今回はPhotoshopでかんたんにチェック模様をつくる方法をお届けします。
チェック柄は、過去に正方形をパターン化してつくる方法をお届けしました。

今回はそれとは別のやり方でチェックパターンをつくってみます。
もととなる模様を1つつくっておけば、チェックの大きさや色や角度を自由に変えられます。
とてもかんたんにできるのでよかったら参考にしてみてください。
手順
手順としては、まず「もととなる模様」を1つつくり、それをパターン化してチェック模様にするという流れになります。
というわけで、まずは「もととなる模様」をつくってみましょう。
もととなる模様をつくろう
1.Photoshopで28×28pxのキャンバスを作成します。

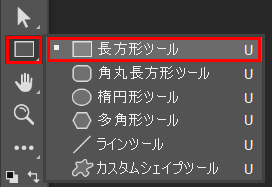
2.画面左端にあるツールバーから「長方形ツール」を選択し、キャンバス内のどこでもいいのでクリックします。

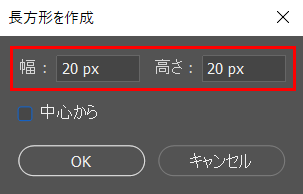
すると、長方形のサイズを設定できるパネルが開きます。幅と高さをそれぞれ「20px」にします。

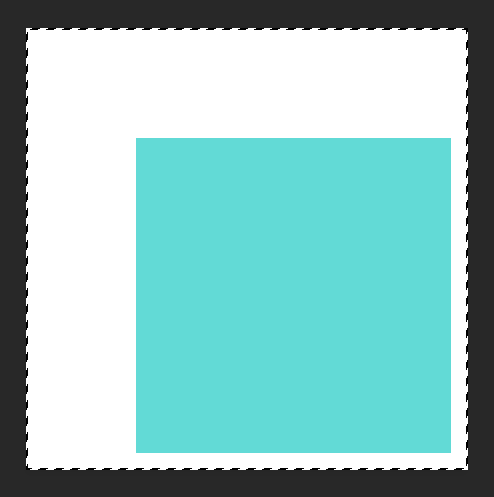
3.すると、キャンバス内に「20×20px」の正方形ができます。

……が、正方形が画面の中央からズレた位置に表示されることがあります。
というわけで、この正方形を中央に表示させてみます。
4.レイヤーパネルで長方形のレイヤー(今つくった正方形のレイヤー)を選択します。

その状態で、キーボードのCtrl+Aキーを押します。
すると、キャンバスの外側に点線が表示されます。

これで正方形とキャンバスが選択状態になりました。
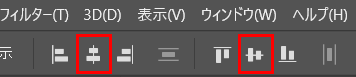
5.画面上部に表示されている整列パネルで「水平方向中央揃え」「垂直方向中央揃え」を押します。

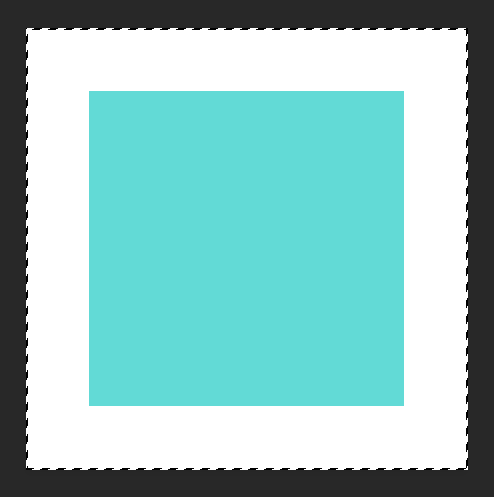
すると、キャンバスの中央に正方形が移動(整列)します。

正方形が中央に表示できたら、キーボードのCtrl+Dキーを押してキャンバスのまわりの点線を解除します。
6.レイヤーパネルで「長方形のレイヤー」が選択状態になっていることを確認します。

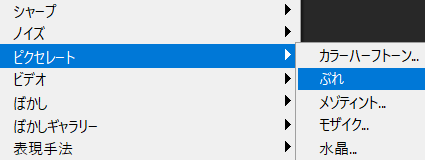
画面上部のメニューの「フィルター」から「ピクセレート」とすすみ、「ぶれ」を選択します。
![]()

