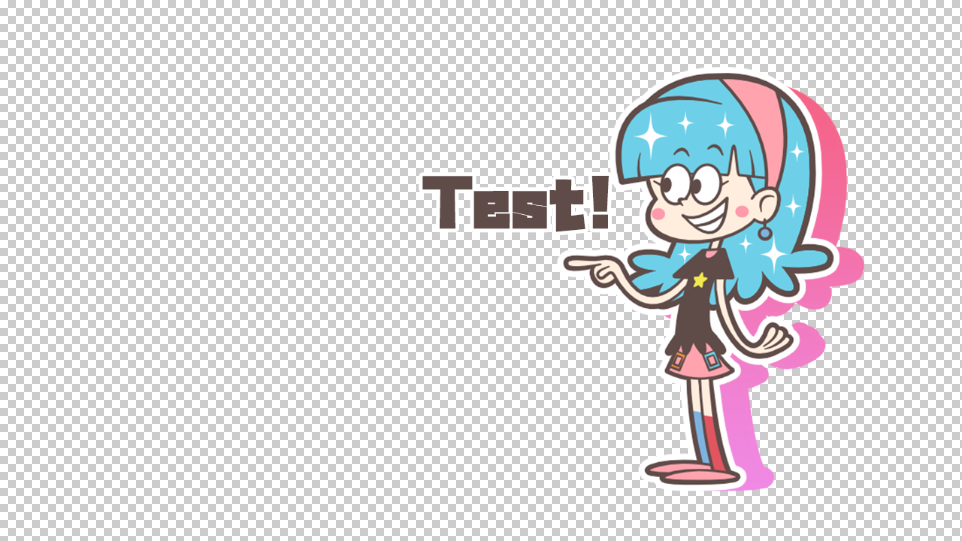
1枚目は、キャラクターのみの透過PNG。

2枚目は、キャラクターのまわりに装飾を加えた透過PNGです。

どちらも、キャラクターの位置は同じで、キャンバスのサイズ(透過部分を含めたサイズ)も同じです。
この2枚の透過PNGを別のキャンバスで使用したいとします。

ここでの狙いは、キャラクターを同じ位置に表示することです。
先ほど作った透過PNGは、どちらも透明部分を含めた画像のサイズは同じです。キャラクターの位置も同じですので、普通に整列させれば、うまくいくような気がします。
というわけで、それぞれの透過PNGを開いて、このキャンバスに移動またはコピーをして、整列させてみます。
……が、きちんと整列してくれません。

何をどうしても、このようにズレてしまいます。
というわけで今回は、透過PNGを透明部分含めたサイズで整列させる方法法をお届けします。
この現象はなぜ起こる?

まずは、この現象がなぜ起こるのか考えてみましょう。
通常、Photoshopは画像のサイズが同じならきちんと整列します。ですので、透過PNGの場合も、透明部分を含めた画像のサイズが同じなら、キレイに整列するように思えます。
……が、Photoshopで透過PNGを開くと、透明部分が無視されてしまうんですね。
たとえば、このような形で保存した透過PNGでも……

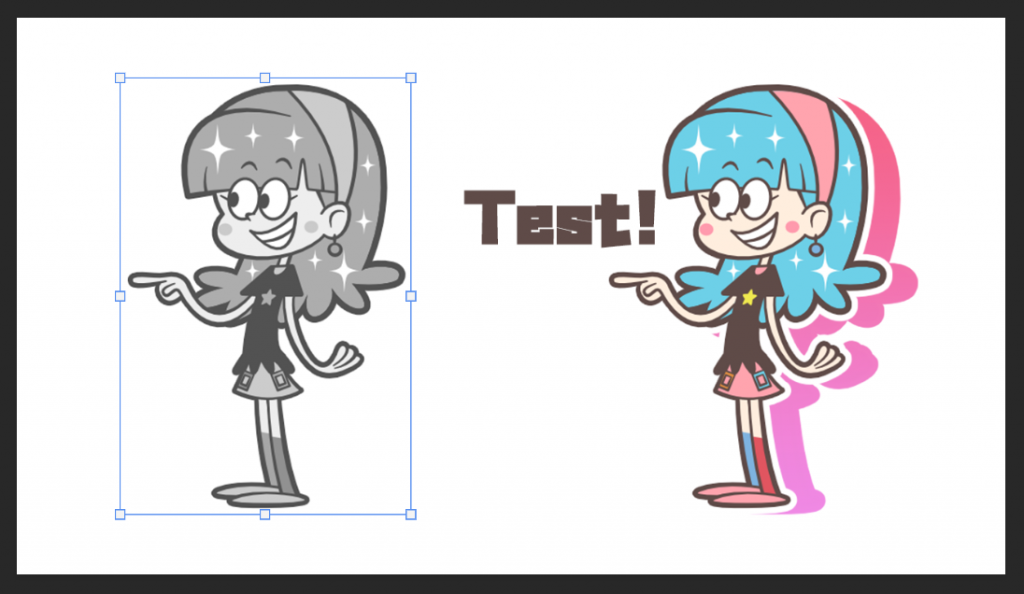
Photoshopで開いてこの画像のレイヤーを選択すると、透明部分が無視されて画像部分のみが選択されます。

