Asepriteで作ったFF風のドット絵をアニメーションにしてみました。

FF6の勝利のポーズのように、回転してからバンザイするようにしてみました。
何気にバンザイも2種類あって「ジャンプしてバンザイ」と「背伸びしてバンザイ」が交互に入るようになっています。ジャンプもいいけれど、背伸びのほうがかわいいかも。
こちらは試作バージョン。回転+ジャンプしてバンザイです。

さて、本題です。
ドット絵を描いていると、描いたり消したり全体を確認したりと、ツールや操作を切り替える場面が多々あります。
1つ1つの切り替えは短い時間でも、それが積み重なるとけっこうな時間のロスになります。
というわけで今回は、Asepriteでドット絵を描くときに知っておくと便利な操作を紹介します。
作業の時間短縮にもつながりますので、よかったら参考にしてみてください。
表示サイズを変更する
ドット絵を描いていると、表示サイズを変えて、ようすを確認したくなることがあります。
Asepriteでは、様々な方法で表示サイズを変えられます。
簡単な変更方法
表示サイズの拡大縮小は、次のいずれかの方法を使うと簡単です。
- Ctrl++で拡大、Ctrl+-で縮小
- マウスのホイールで拡大縮小
どちらも拡大縮小がスムーズにできますので、覚えておくと便利です。

ズームツールでの変更
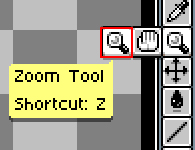
また、ツールバーの「Zoom Tool」でも拡大縮小ができます。

操作は「左クリックをすると拡大」「右クリックをすると縮小」です。
Zoom Toolはツールバーから選択するほか、Zキーを押すと瞬時にZoom Toolに切り替わります。
スライダで変更
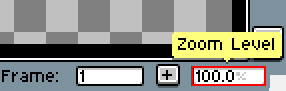
キャンバスの表示サイズは、画面右下の「Zoom Level」からも変更できます。
使うときは、数字の部分をクリックします。

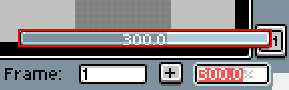
スライダが表示され、表示サイズを変更できます。

作業の取り消し・やり直し
間違えてドットを打った時など、作業を取り消したい時は、Ctrl+Zで取り消しができます。
押すごとに1手ずつ戻っていきます。
また、Ctrl+Yを押すと、取り消した作業をやり直すことができます。こちらも1手ずつです。
この性質を利用して、たとえば Ctrl+Zで前に戻りすぎた時に、Ctrl+Yで1手ずつもとに戻していく、といった使い方もできます。
選択ツール
選択ツールを使うと、選択した部分を移動させることができます。

ここでは例として、このドット絵の後頭部を修正してみます。

後頭部が少し後ろに長い感じなので、1ドット分縮めてみます。
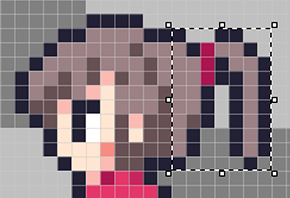
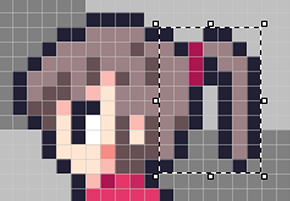
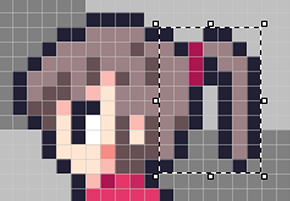
1.ツールバーから選択ツールを選択します。

2.ドラッグして後頭部を囲みます。

3.囲んだところをドラッグすると、囲んだところをそのまま移動させることができます。

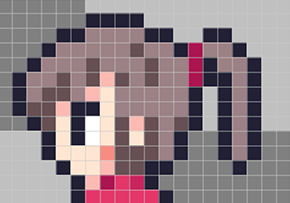
ここでは1ドット分、左に移動してみました。
4.Ctrl+Dで選択が解除されます。