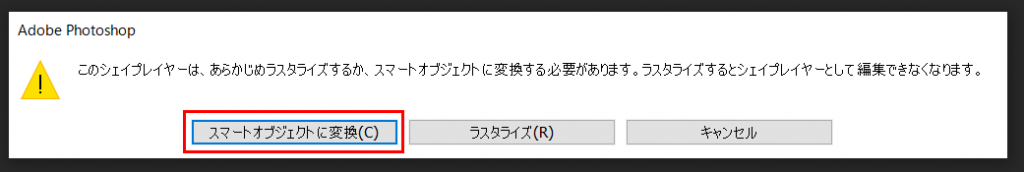
すると、注意書きのパネルが表示されますが、問題ありません。

いちばん左の「スマートオブジェクトに変換」を選択します。
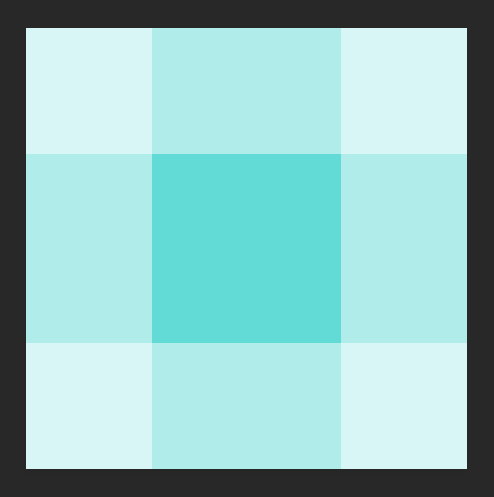
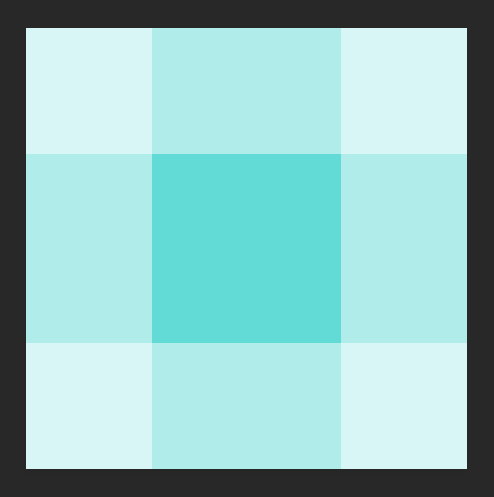
7.するとキャンバス上の正方形が次のような状態になります。

「ぶれ」の効果により、正方形が上下左右それぞれ4pxずつブレた状態になります。
これで「もととなる模様」は完成です。
パターン登録をしてみよう

つづいて、今つくった「もととなる模様」をパターン登録します。
ここでの注意点は、背景を透明化して登録することです。
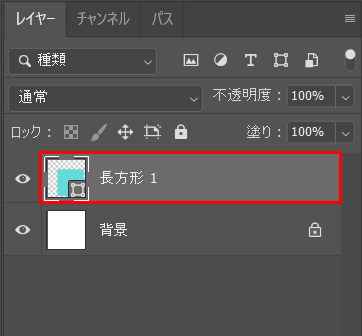
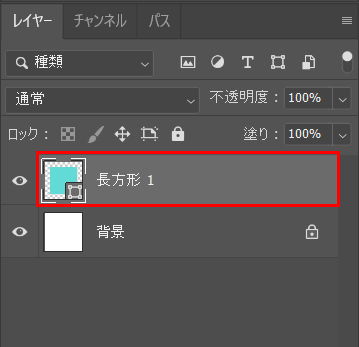
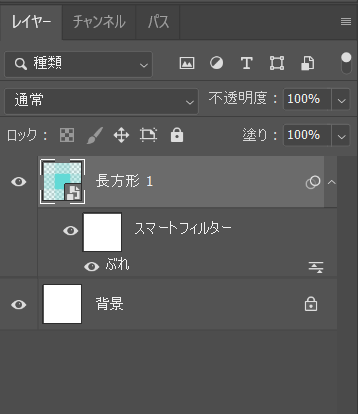
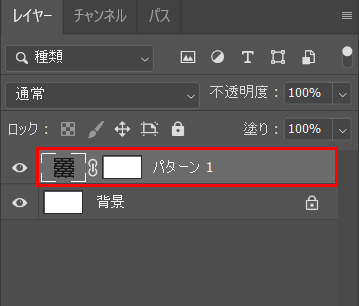
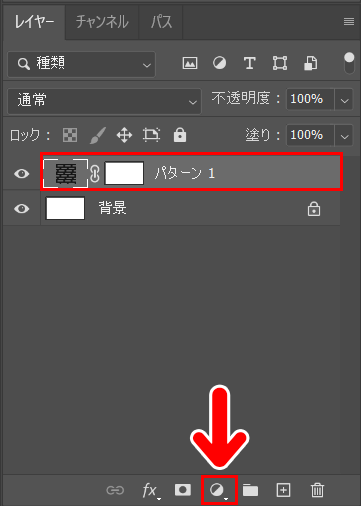
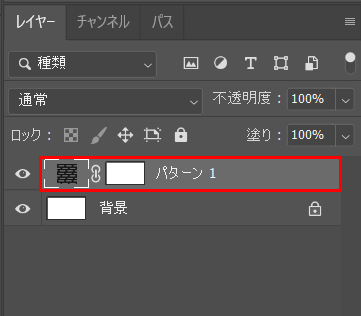
1.「もととなる模様」ができたら、レイヤーパネルをみてみましょう。次のようなレイヤー構成になっているかと思います。

