Simplicity2の固定ページの日付表示(投稿日・更新日)を消してみました。
消したのはこの部分です。

というわけで、その方法を書いてみます。
Simplicity2の固定ページの日付・更新日を消す

今回は、「日付を非表示にしたい固定ページ」を指定して、個別に消す方法を使います。
この方法を使うと、「日付を消す固定ページ」と「日付を残しておきたい固定ページ」とわけることができます。
一括で全部の日付を消してしまうよりも、融通がききやすいという利点があります。
では、さっそく手順をみていきましょう。
1・非表示にしたい固定ページの記事IDを調べる
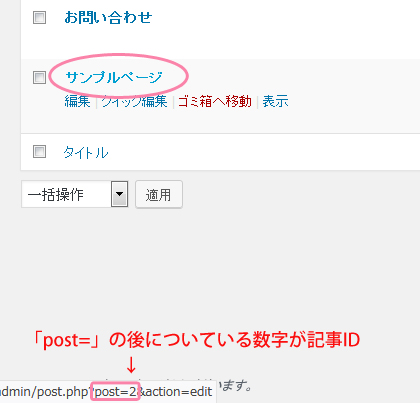
WordPressのダッシュボード画面から「固定ページ一覧」を選び、非表示にしたいページのタイトルにマウスカーソルをあわせます。

すると、左下にアドレスが表示されます。
このアドレスの「post=」の後についている数字が記事IDです。この画像の場合は、「post=2」ですので、記事IDは2ですね。
2・CSSに追加するコードをコピー
次に、CSSに追加するコードをコピーします。
/*---------------------------------
固定ページの日付を非表示にする
--------------------------------*/
#post-●● .post-meta,#post-●● .post-meta,#post-●● .post-meta{
display: none;
} /* ●●には記事IDを入れます */
「●●」の部分には、先ほど調べた固定ページの記事IDを入れて使います。

このコードでは「#post-●● .post-meta」を1つのかたまり(1記事分)と考えます。
消したいページがこれより多い場合は「#post-●● .post-meta」を追加し、少ない場合は「#post-●● .post-meta」を減らします。
3・Simplicity2の子テーマにコードを追加する
次は、Simplicity2の子テーマに先ほどコピーしたコードを追加します。
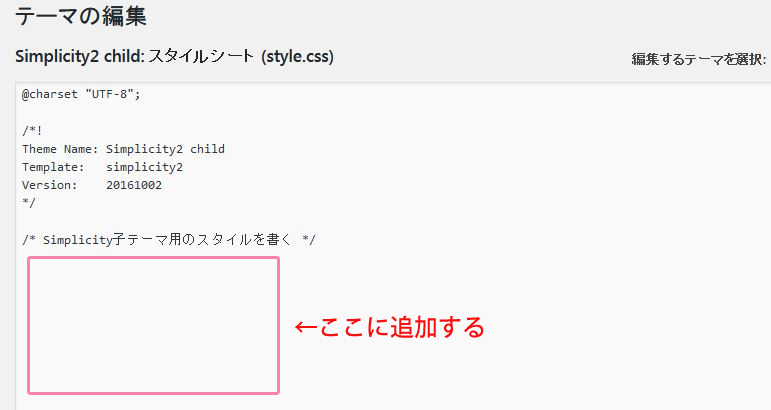
ダッシュボード画面から、「カスタマイズ」→「テーマの編集」とすすみ、style.cssをひらきます。

コードを追加したら、保存します。
4・固定ページを開いて確認する
該当の固定ページを開いてみて、日付が消えていたらOKです。

日付表示が消えて、すっきりしたページになりました!
まとめ
この方法だと、消したい固定ページだけ指定できるので便利ですよ。記事IDがわかれば、あとはかんたんですね!

Simplicity、こんなカスタマイズもありますよ!

どれもかんたん!Simplicity2カスタマイズまとめ
このブログではWordPressテーマ「Simplicity2」のカスタマイズをいろいろと紹介しています。 Simplicity2はデフォルトのままでも美しいデザインですが、少しカスタマイズをするだ...

【Simplicity2】スマホでみた時の「ヘッダー下の空白」を消す方法
Simplicity2で作ったサイトをスマホやタブレットでみると、ヘッダー画像の下に広めの空白ができていることがあります。 上の画像では、ヘッダー画像とパンくずリストの間に、広い空白ができていま...

【Simplicity2】記事やサイドバーの枠線を消す、色を変えるカスタマイズ
今回は、WordPressテーマ「Simplicity2」の枠線部分のカスタマイズ方法です。 Simplicity2は、デフォルトだと記事のまわりに枠線が入ります。 この枠線を消し...

SimplicityでFont Awesomeを使ってみよう
Simplicityには、「Font Awesome」がデフォルトで使えるようになっています。 「Font Awesome」とは、手軽に使えるアイコンフォントのことで、たとえば手紙なら「」、電車なら...



