Photoshopに「パペットワープ」という機能があります。
操り人形のようにレイヤーを変形させることで、人物や動物のポーズを変えることができます。
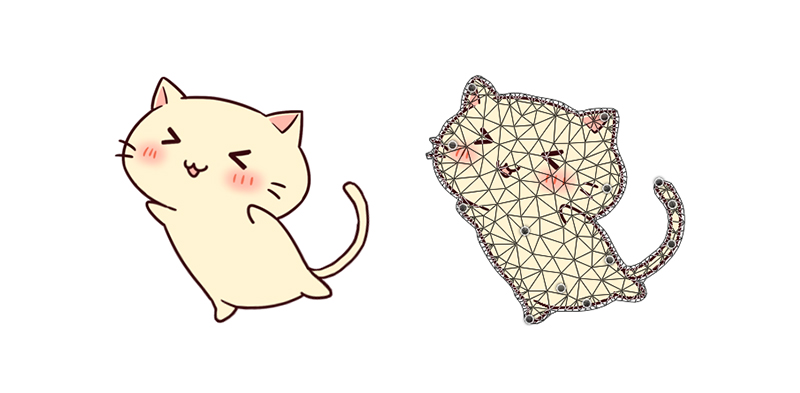
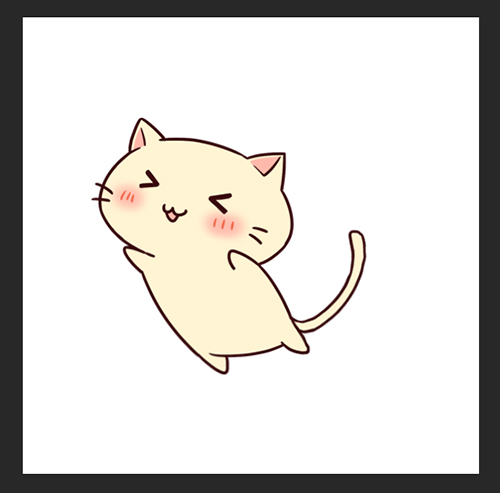
写真でもイラストでも可能です。たとえば、このねこの画像を変形してみます。

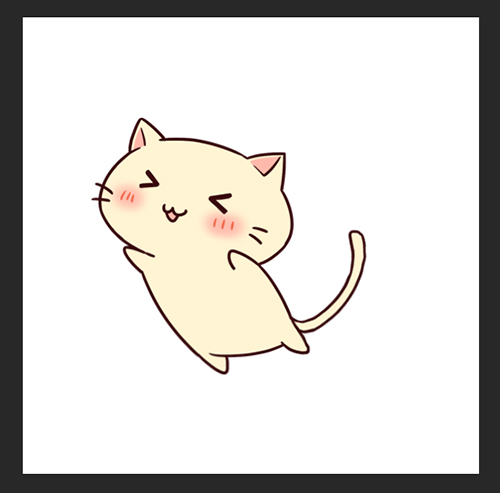
まずは、しっぽだけポーズを変えてみました。

元の絵から違和感なく変形できました。このようにパペットワープは、元の形を生かしながら、自然に近い形で変形させることができます。
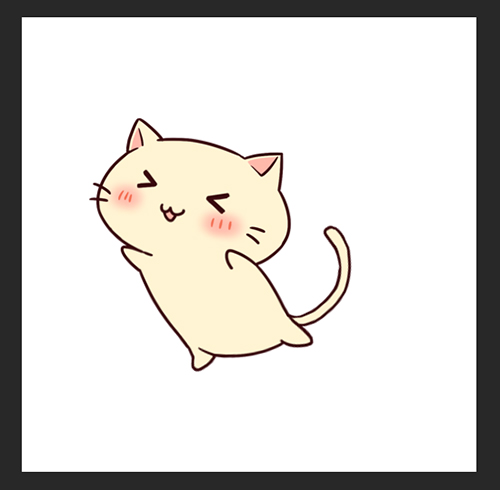
しっぽと足を変形させてみました。

写真でもイラストでもできますので、いろいろと遊べると思います。
というわけで今回は、Photoshopの「パペットワープ」の使い方をお届けします。
パペットワープの使い方
ここではイラストを例に紹介していきますが、写真の場合もやり方は同じです。
パペットワープを使う準備
1.背景を透過させた画像を用意します。ここではレイヤー1とします。

ここではわかりやすいように、背景を白にして解説していきます。

今回は、このねこのしっぽを動かします。
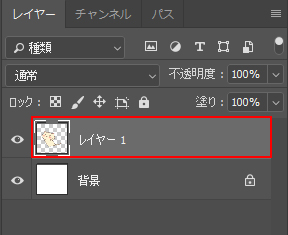
2.今の画像のレイヤー(レイヤー1)を選択します。