後頭部を1ドット分、縮めることができました。
また、「選択ツール」の枠にある□をドラッグすると、選択部分の拡大縮小ができます。

ショートカットキー
よく使うツールはショートカットキーを使うと、瞬時に切り替えることができます。
ここでは、覚えておくと便利なショートカットキーを紹介します。
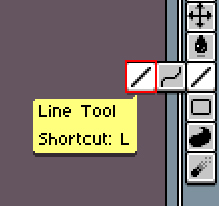
「L」ラインツール

作業中にLキーを押すと、ラインツールに切り替わります。
よく使うツールですので、このショートカットだけでも覚えておくと便利です。
「E」消しゴムツール
![]()
作業中にEキーを押すと、「消しゴムツール」に切り替わります。
ラインツールのショートカットキーとあわせて覚えておくと、ドットを打つ・消すの切り替えがとても速くなります。
「M」選択ツール

作業中にMキーを押すと、「選択ツール」に切り替わります。
「選択ツール」を使うと、選択した部分を移動させたり、拡大縮小させたりすることができます。
また、選択した状態でCtrl+Cを押すと選択範囲をコピーすることができ、Ctrl+Vでコピーしたものを貼り付け(ペースト)できます。
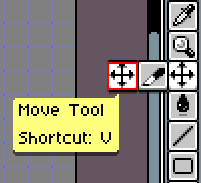
「V」移動ツール

作業中にVキーを押すと、移動ツールに切り替わります。
ドット絵をまるごと移動させたい時に便利です。
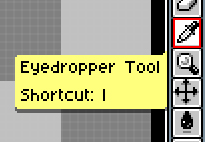
「I」スポイトツール

作業中にIキーを押すと、スポイトツールに切り替わります。
ドット絵に使った色を拾うのに便利です。
ショートカットキーをカスタマイズする
ショートカットキーは、自分で使いやすいように編集することもできます。
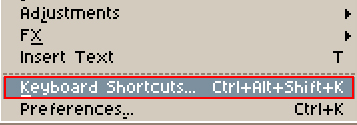
1.メニューバーの「Edit」から「Keybord Shortcuts」を選択します。
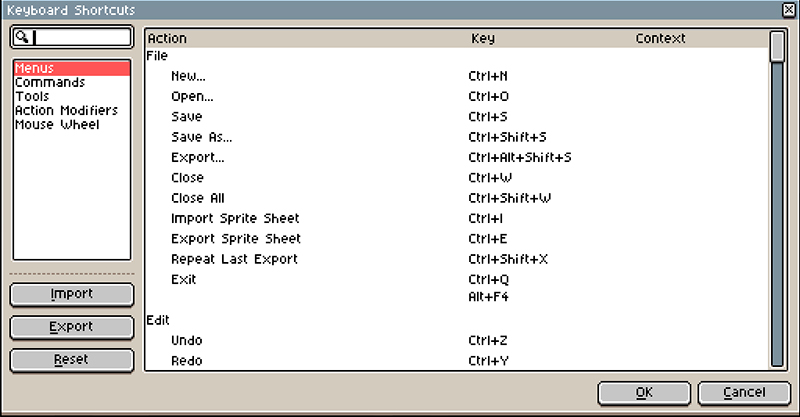
![]()

2.ショートカットキーの設定画面になります。

各操作に好きなキーを割り当てることができます。
右クリックのカスタマイズ
Asepriteはキーボード操作だけでなく、マウスの右クリックもカスタマイズできます。
右クリックに「よく使う操作」を割り当てておくと、ドット絵を描く効率が格段にアップします。
▼右クリックのカスタマイズは、こちらの記事でくわしく解説しています。