一番下に「背景」というレイヤーがあります。これは、意外と気づきにくいのですが、「白色の背景」になっています。
チェックのパターンをつくるときは、背景を透明にする必要があります。というわけで拝啓を透明にしてみましょう。
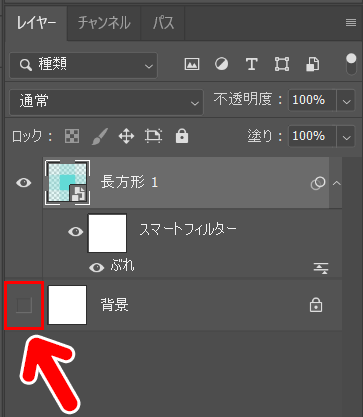
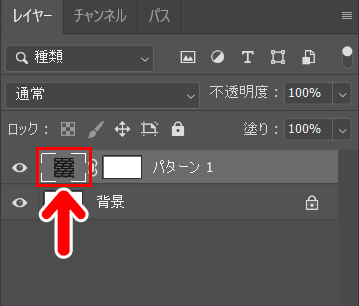
2.「背景」レイヤーの左にある目のマークをクリックします。すると、目のマークが非表示になります。

これで「白色の背景」が非表示になり、背景が透明になります。
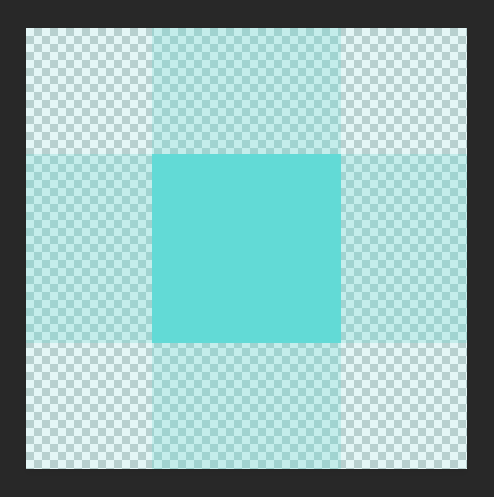
背景を透明化するとキャンバス上ではこのような表示になります。

これでパターン登録できる状態になりました。さっそく登録してみましょう。
3.Photoshopの画面上部のメニューバーの「編集」から「パターンを定義」を選択します。
![]()

すると、パターン名を登録するウインドウが表示されます。

任意の名前をつけて「OK」を押します。
これでパターン登録は完了です。さっそくチェックパターンを使ってみましょう。
チェックパターンを使ってみよう
1.Photoshopで任意のサイズのキャンバスをつくります。

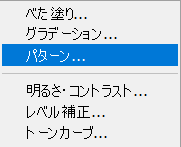
2.レイヤーパネルの下部にある「塗りつぶりまたは調整レイヤーを新規作成」ボタンを押します。

