今回はPhotoshopでキャラクターをシルエットにする方法をお届けします。
Photoshopではイラストのシルエットをかんたんにつくることができます。

シルエットの色は単色・グラデーションのどちらでもできます。
また、シルエットの色やサイズは後から自由に変更できるのでとても便利です。
というわけでさっそくやってみましょう。
キャラクターをシルエットにしてみよう
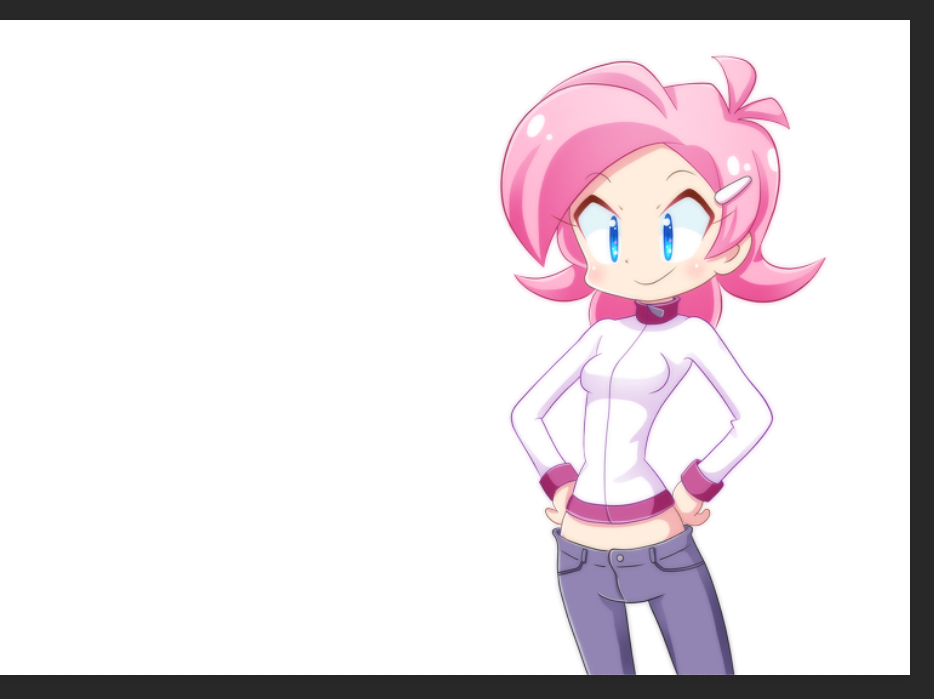