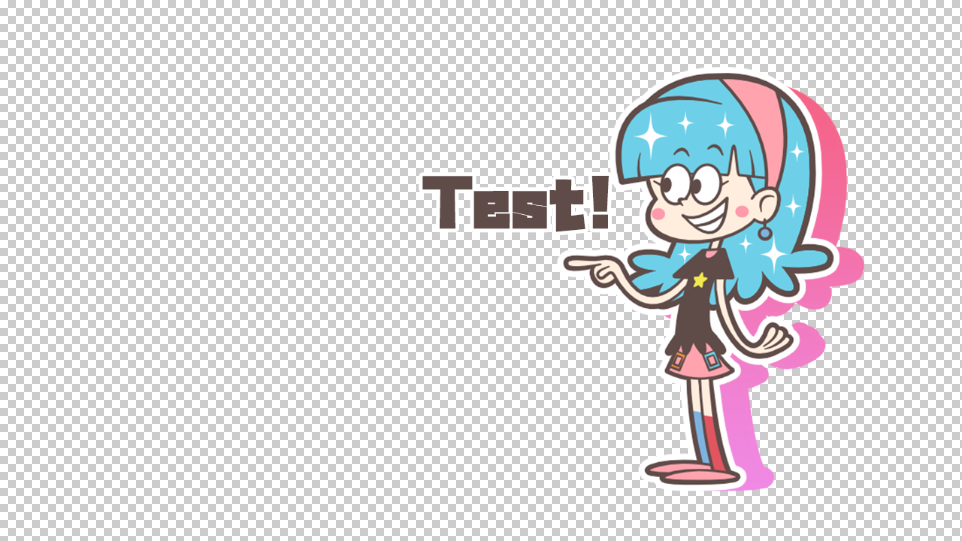
もう一方の透過PNGも同様です。このような形で保存した透過PNGも……

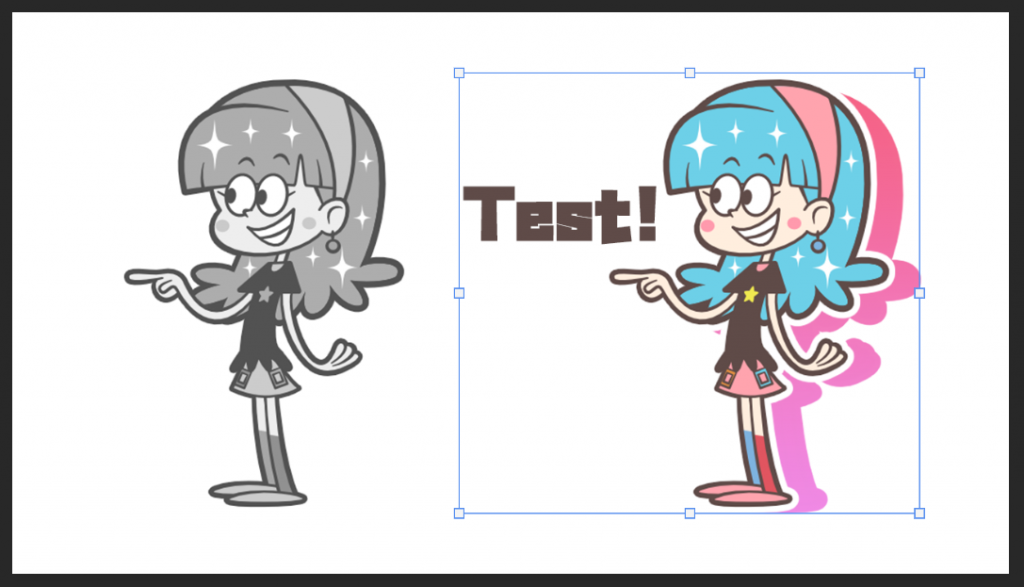
Photoshopで開いてこの画像のレイヤーを選択すると、やはり画像部分のみが選択されます。

ここでのポイントは、2枚目の画像は、左右に文字やシルエットがある分、最初の画像よりも横幅が広い扱いになっています。
つまり、最初の画像とはサイズが違う扱いになっているわけですね。
そのため、整列させるとこのようにズレてしまいます。