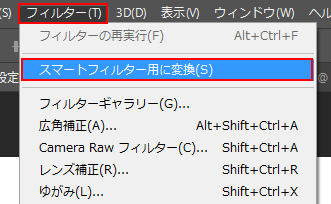
3.メニューバーから「フィルター」→「スマートフィルターに変換」をクリックします。

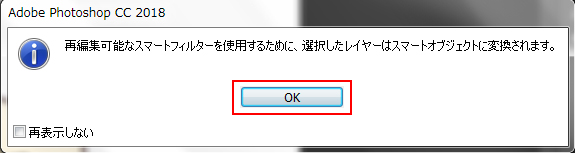
すると、ダイアログが出るので「OK」をクリックします。

この処理をしておくと、後から何度でもパペットワープを編集できるようになります。
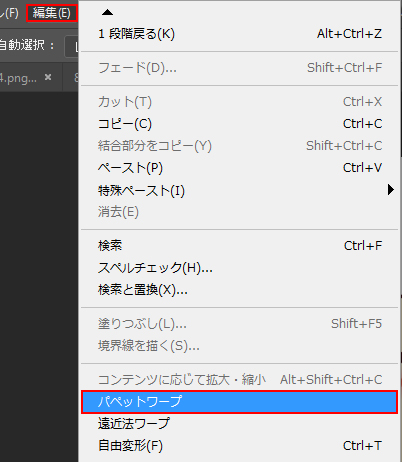
4.メニューバーの「編集」から「パペットワープ」を選択します。

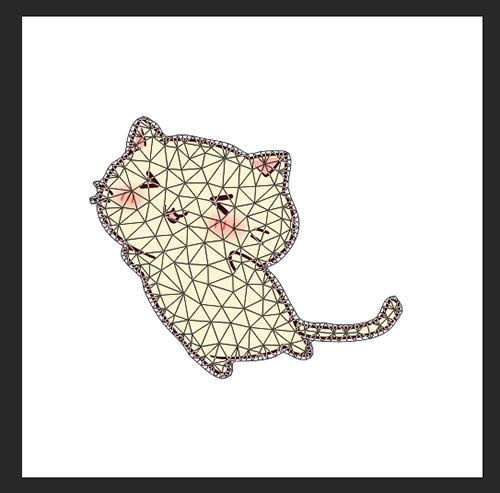
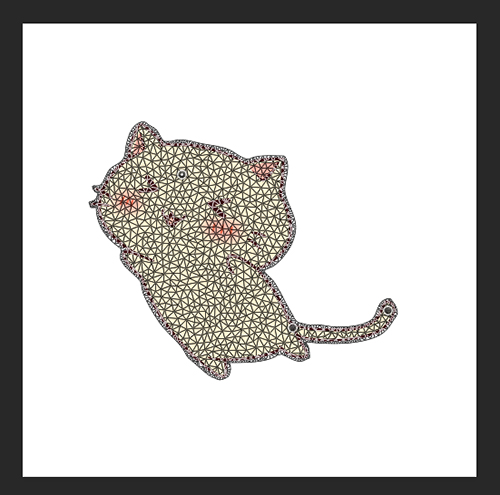
5.画像の全身に「あみあみ(メッシュ)」が表示されます。