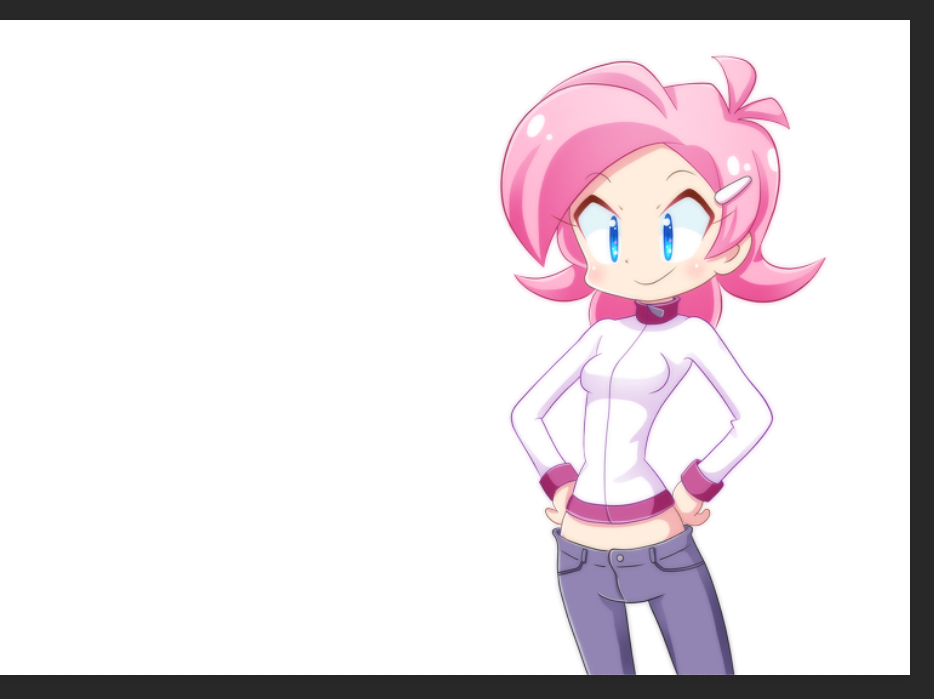
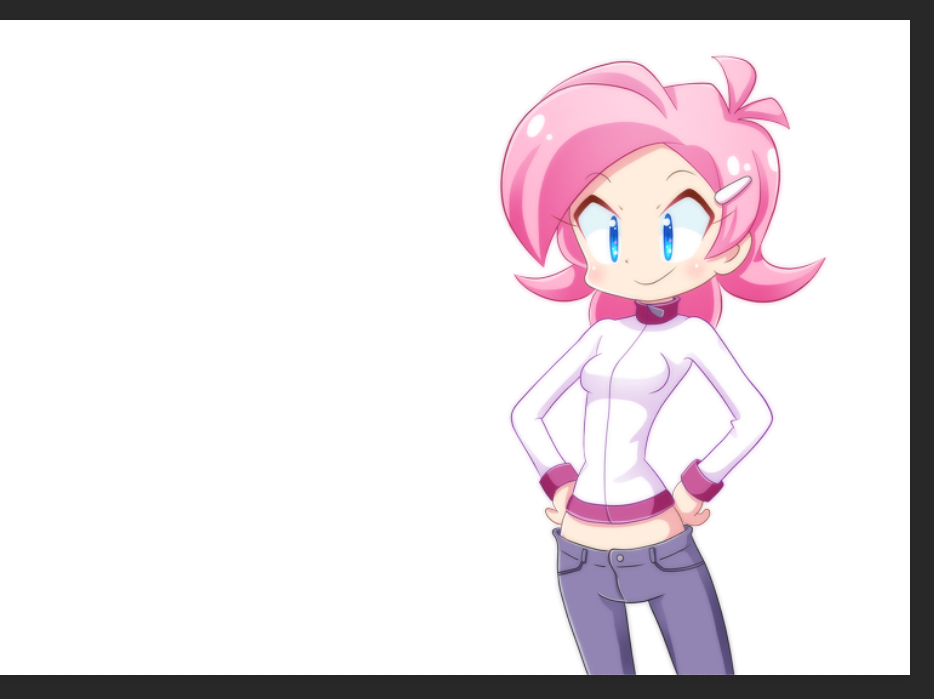
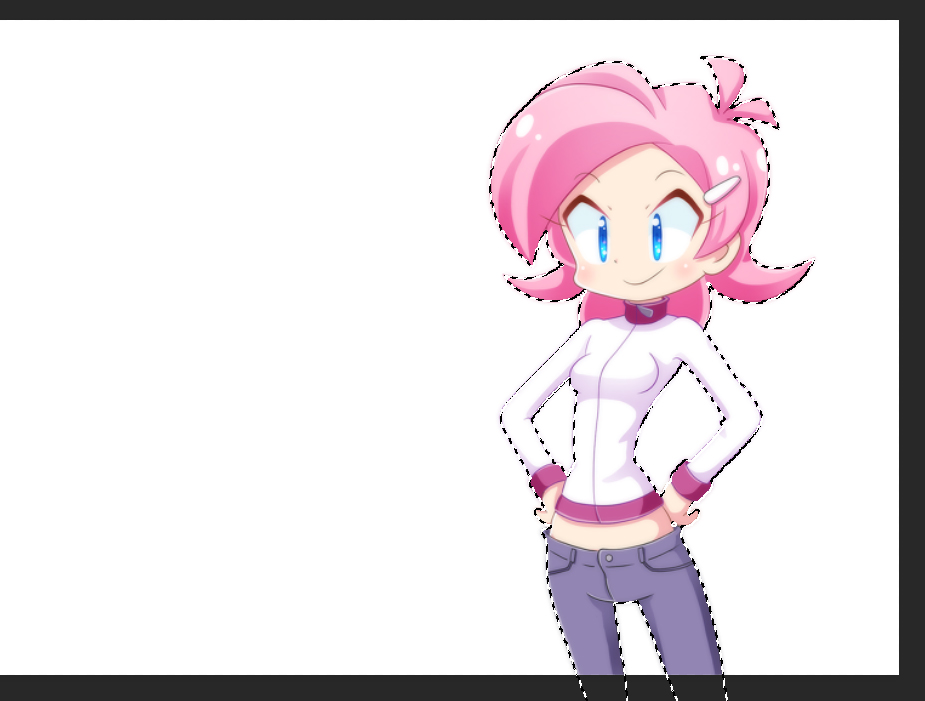
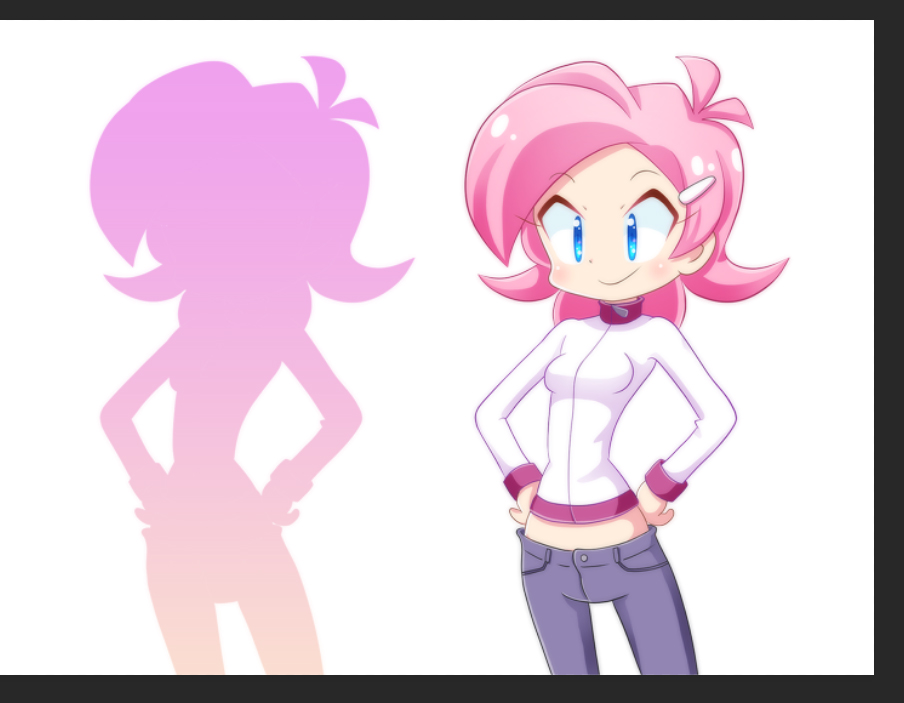
今回は例としてこのキャラクターイラストのシルエットをつくってみます。

