Photoshopで斜めのストライプを作る方法を紹介します。
サイズを自由に変えられるので、1つつくっておくと、背景やロゴなどいろいろなところに使えます。

というわけで今回は、Photoshopで斜めのストライプを作る方法をお届けします。
簡単にできますので、よかったら参考にしてみてください。
斜めのストライプの作り方
ストライプをつくる準備
1.新規カンバスを作成します。

このカンバスのサイズが、ストライプの大きさの基準になります。今回は、100×100pxでつくってみます。
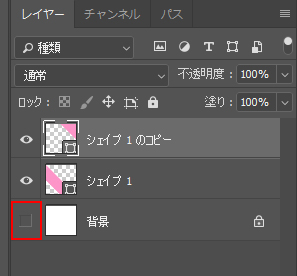
2.レイヤーパレットの赤で囲んだ部分をクリックして、新規レイヤーを作成します。
![]()
新規レイヤーができました。このレイヤーで作業をしていきます。

3.メニューバーの「表示」から「新規ガイド」を選択します。
![]()

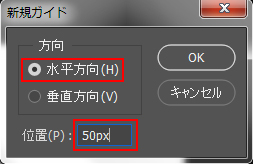
4.ダイアログが出ますので、「水平方向」にチェックを入れ、「位置」にカンバスサイズの半分の数字(ここでは50px)を入れます。

すると、カンバスの真ん中に横線が入ります。

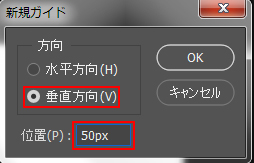
5.つづいて縦線も入れます。もう一度、メニューバーの「表示」から「新規ガイド」を選択します。
![]()

今度は「垂直方向」にチェックを入れ、「位置」にカンバスサイズの半分の数字を入れます。

すると、このように真ん中に縦線が入ります。

このガイドを目安に、ななめのストライプをつくっていきます。
ベースとなる形をつくる
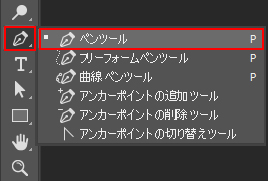
1.ツールバーから「ペンツール」を選択します。

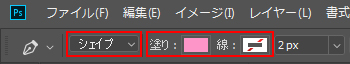
2.メニューバーの下で、ペンマークの横を「シェイプ」にし、「塗り」と「線」を設定します。

「塗り」はストライプに使いたい色にします。「線」は透明(なし)にしておくと、キレイにつくりやすいかと思います。
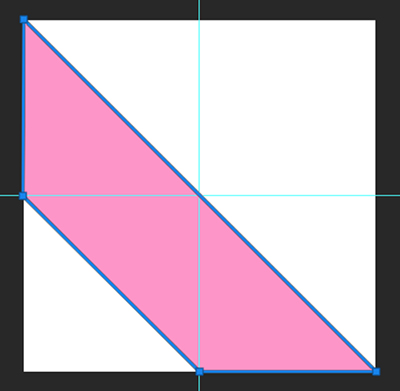
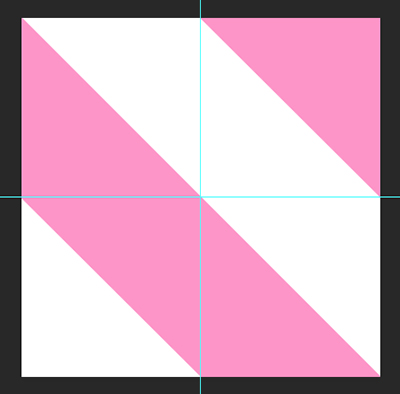
3.ペンツールで、ガイドに沿ってストライプの線をつくります。

各ポイントを時計回り、または反時計回りにクリックしていくとこのような形ができます。
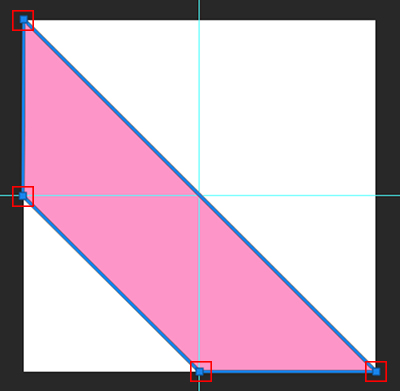
各ポイントは、ガイド線と外枠が重なっているところにおきます。

これでストライプがシームレスにつながるようになります。
4.つづいて、右上にストライプの一部分をつくります。

ペンツールで書いてもいいですし、先ほどつくった線を複製・移動してもOKです。この場合も線の端が、ガイド線と外枠が重なる部分にくるようにします。
ここまでできたら、ベースとなる形は完成です。
つづいて、この形をパターン登録して、さまざまな場面で使えるようにしていきます。
パターンに登録する
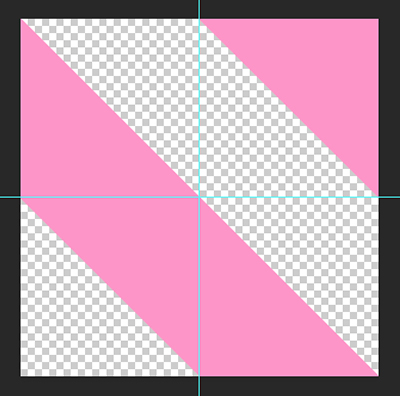
1.レイヤーパレットで「背景」レイヤーの横にあるアイコンを消して、背景を非表示にします。

