PhotoshopでGIFアニメーションを作る方法を紹介します。
GIFアニメは、みていると表示が変わったり動いたりする画像のことです。

GIFアニメは単体で使うほか、写真やイラストに組み合わせることもできます。

こうした効果はバナーや広告などでもよく使われていますね。
というわけで今回は、PhotoshopでGIFアニメをつくる方法をお届けします。
簡単にできますので、よかったら参考にしてみてください。
GIFアニメをつくる準備
今回はこんな感じのGIFアニメをつくってみます。

これができれば、複雑に動かす場合もやり方は同じですのでいろいろな応用ができます。
画像の準備とレイヤー分け

今回つくるGIFアニメは、4コマで構成されています。
GIFアニメにするには、各コマのパーツを別々のレイヤーに入れておく必要があります。
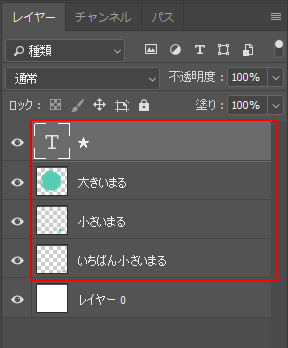
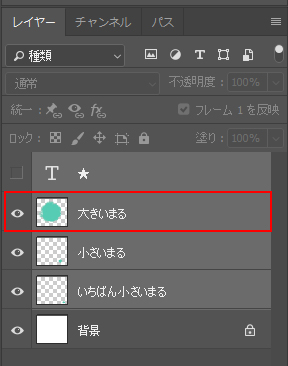
この作例では次のようなレイヤー構成になっています。
【1コマ目のレイヤー】いちばん小さいまる

【2コマ目のレイヤー】小さいまる

【3コマ目のレイヤー】大きいまる

【4コマ目のレイヤー】星

こんな感じで各コマのパーツをレイヤーに分けておくんですね。
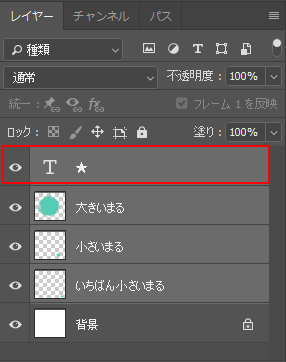
レイヤーパレットは次のようになっています。

ここまでできたら準備は完了です。さっそくGIFアニメにしていきます。
GIFアニメをつくる手順
1コマ目~2コマ目
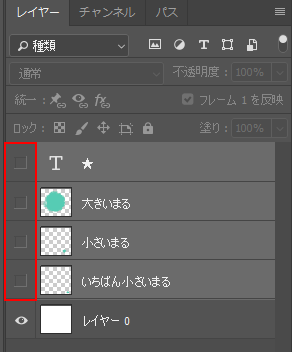
1.レイヤーパレットから、各コマのレイヤーを非表示にします。左にある「目のようなマーク」をクリックすると非表示にできます。

どのコマも表示されていない状態になります。

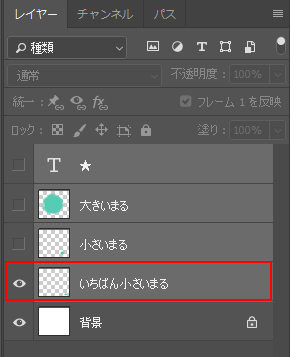
2.レイヤーパレットから、最初のコマに使うレイヤーを「表示」の状態にします。

最初のコマが表示されます。

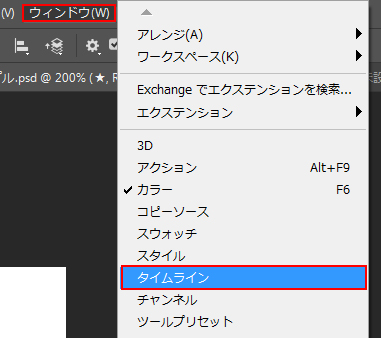
3.メニューバーの「ウインドウ」から「タイムライン」をクリックします。

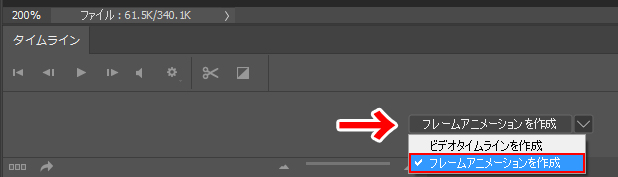
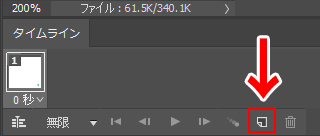
4.画面の下部に「タイムライン」というウインドウが開きます。右下にあるタブから「フレームアニメーションを作成」を選択します。