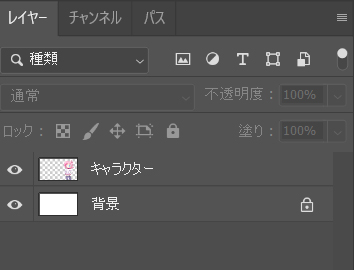
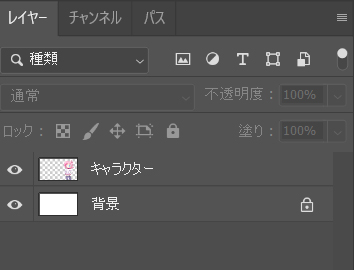
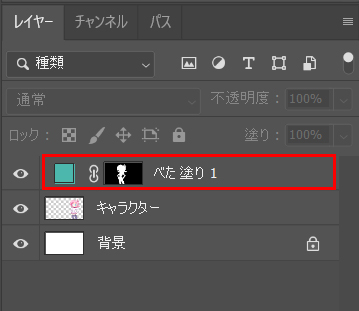
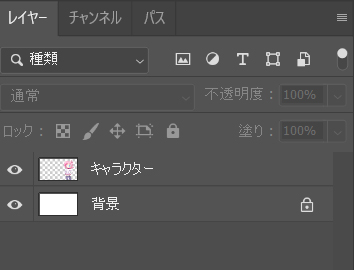
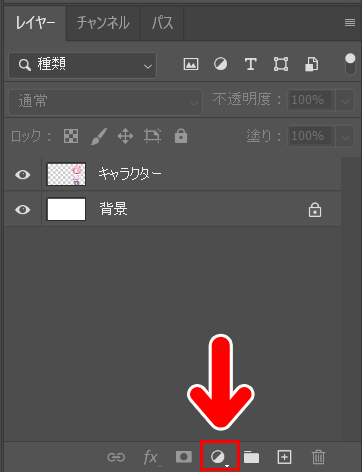
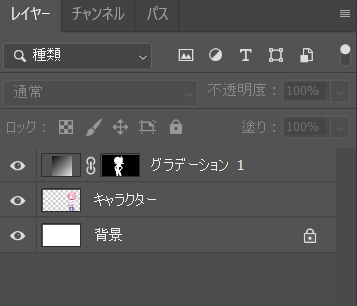
レイヤー構成は次の通りです。