メニューが開きますので「パターン」を選択します。

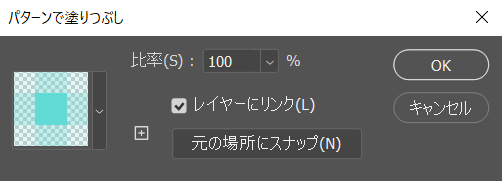
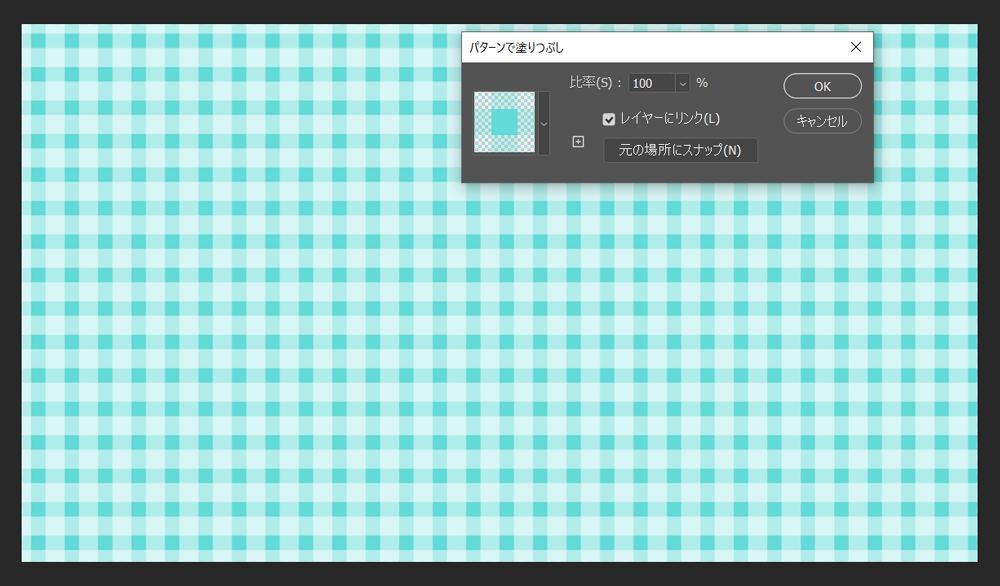
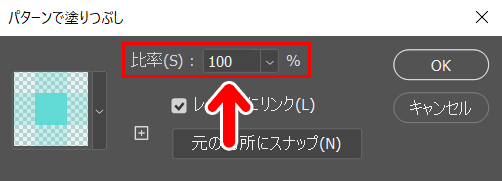
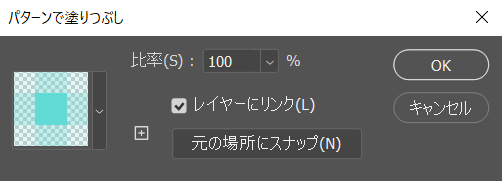
3.すると、「パターンで塗りつぶし」というパネルが表示されます。

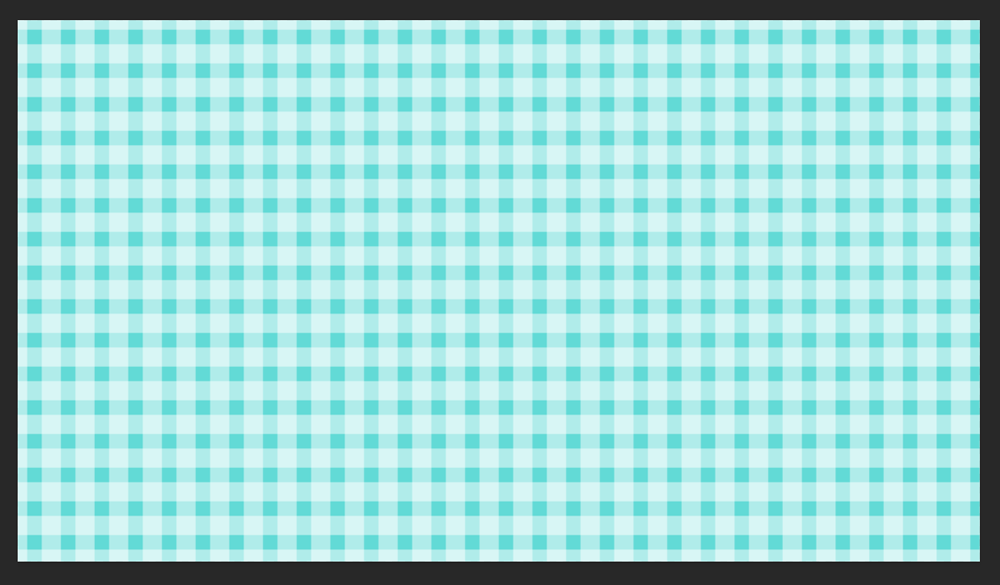
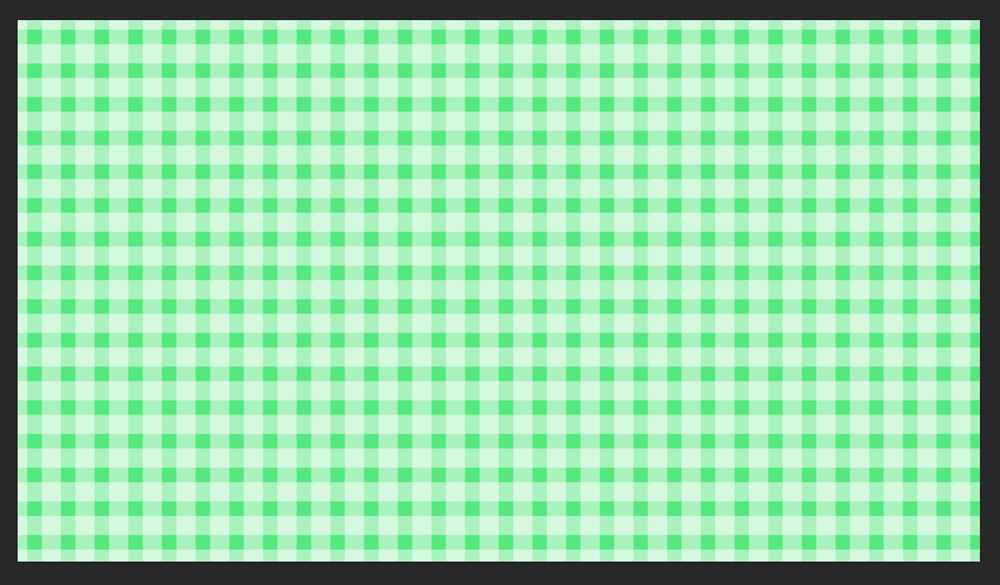
キャンバスをみてみると、先ほど登録した「もととなる模様」で塗りつぶされてチェック柄になっています。

