Photoshopでレイヤーの描画モード「除算」を使うと、元の画像とはガラッと違った色合いになります。
たとえばこちらの画像。

これに、下の画像をレイヤーの描画モード「除算」で合成してみます。

すると、2つの画像とはまったく違った色合いになります。

このように、予想外の色合いになるのが「除算」のおもしろさです。
が、よく考えてみると「なぜこんな色合いになるんだろう?」という疑問が出てきます。
実はこの効果、ある計算を使うと、どんな色合いになるかがわかります。
というわけで今回は、Photoshopのレイヤーの描画モード「除算」のしくみ、計算方法についてお届けします。
除算の計算方法
「除算」は、割り算のことです。
Photoshopのレイヤーの描画モード「除算」も割り算を使って、仕上がりの色を計算しています。
どうやって計算する?
Photoshopのレイヤーの描画モード「除算」は、画像の色合いをRGBで考えて計算しています。
計算のしかたは次の通りです。
割ってから255倍するのがポイントです。
この計算をする時には、次の注意点があります。
- R、G、B それぞれで計算する
- 出た数字が255を超えるときは「255」と考える
- 小数点以下は四捨五入をする
という点です。
が、このように書くだけではイメージしにくいかと思いますので、実際にやってみましょう。
実際に計算してみよう
今回は例として、「画像1」に「画像2」を「除算」で合成する場合のことを考えてみます。
それぞれの画像とRGBの数値は次の通りです。
【画像1】R:89 G:183 B:76

【画像2】R:177 G:87 B:90

ここから仕上がりの色合いを算出してみます。
ちなみに、仕上がりはこんな色合いになります。

この仕上がりのRGBの数値を計算で出してみましょう。
Rを計算してみよう
2つの画像のRGBは次のようになっています。
- 【画像1】R:89 G:183 B:76
- 【画像2】R:177 G:87 B:90
今回の計算では、R、G、Bの数値をそれぞれ計算していきます。
というわけで、まずはRの値から計算していきます。
つまり、
という計算をするわけですね。
今回の例でしたら、「画像1のR」が89、「画像2のR」が177ですから、
となります。
これを計算すると、「128.2203389……」となります。
そして小数点以下は四捨五入をして「128」。
これが、画像2を除算で合成をした後のRの値となります。
Gを計算してみよう
つづいて、Gの値を出してみます。
2つの画像のRGBをもう一度確認してみましょう。
- 【画像1】R:89 G:183 B:76
- 【画像2】R:177 G:87 B:90
そう、先ほどの計算を、今度は「G」で行えばいいわけですね。
つまり、
という計算をするわけですね。
今回の例でしたら、「画像1のG」が183、「画像2のG」が87ですから、
となります。
これを計算すると、「536.379310……」となります。小数点以下を四捨五入すると「536」ですね。
が、ここで最初に挙げた注意点を思い出してみましょう。
- 出た数字が255を超えるときは「255」と考える
という点です。
今回の計算で出た数字は「536」ですから、255を超えています。
そう、今挙げた注意点そのもののケースですね。つまり、「255」と考えるということです。
255。これが、画像2を除算で合成をした後のGの値となります。
Bを計算してみよう
さて、ここまでの計算で、Rが128、Gが255ということがわかりました。最後はBです。
2つの画像のRGBをもう一度確認してみましょう。
- 【画像1】R:89 G:183 B:76
- 【画像2】R:177 G:87 B:90
Bの場合もこれまでと同じ計算方法でOKです。
つまり、
という計算をするわけですね。
今回の例でしたら、「画像1のB」が76、「画像2のB」が90ですから、
となります。
これを計算すると、「215.333333……」となります。
そして小数点以下は四捨五入をして「215」。
これが、画像2を除算で合成をした後のBの値となります。
計算を確認してみよう
これで合成後のRGBすべての値を出すことができました。
計算では次のようになりました。
では、実際にこの数字があっているかどうか確認してみましょう。
まず合成後の色合いをスポイトで拾ってみます。

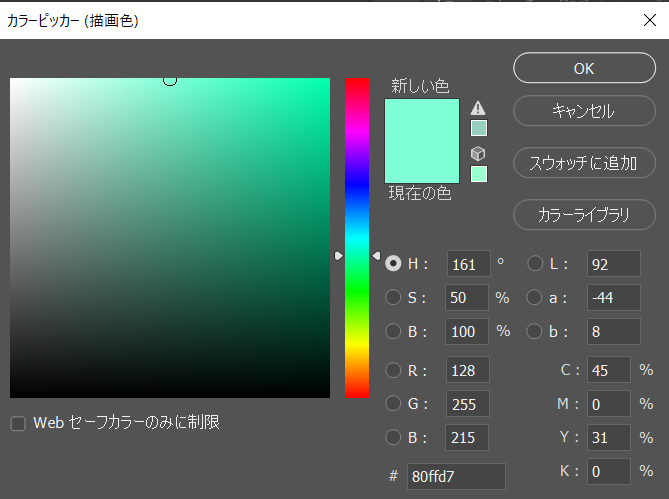
その色をカラーピッカーで開き、色情報を確認します。

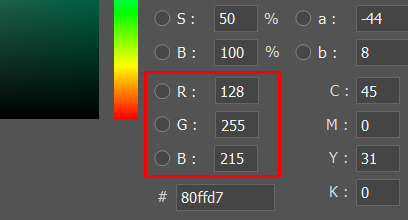
RGBの値は、パネルの右下に表示されています。

ぴったり合っています。
このように、「元の画像」と「除算で合成する画像」のRGBの数値がわかれば、合成後の数値を計算で出すことができます。
今回のそれぞれの画像のRGBの数値は次の通りです。
- 【画像1】R:89 G:183 B:76
- 【画像2】R:177 G:87 B:90
- 【合成後】R:128 G:255 B:215
計算方法がわかると、除算のしくみがみえてきますね。
今回の記事で使用したツール

今回の記事で使用したツールは次の通りです。
【Photoshop】
【CLIP STUDIO PAINT】
【XP-Pen Artist12】
液晶タブレットです。イラストを描くのに使用しました。価格もサイズも手ごろで愛用しています。

今回はPhotoshopのレイヤーの描画モード「除算」についてお届けしました。RGBで割り算をして255をかけるのがポイントです。よかったら参考にしてみてください。