「キャラクター」と書かれているレイヤーが、キャラクターが描かれているレイヤーです。
シルエットにしたいキャラクターは、事前に「背景を透過処理したもの(透過PNG)」にしておきます。
透過PNGとは
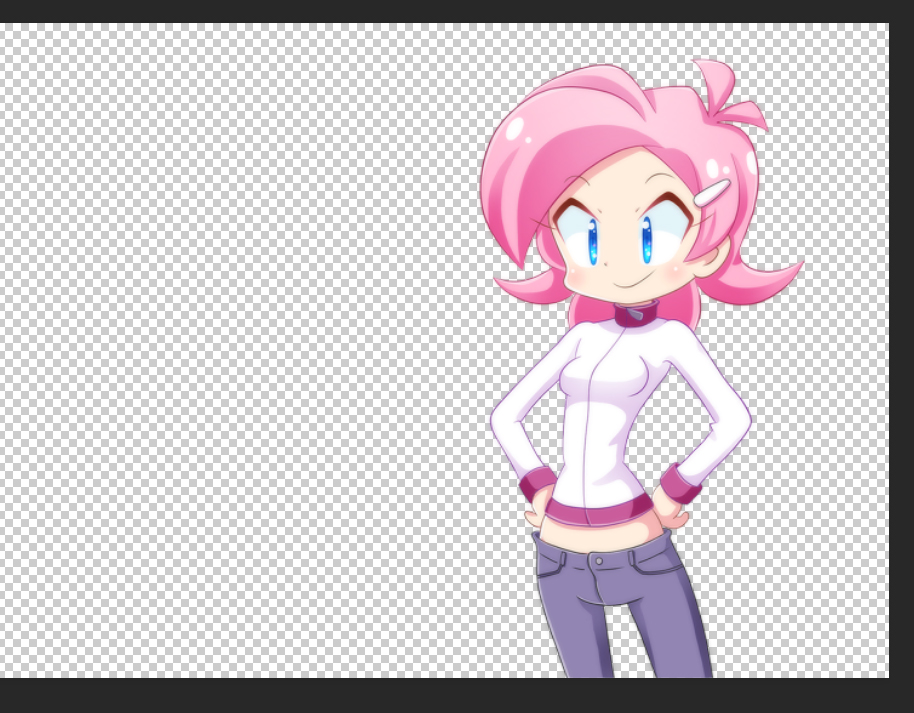
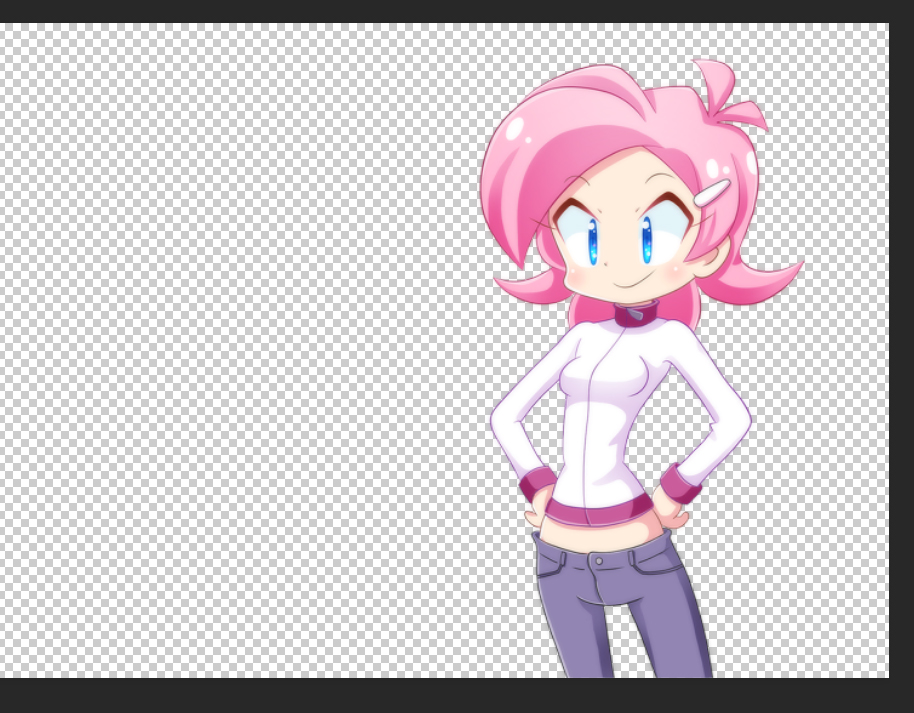
透過PNGとは、背景が透明な画像のことです。たとえば、今回のキャラクターが描かれたレイヤーは次のようになっています。

キャラクターのみが描かれており、背景が透明になっています。こうしたものを「透過PNG」といいます。
ここで、最初に挙げた画像をみてみましょう。

背景が白くなっていますね。キャラクターの背景は透明のはずなのに、なぜこのようになっているのでしょう。
それは、レイヤー構成にヒントがあります。

「キャラクター」の下に「背景」というレイヤーがあります。このレイヤーが白色なんですね。
透過PNGは背景が透明なので、背景の部分は下のレイヤーの色がそのままみえるというわけです。
ですので、下のレイヤーを色や模様が入っているものにすれば、それがそのままみえます。

話が長くなりましたが、今回の作業ではシルエットにしたいキャラクターは、「背景を透過処理したもの(透過PNG)」を使います。

画像に背景がついている場合は、背景を消してキャラクターのみの画像にします。背景を透明にする方法はこちらの記事でくわしく解説しています。

単色のシルエットをつくる
まずは、シルエットの色が単色(べた塗り)のもののつくりかたからみていきましょう。
手順
1.Photoshopでシルエットにしたいイラストを開きます。

レイヤー構成は次の通りです。

「キャラクター」のレイヤーは、キャラクターのみが描かれており、背景は透明になっています。
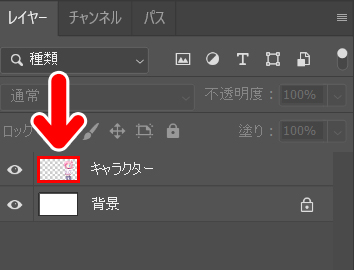
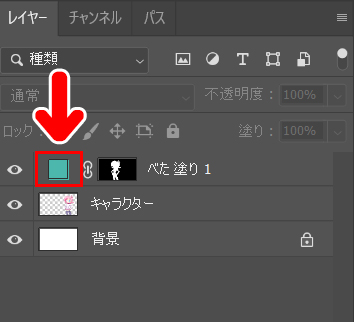
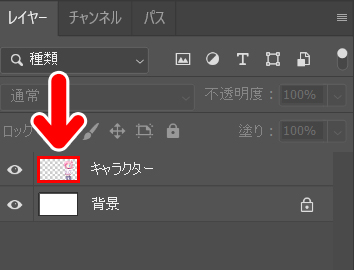
2.キーボードのCtrlキーを押しながら、「キャラクター」のレイヤーのサムネイルをクリックします。