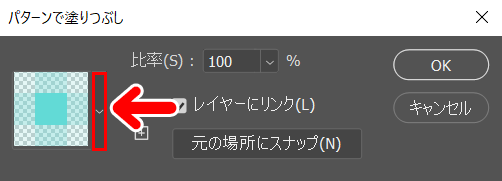
登録したパターンと違うもので塗りつぶされているときは、矢印の部分を押すとパターンの選択ができます。

また、「比率」の数値を変えると、チェック模様の大きさが変わります。

そのほか、キャンバス上のパターンをマウスでドラッグすると、模様の位置を移動させることもできます。
4.チェック模様がお好みの位置や大きさになれば完成です。

チェック模様を修正する
チェック模様を適用すると、レイヤーパネルに「パターン」という名前のレイヤーがつくられます。

チェック模様の大きさやパターンを変更したいときは、「パターン」レイヤーの左のアイコンをダブルクリックします。

すると、「パターンで塗りつぶし」パネルが再び表示され、自由に編集することができます。

チェックの色を変えてみよう
チェック模様は色を変えることもできます。
1.レイヤーパネルで「パターン」のレイヤーを選択し、パネル下部の「塗りつぶりまたは調整レイヤーを新規作成」ボタンを押します。

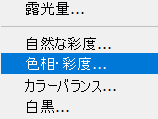
2.メニューが開きますので「色相・彩度」を選択します。

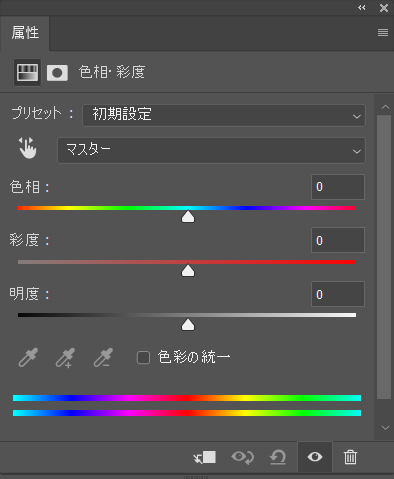