このPhotoshopの仕様が便利な場合もあるのですが、今回のようなケースではなんとも不便です。
というわけで、こうしたケースでは次のいずれかの方法を使うと便利です。
「埋め込みを配置」を使う
透過PNGの数が少ないときは、「埋め込みを配置」を使うと便利です。
手順
1.Photoshopでキャンバス、または透過PNGを使用したいファイルを開きます。

今回は例として、この背景画像に透過PNGを配置してみます。
2.画面上部のメニューバーの「ファイル」から「埋め込みを配置」を選択します。
![]()

3.画像を選択する画面になりますので、まずは1枚目に使いたい画像を選択します。

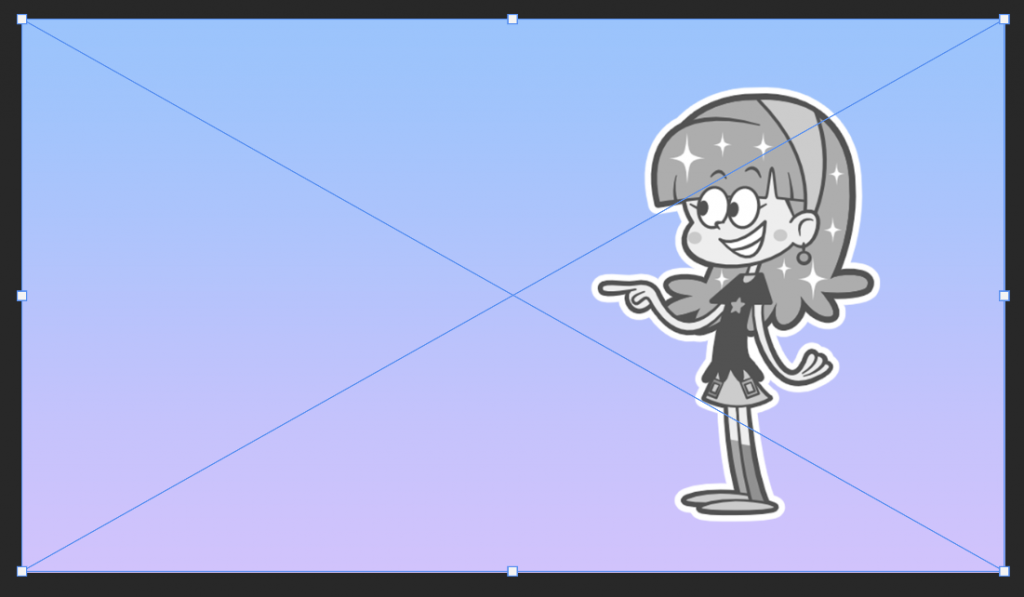
3.すると、「透明部分を含めた画像サイズ」で透過PNGが配置されます。

キャラクターの位置も画像を作ったときと同じ位置になっています。
位置の確認ができたら、画面上部に表示されている〇ボタンを押します。
![]()
4.これで1枚目の画像の配置は完了です。

2枚目以降も同じ手順で行います。

5.使いたい透過PNGの配置がすべてできたら完成です。では、キャラクターの位置が合っているかみてみましょう。
【1枚目の透過PNGを表示したところ】

【2枚目の透過PNGを表示したところ】

【1枚目と2枚目の透過PNGを重ねて表示したところ】

今回の狙い通り、キャラクターの位置がぴったりと合っています。
このように埋め込み配置を使うと、透過PNGの透明部分を含めたサイズをもとにした配置ができます。
ただ、この方法を使う場合は注意点が2つあります。
この方法の注意点
「埋め込みを配置」は画像を1枚ずつ配置していく方法です。

そのため、画像の枚数が多くなるとそれだけ手間がかかるという点に注意が必要です。
また、透過PNGを配置したあとは、透明部分は無視されます。

つまり、普通に透過PNGを開いた時と同じように、画像の部分だけが有効になります。
そのため、配置した透過PNGをいったんバラバラに動かしてしまうと、キレイに整列できなくなってしまいます。

ですので、複数の透過PNGを移動させるときは、それらのレイヤーを複数選択した状態で移動させる必要があります。
そうすれば、ズレずに移動させることができます。

「ファイルをレイヤーとして読み込み」を使う
使いたい透過PNGの数が多いときは、「ファイルをレイヤーとして読み込み」を使うと便利です。
この方法を使うと、ファイル数が多くても一気に開くことができます。もちろん、透明部分を含めたサイズのまま透過PNGが開きますので、とても便利です。
手順については、こちらの記事でくわしく解説しています。

今回の記事で使用したアイテム
今回の方法は、キャラクターの差分をつくるときにも便利かと思います。
今回の記事で使用したアイテムは次の通りです。
【Photoshop】
【Affinity Designer】

サンプルイラストの作成に使いました。Adobeのillustratorに近い機能を持つグラフィックツールです。買い切りで使えるのでとても便利です。