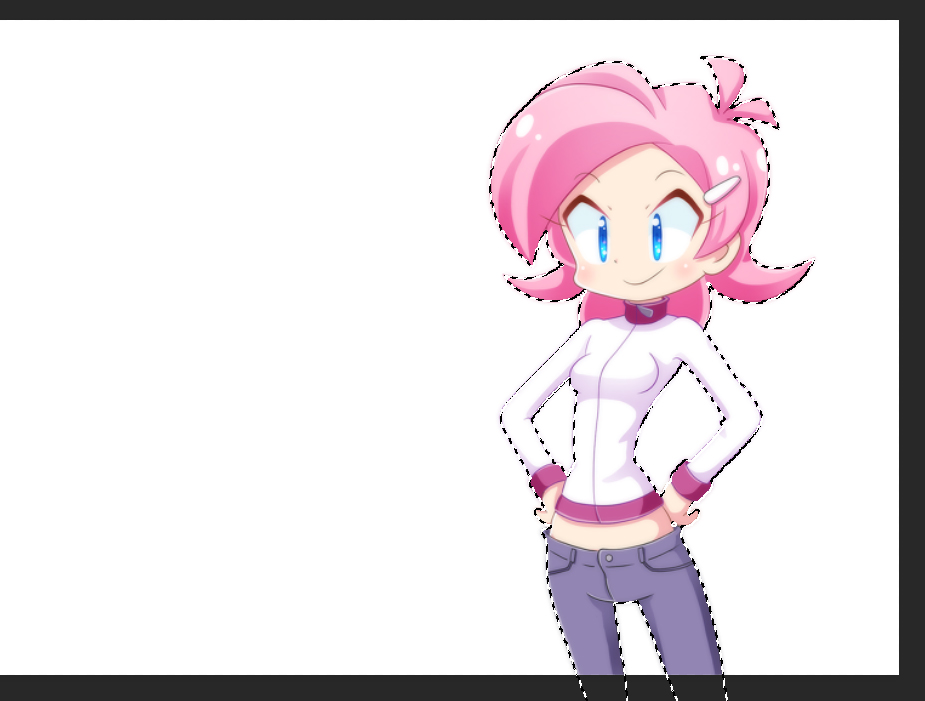
すると、キャラクターのまわりに点線が表示されます。

これでキャラクター全体が選択範囲になりました。
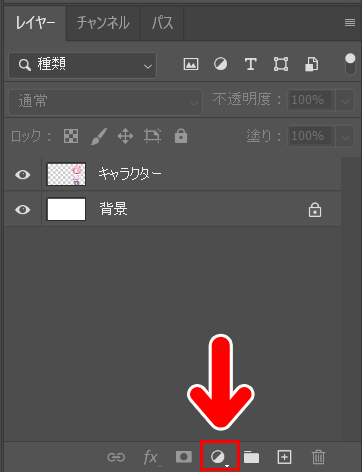
3.その状態のまま、レイヤーパネルの「調整レイヤー」アイコンをクリックします。

メニューが開きますので「べた塗り」を選択します。

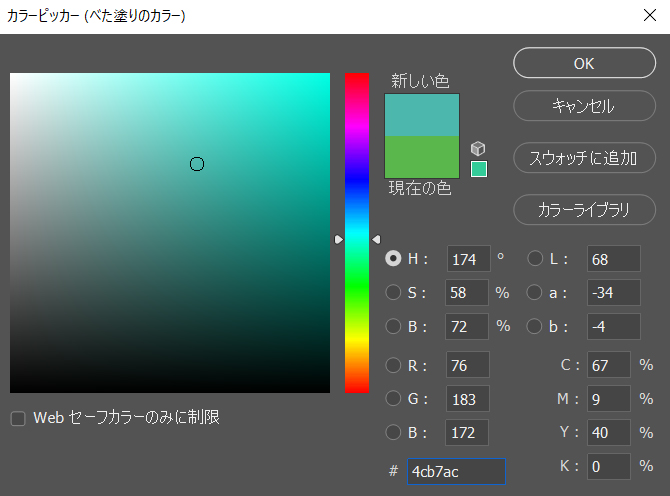
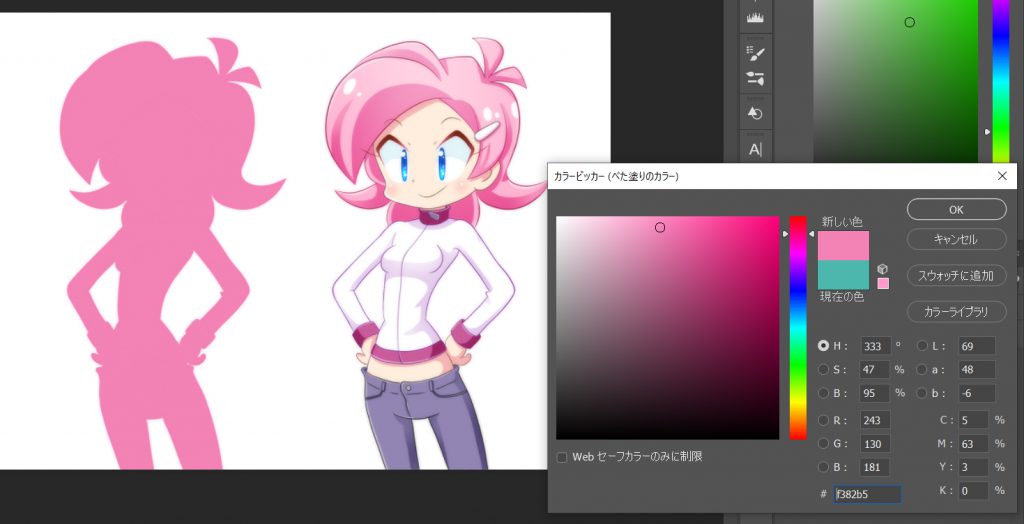
4.すると、カラーピッカーが開きますのでシルエットにしたい色を設定します。