すると、色相・彩度を調整するパネルが開き、自由に色を調整できるようになります。

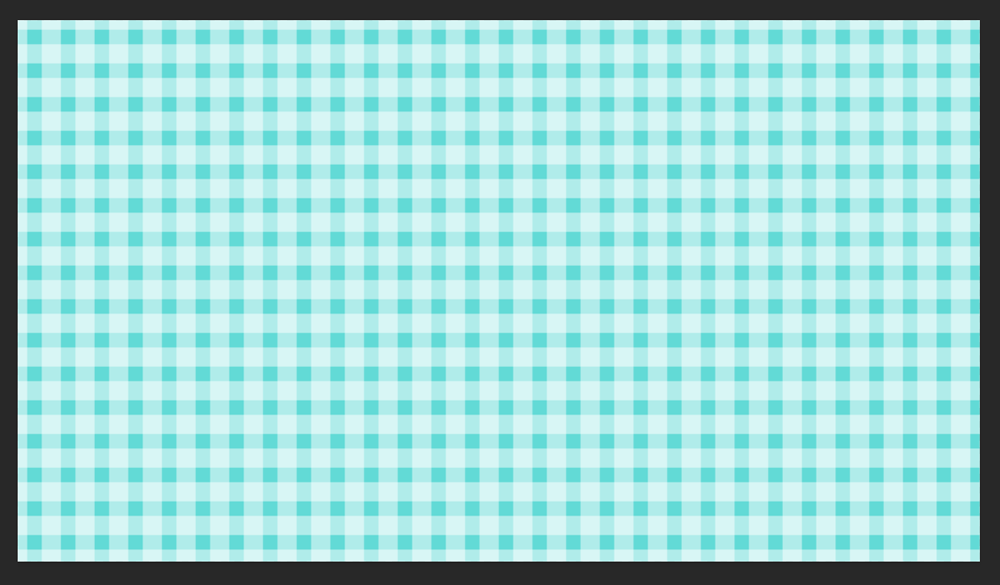
3.お好みの色合いになれば完成です。

チェックの角度を変えてみよう
チェック柄の角度を変えることもできます。
ここでは例として、最初に作ったチェック柄をつかってみます。

1.レイヤーパネルの「パターン」レイヤーを選択し、右クリックします。

2.メニューが開きますので「スマートオブジェクトに変換」を選択します。

3.画面左のツールバーから「移動ツール」を選択します。
![]()
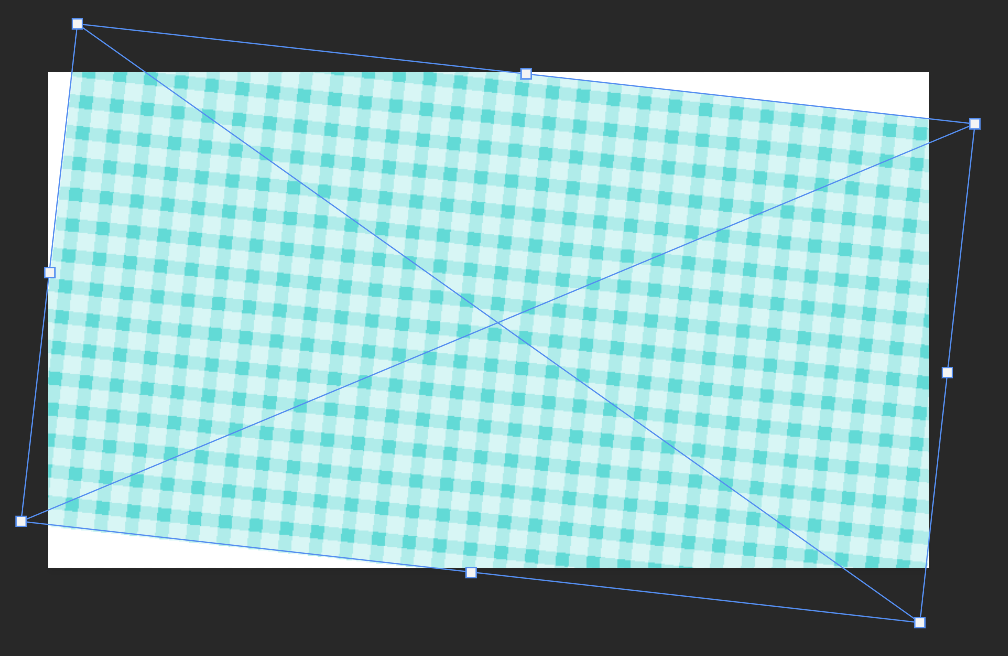
4.すると、チェック模様のまわりにバウンディングボックスが表示されます。

これでチェック模様の角度や柄のサイズを変更することができます。

5.任意の仕上がりになれば完成です。

今回の記事で使用したツール

今回の記事で使用したツールは次の通りです。
【Photoshop】
【CLIP STUDIO PAINT】
【XP-Pen Artist12】
液晶タブレットです。イラストを描くのに使用しました。価格もサイズも手ごろで愛用しています。

チェック柄はいろいろな場面で使えて便利ですよ。よかったら参考にしてみてください。