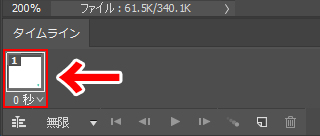
すると、左側にフレームが表示されます。これが1コマ目の登録が完了しました。

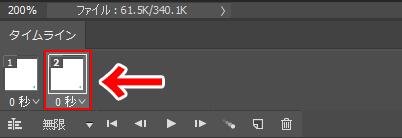
5.つづいて、2コマ目をつくります。赤で囲んだアイコンをクリックします。

すると、1コマ目を複製したものができます。

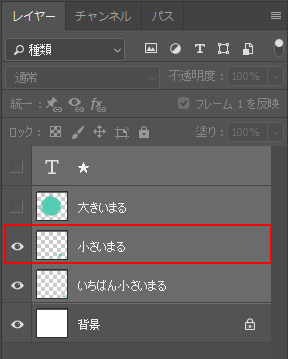
6.レイヤーパレットから、2コマ目に使うレイヤーを「表示」の状態にします。

2コマ目が表示された状態になりました。

これで2コマ目の登録は完了です。
3コマ目~4コマ目
3コマ目~4コマ目も、先ほどと同じ手順で行っていきます。
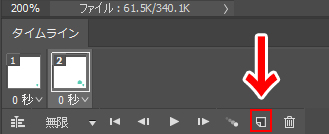
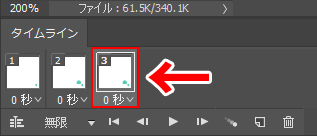
1.まずは3コマ目をつくります。「タイムライン」の赤で囲んだところをクリックします。

すると、2コマ目が複製されます。

2.レイヤーパレットから、3コマ目のレイヤーを「表示」の状態にします。

3コマ目が表示された状態になります。これで3コマ目の登録ができました。

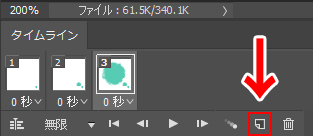
3.4コマ目も同じ要領でつくっていきます。「タイムライン」の赤で囲んだところをクリックすると

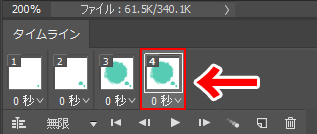
3コマ目を複製したものができます。

これで、レイヤーパレットで4コマ目を「表示」にすれば

4コマ目の登録が完了します。

これでベースの準備ができました。さっそくアニメーションにしていきましょう。
アニメーションにする
表示時間の調整
まずは、各コマの表示を「どれだけの時間で切り替えるか」を設定します。
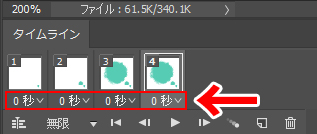
「タイムライン」の各コマ(フレーム)の下をクリックすると、表示時間の設定ができます(クリックする時は、1つずつクリックします)。

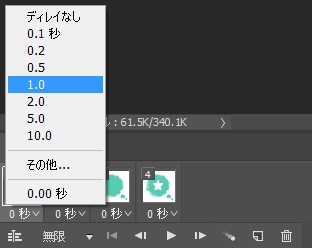
クリックすると、このように「時間を設定するメニュー」が出ます。

ここで任意の時間を選択します。「その他」をクリックすると、好きな時間を設定できます。
今回はどのフレームも「1秒」に設定してみました。1秒ごとに表示が切り替わるというわけですね。

プレビューで表示を確認
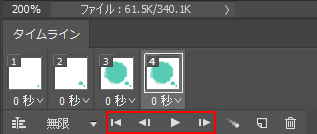
表示時間の設定ができたら、赤で囲んだ部分を使ってアニメーションの確認をします。

再生ボタンを押すと、アニメーションが再生されます。それをみながら、表示時間を調整していきます。
表示回数の設定
ここまでの設定ができたら、アニメーションを何回表示するかを決めます。
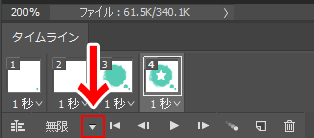
赤で囲んだところをクリックすると

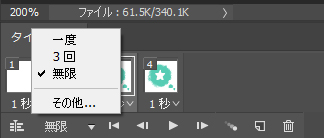
アニメーションを何度表示するかの設定ができます。

繰り返し表示する場合は「無限」にしておくと、ずっとリピート(ループ)します。
GIFアニメを保存する
GIFアニメができたら保存をしましょう。
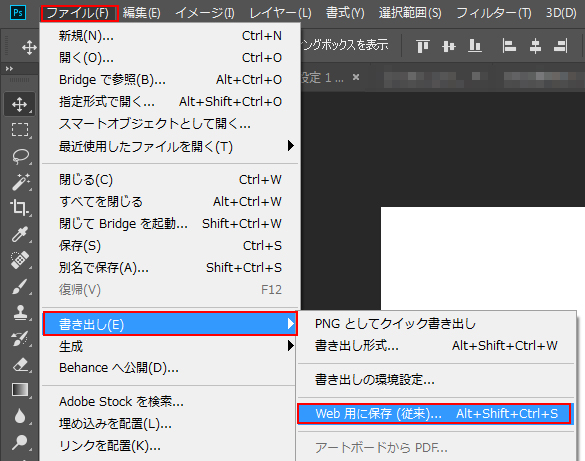
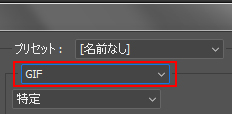
1.メニューバーの「ファイル」→「書き出し」から「Web用に保存」を選択します。

2.保存形式を「GIF」にして保存すれば完了です。

これでGIFアニメができました。

おしまいに
Photoshopを使うと、このように簡単にGIFアニメを作ることができます。

ちなみに、今回作ったこのGIFアニメ↑は、「はじおつ。」というマンガの表紙がかわいかったので、それっぽくつくってみました。
GIFアニメが使えるといろいろと遊べるかと思います。今回はイラストで作ってみましたが、写真でも同じようにできますよ。よかったら参考にしてみてくださいね。