色はあとから自由に変えられますので、この段階ではアバウトに決めてOKです。
ここでは例としてグリーン系の色にしてみました。

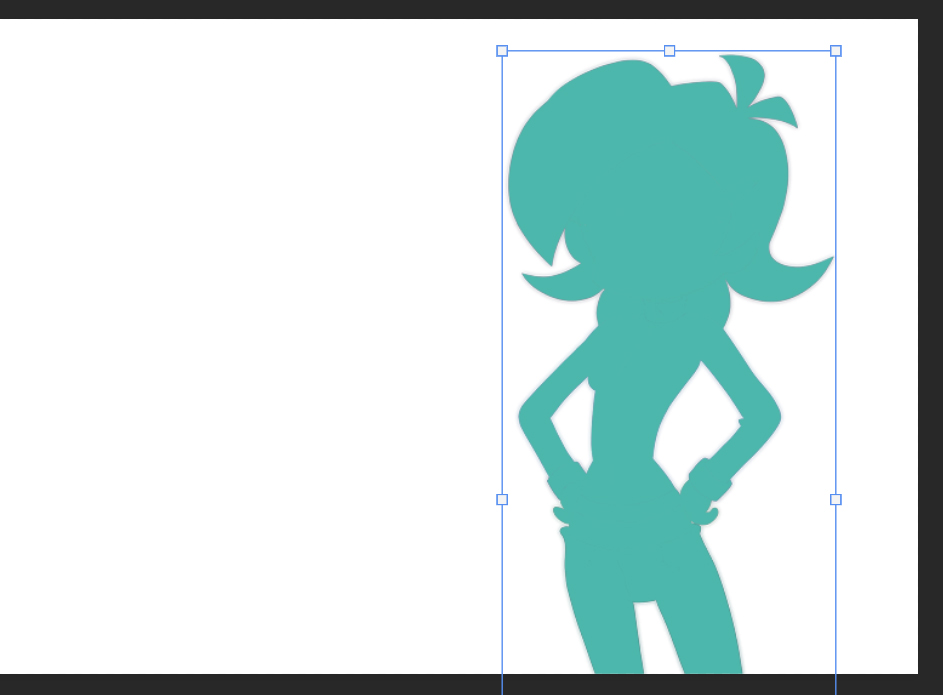
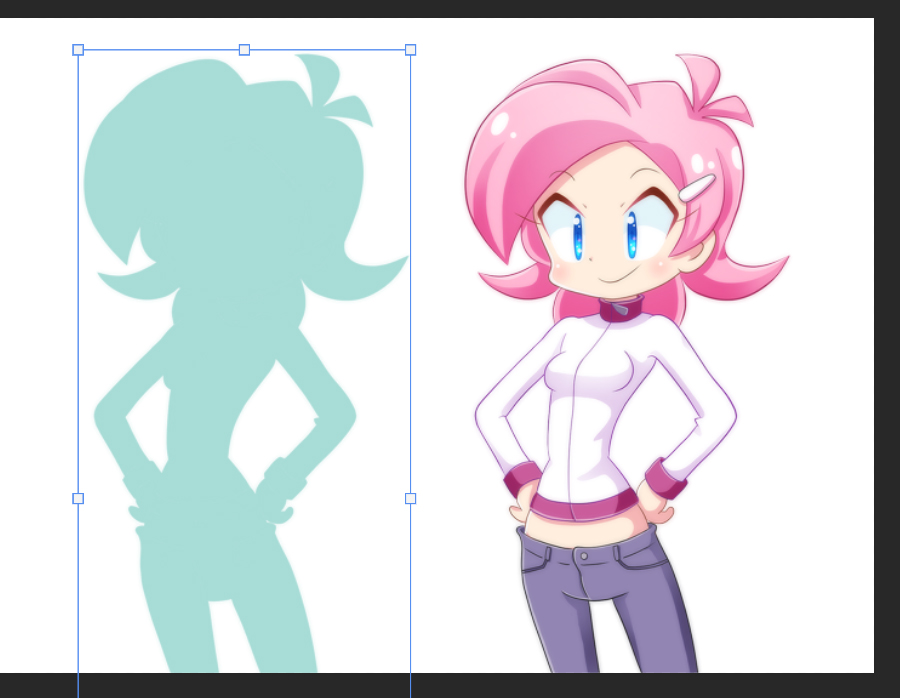
今作ったシルエットは、元のイラストとは別のレイヤーになっています。