これで準備は完了です。さっそく変形させていきましょう。
パペットワープの手順
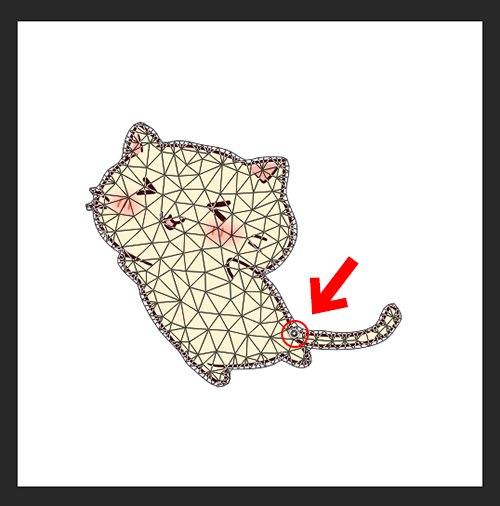
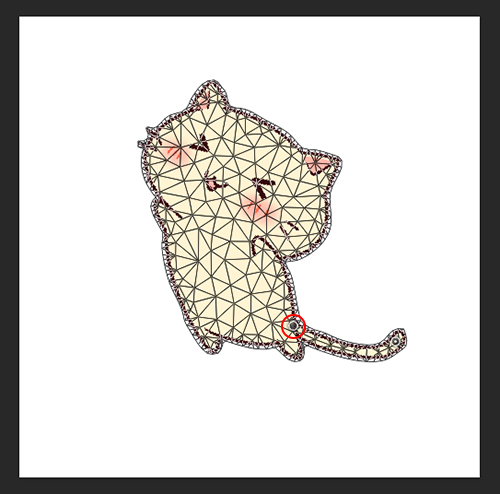
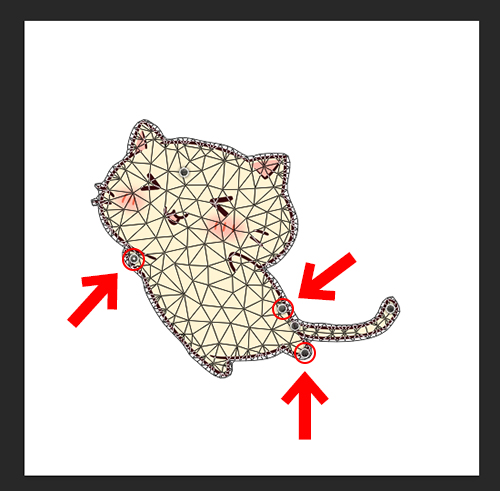
今回はしっぽを動かしたいので、まずしっぽの根元をクリックします。すると、クリックしたところにピンのマークが入ります。

これがパペットワープの基準となる点です。
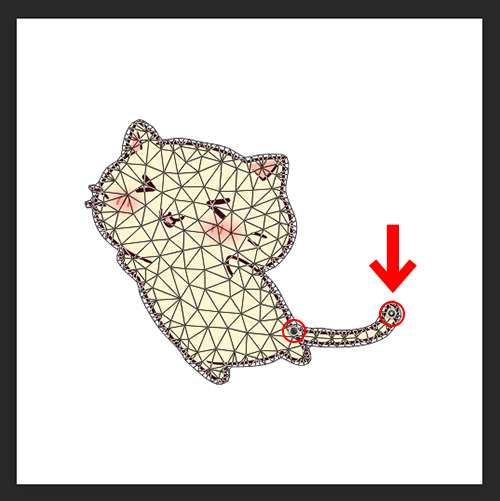
つづいて、しっぽの先をクリックしてピンを打ちます。

「しっぽの先のピン」を下にドラッグすると、しっぽの根元を軸にねこの体が回転していきます。

今回はしっぽだけ動かしたいので、これではいけません。
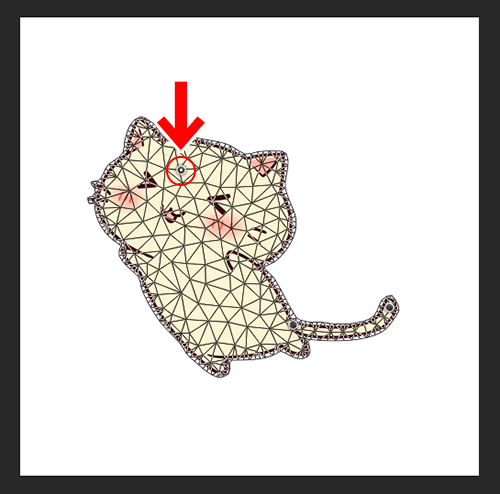
そこで、体が動かないように頭のところにピンを打ちます。

こうすると頭が固定されて、しっぽを動かしても頭が動かなくなります。これで、しっぽを上下に移動しても大丈夫ということですね。
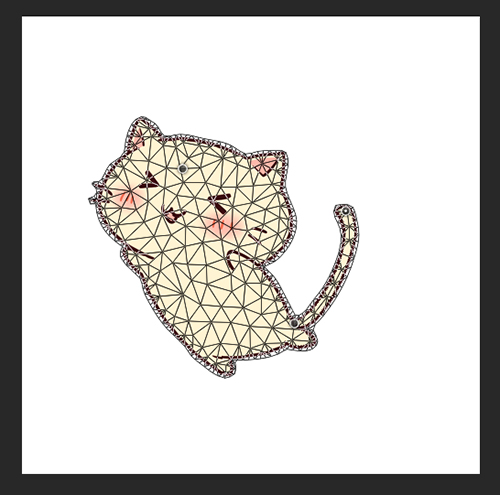
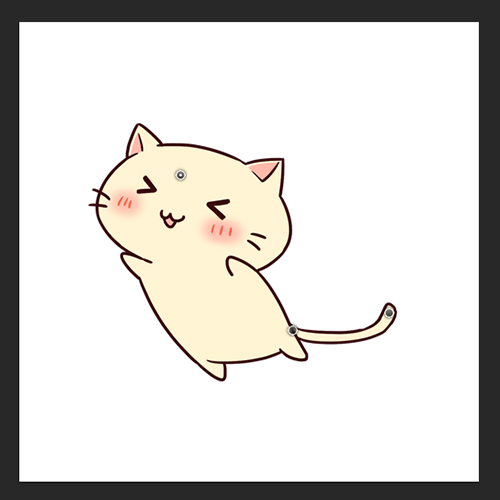
ここでは、しっぽを上にしてみました。頭が固定されているので、しっぽだけを動かすことができました。