すると、このように背景が透明になります。

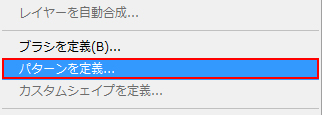
2.メニューバーの「編集」から「パターンを定義」をクリックします。
![]()

3.ダイアログが出ますので、好きなパターン名を入力し、「OK」をクリックします。

これでパターンとして登録されました。
では、さっそく使ってみましょう。
斜めのストライプの使い方
レイヤー全体に使う場合
レイヤー(全体)を塗りつぶす時は「塗りつぶし」を使います。
1.塗りつぶしたいレイヤーをアクティブにします。

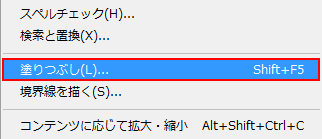
2.メニューバーの「編集」から「塗りつぶし」を選択します。
![]()

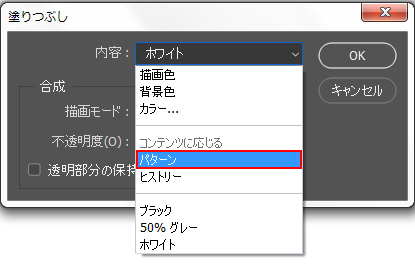
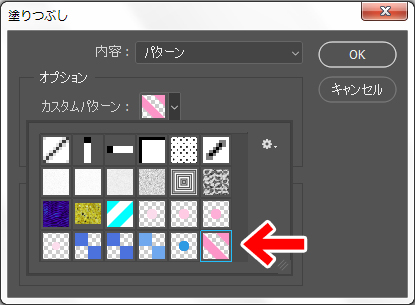
3.塗りつぶしのダイアログが出ますので、「内容」を「パターン」にします。

4.登録されているパターンが表示されます。

先ほど登録したパターンを選び、「OK」をクリックします。
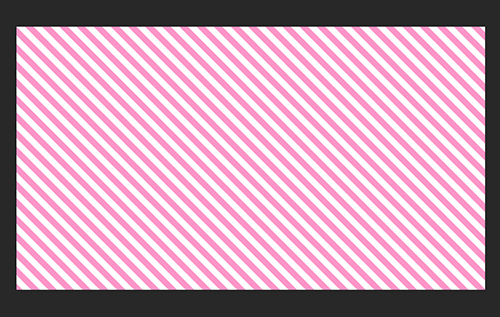
5.全体が、斜めのストライプで塗りつぶされました。

ロゴやオブジェクトに使う場合
ロゴやオブジェクトに斜めのストライプを使う場合は、「レイヤースタイル」から行います。
今回は、この文字にストライプを入れてみます。

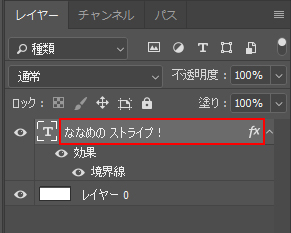
1.レイヤーパレットから、文字のレイヤーをダブルクリックします。

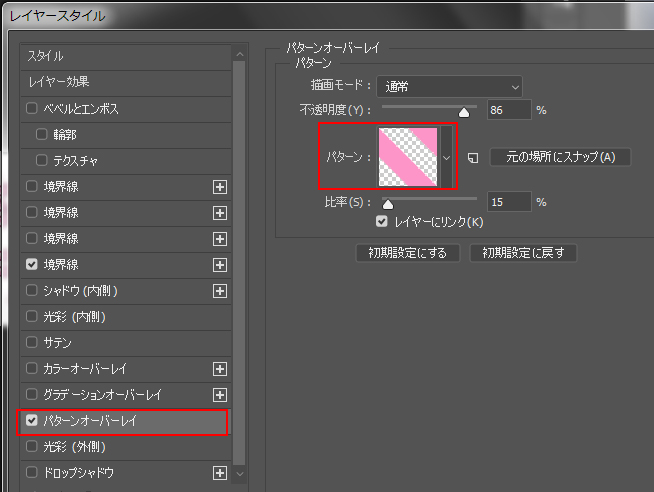
2.レイヤースタイルの設定ができるようになります。

「パターンオーバーレイ」にチェックを入れ、「パターン」から斜めのストライプを選べばOKです。
その下にある「比率」を変えると、ストライプの大きさを変えることができます。
ここでは、文字にあわせてストライプのサイズを小さくしてみました。

このように、「レイヤースタイル」を使うと、パターンの大きさを自由に変えることができます。
斜めのストライプは、ほかの模様と組み合わせても面白いですよ。

▼「星の形」の作り方はこちらの記事でくわしく解説しています。

おしまいに
今回は、Photoshopで斜めのストライプを作る方法でした。
斜めのストライプはいろいろな場面で使えます。簡単にできますので、よかったら参考にしてみてくださいね。