ですのでシルエットを移動させると、この通り。

元のイラストもちゃんと残っています。あっという間にシルエットができました。
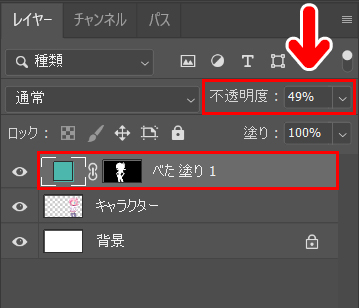
5.シルエットは不透明度を下げると雰囲気が出ます。

シルエットのレイヤーを選択した状態で、「不透明度」を下げてみます。
色がやわらかくみえるようになりました。

ちなみに「不透明度」は数値を小さくするほど、透明に近づきます。下にあるものが透けてみえるようになりますので、任意で調整してみてください。
シルエットの色を変える
シルエットの色はあとからでも自由に変えることができます。
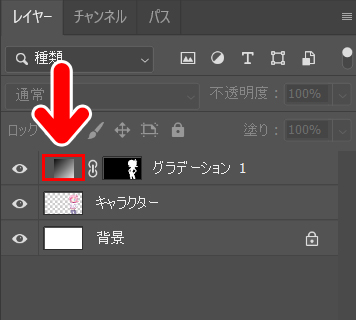
1.レイヤーパネルで「シルエットのレイヤー」の左にある色がついた□をダブルクリックします。

2.すると、カラーピッカーが開き、好きな色を設定できるようになります。

何度でも自由に変更できるのでとても便利です。
シルエットの色をグラデーションにする
シルエットの色をグラデーションにすることもできます。
1.Photoshopでシルエットにしたいイラストを開きます。

レイヤー構成は次の通りです。

「キャラクター」のレイヤーは、キャラクターのみが描かれており、背景は透明になっています。
2.キーボードのCtrlキーを押しながら、「キャラクター」のレイヤーのサムネイルをクリックします。

すると、キャラクターのまわりに点線が表示されます。

これでキャラクター全体が選択範囲になりました。
3.その状態のまま、レイヤーパネルの「調整レイヤー」アイコンをクリックします。

メニューが開きますので「グラデーション」を選択します。

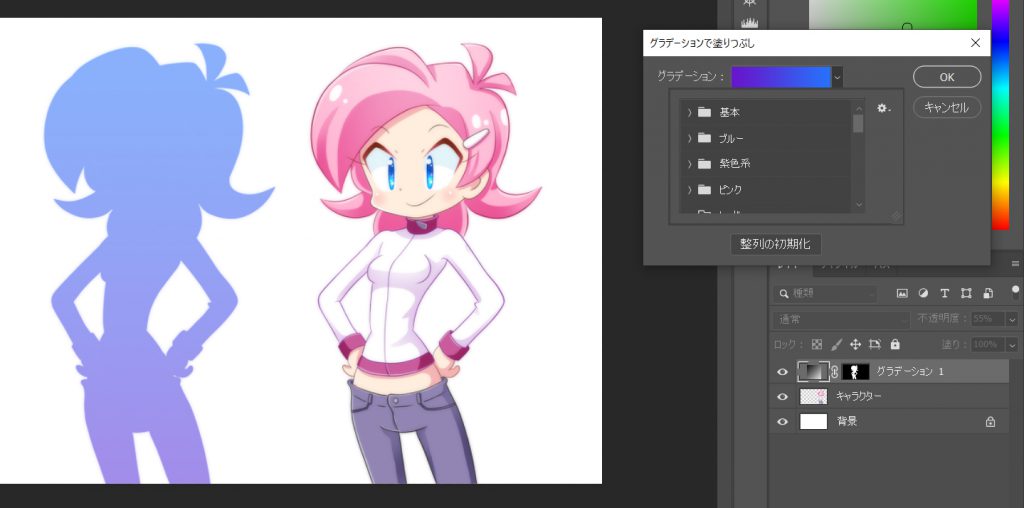
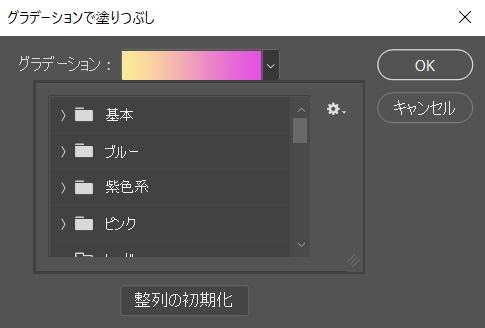
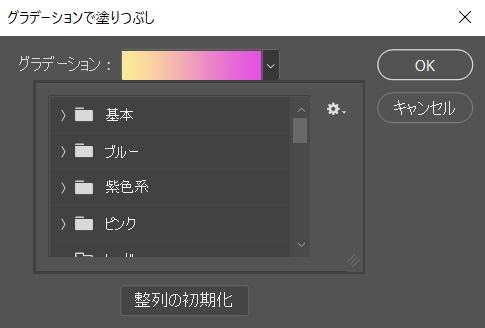
4.すると「グラデーションで塗りつぶし」ウインドウが開きます。