パレットの使い方
Asepriteはパレットを自分好みにアレンジしたり、パレット上で中間色をつくることができます。

レイヤーをつかってみよう
オブジェクトを複数描くときや、アニメーションを作るときは「レイヤー」を分けると便利です。1つのレイヤーで作業するよりも格段に効率が上がります。
▼レイヤーについては、こちらの記事でくわしく解説しています。

ドット絵に輪郭線やふちどりをつける
ドット絵に輪郭線やふちどりを入れるときは、こんな方法もあります。

ドット絵がぼやけない拡大方法
ドット絵を拡大すると、設定によってはぼやけてしまうことがあります。
ぼやけてしまう場合の対処法とその理由をこちらの記事にまとめています。

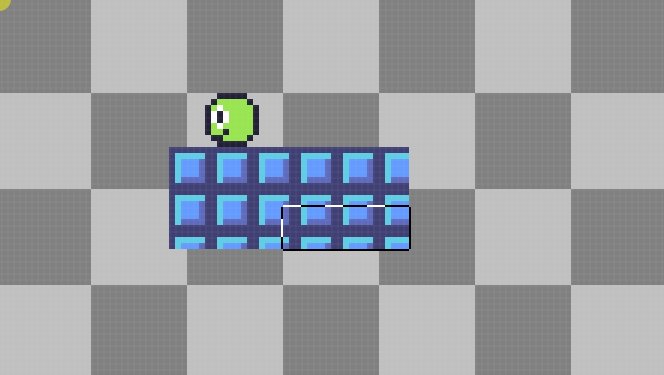
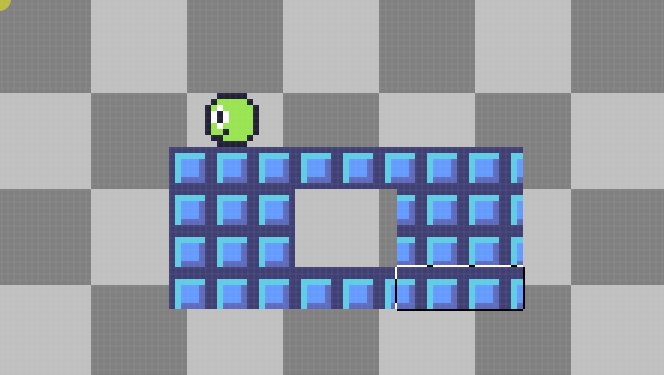
同じパターンを並べるときは
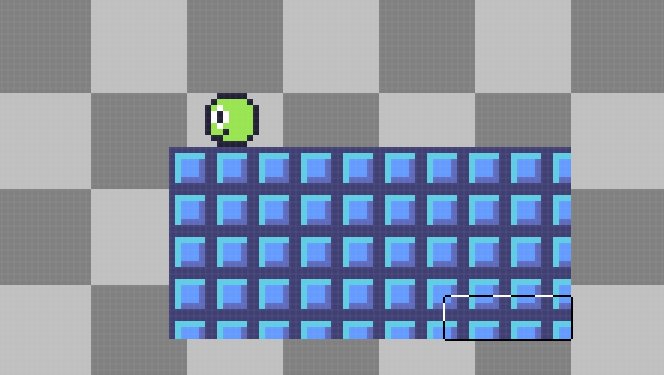
「タイル」や「地面」など、同じパターンを並べる時は、「パターンブラシ」を使うと便利です。
パターンブラシを使うと、このように同じパターンを簡単に並べることができます。

▼パターンブラシについては、こちらの記事でくわしく解説しています。

アニメーションを作ってみよう
Asepriteは、ドット絵をアニメーションにして動かすこともできます。

おしまいに
今回はAsepriteでドット絵を描くときに、知っておくと便利な操作についてでした。
Asepriteには様々な機能がありますが、今回紹介した機能を使うだけでも、かなり効率よく作業ができると思います。
よかったら参考にしてみてくださいね。
▼Asepriteを使いはじめたばかりの方は、こちらの記事で使い方の基本を解説しています。