メニューバーの下に表示されている「○」をクリックすれば完了です。

メッシュとピンの表示がきえて、しっぽだけ動かした絵ができました。

パペットワープのコツ
パペットワープを使う時は、「ピン=画鋲」と考えるとわかりやすいかと思います。
刺すところが少ないと、対象物がくるくるまわったり、動いたりします。掲示物をしっかり貼るようなイメージでとめると、うまくいきやすいかと思います。
ほかの部分が動いてしまう時は
パペットワープはあみあみ(メッシュ)が連動しているので、ピンをいくつかとめても、意図しない部分が動いてしまうことがあります。
その場合は1度動かしてみて、余分に動いてしまうところにピンを打ちます。

また、ピンを打つ数が増えてくると、「既存のピンが近すぎるため、新しいピンが打てません」という表示が出る場合があります。
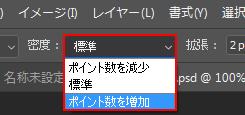
その場合は、メニューバーの下の「密度」から「ポイント数を増加」を選択します。

すると、メッシュがさらに細かくなり、ピンをより細かく打てるようになります。

ピンはどこにとめたらいい?
パペットワープは「骨格」をイメージしてピンをうつとうまくいきやすいです。関節や骨に沿っていれると、固定されやすくなります。
が、そうしてピンをうっても、メッシュを使ったしくみのため、意図せぬところが動くことがあります。
ですので、最初はおおまかに打って動かしながら調整していくのがおすすめです。
ピンを消したい時は
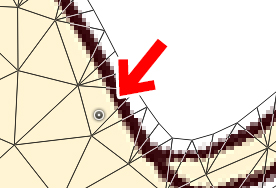
ピンを消したい時は、まず消したいピンをクリックします。

ピンの中心に白丸が入ったのを確認して、Deleteキーを押します。これでピンを消すことができます。
ちなみにピンを消すと、その部分は固定されなくなるので、形状が変わる場合があります。
メッシュを消したい時は
作業中に、時々メッシュを消すと、全体の形を確認しやすくなります。
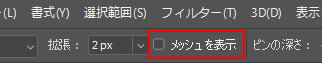
メニューバーの下にある「メッシュを表示」のチェックをはずすと、メッシュが非表示なります。

ピンだけの表示になり、形の確認がしやすくなります。

何度でも修正ができます
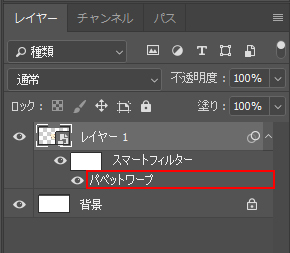
パペットワープを確定した後も、レイヤーパレットの「パペットワープ」から編集ができます。

これは作業の最初に行った「スマートフィルター」の設定のおかげで、これをしていないと再編集ができません。
ですので、パペットワープを使うときは「スマートフィルター」の設定を忘れずにしておきましょう。
応用例
パペットワープは、ポーズを変えるほかにも形を変えることもできます。
GIFアニメーションと組み合わせると、写真や絵の中のパーツを動かすこともできます。

このように一部分だけなら、作業時間5分ほどで簡単に動かすことができます。
元の写真や絵の雰囲気を生かしながら変形できるのは、パペットワープの強みですね。
▼PhotoshopでGIFアニメーションを作る方法は、こちらの記事でくわしく解説しています。

おしまいに
今回はPhotoshopでパペットワープを使う方法でした。
ピンの配置は、最初はむずかしいかもしれませんが、やっているうちに感覚がつかめてくると思います。
ちなみに最後のGIFアニメーションは「ジュエルセイバーFREE(http://www.jewel-s.jp/)」のものもとに作っています。
パペットワープが使えると、いろいろと遊べるかと思います。よかったら参考にしてみてくださいね。