シルエットをみながら、グラデーションを設定します。

グラデーションの色や度合いは、あとから自由に変更できますので、この段階ではアバウトに決めてもOKです。
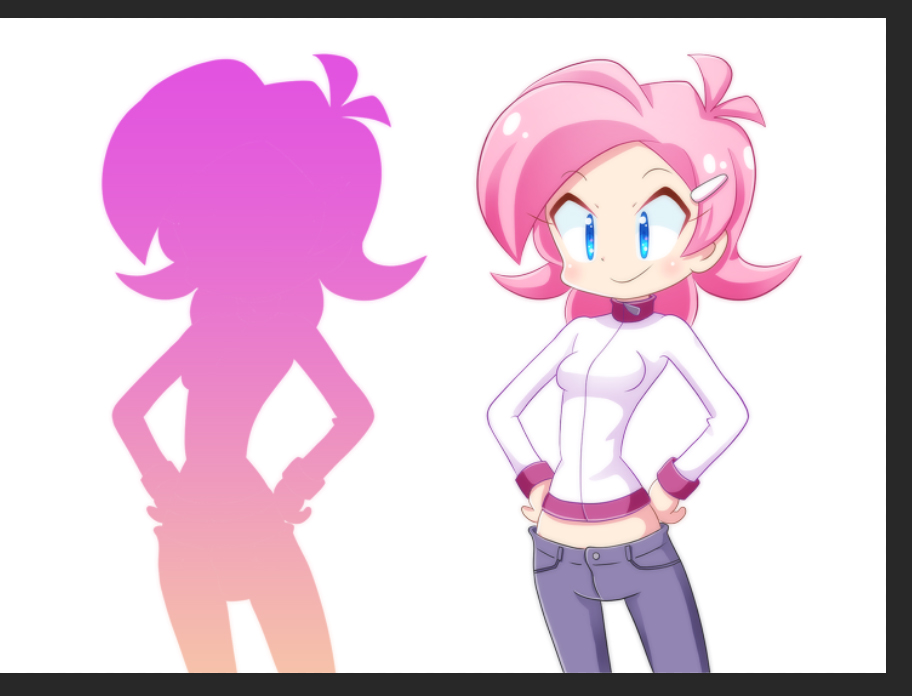
5.できあがったシルエットは、元のキャラクターとは別レイヤーになっています。

単色でつくった時と同じように、不透明度の調整もできます。

6.グラデーションの色を変えたい時は、シルエットのレイヤーの左側の四角をダブルクリックします。

すると、「グラデーションで塗りつぶし」ウインドウが開き、グラデーションの設定ができるようになります。

シルエットらしくしてみよう
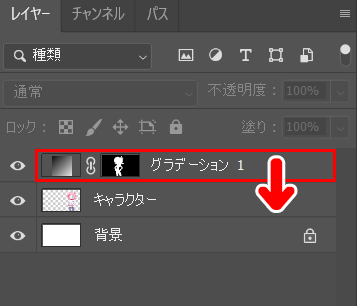
今回の方法を使うと、シルエットのレイヤーが「キャラクター」のレイヤーの上につくられます。

Photoshopはレイヤーが上にあるものほど前面に表示されます。
つまり、このままキャラクターにシルエットを重ねると、シルエットがキャラにかぶってしまいます。

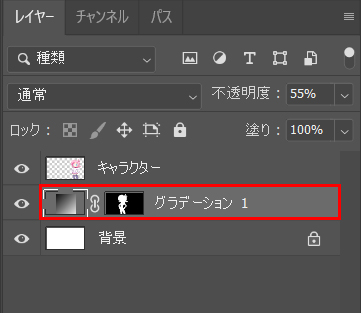
ですので、キャラクターに重ねるときは、シルエットのレイヤーを下にドラッグして、キャラクターのレイヤーの下に移動させます。

このようにするわけですね。

キャラクターのレイヤーが上でシルエットが下になりました。
これで画面でもキャラクターの下にシルエットが表示されるようになります。

今回の記事で使用したアイテム
シルエットは、元のキャラクターのレイヤー自体にレイヤーエフェクトをかけてシルエットにする方法もあります(カラーオーバーレイやグラデーションを使います)。
私も最初はその方法を使っていたのですが、現在使っているのは今回紹介した方法です。こちらのほうが色の変更がしやすく、作業がスムーズにすすむように感じています。
今回の記事で使用したアイテムは次の通りです。
【CLIP STUDIO PAINT】
【XP-Pen Artist12】
液晶タブレットです。イラストを描くのに使用しました。価格もサイズも手ごろで愛用しています。

よかったら参考にしてみてください。




