Photoshopでチェック柄を作る方法を紹介します。

均一なチェック柄ができますので、いろいろな場面で使えるかと思います。
背景に色を入れたり、

全体の色合いを変えたりもできます。

チェック柄を1つ作っておけば、背景などにも使えて便利ですよ。

というわけで、さっそく作り方です。
チェック柄の作り方
もとになる柄をつくる
1.新規作成で、100×100pxのキャンバスをつくります。

2.新規レイヤーを作成します。

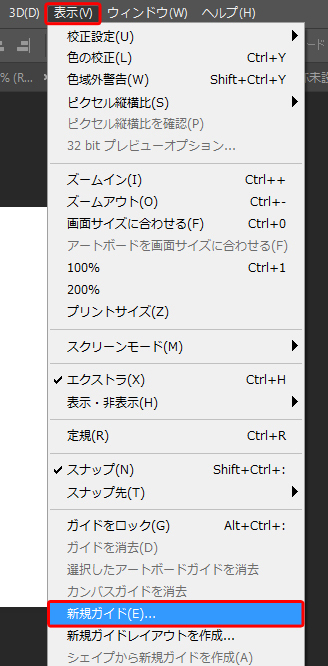
3.「表示」から「新規ガイド」を選択します。

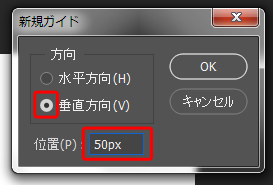
4.「垂直方向」にチェックを入れ、位置に「50px」と入力します。

画面の真ん中にガイド線が入りました。

5.再び「新規ガイド」を選択します。

6.今度は「水平方向」にチェックを入れて、位置に「50px」と入力します。

横方向のガイド線が入りました。これを目安にして、もとになる柄を作っていきます。

7.ツールバーにある選択ツールをクリックし、「長方形ツール」を選びます。

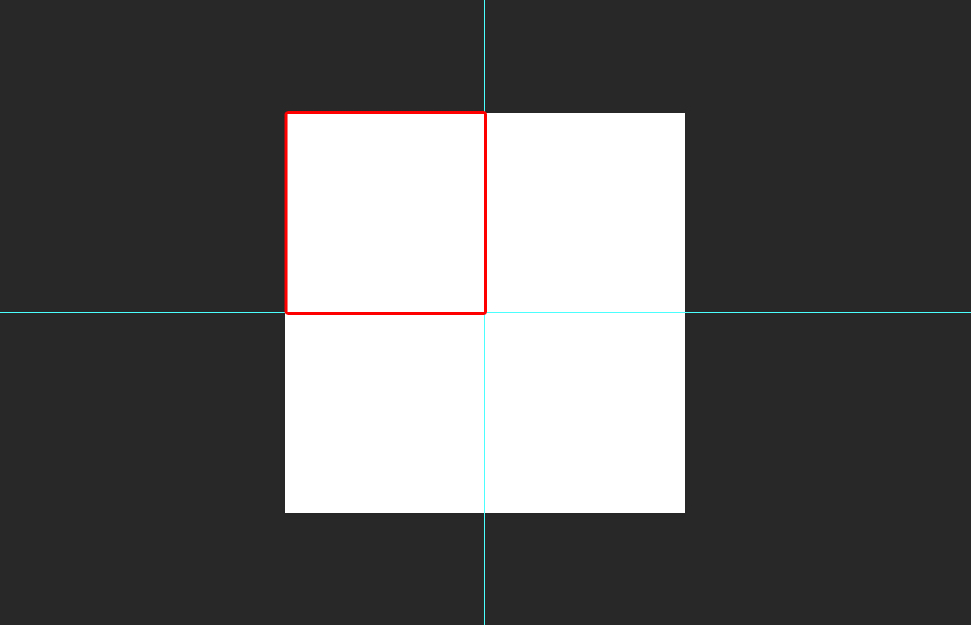
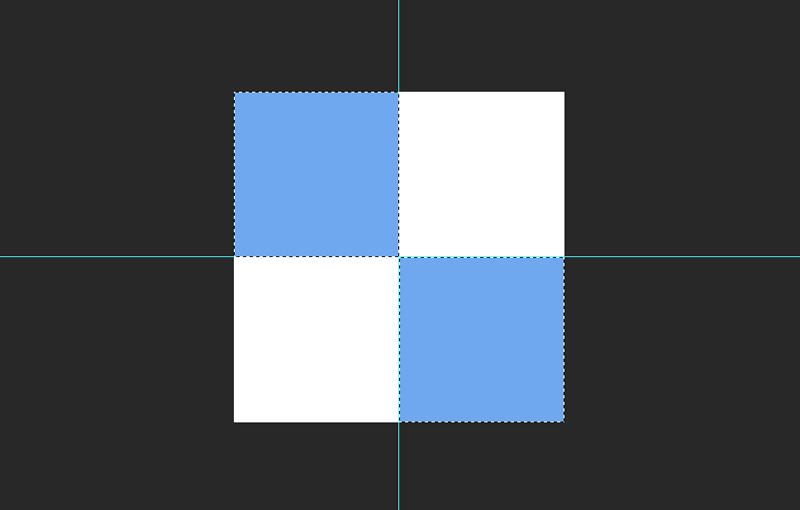
8.マウスをドラッグして、左上の四角を選択します。

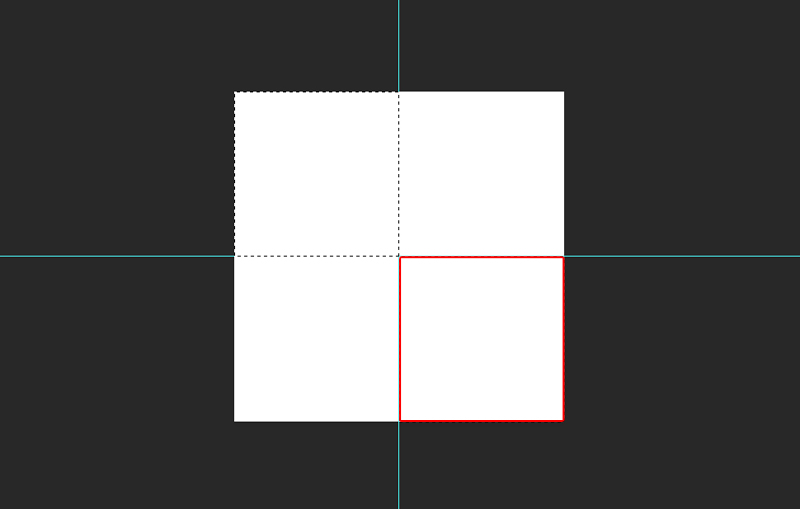
9.つづいて、SHIFTを押しながら右下の四角を選択します。

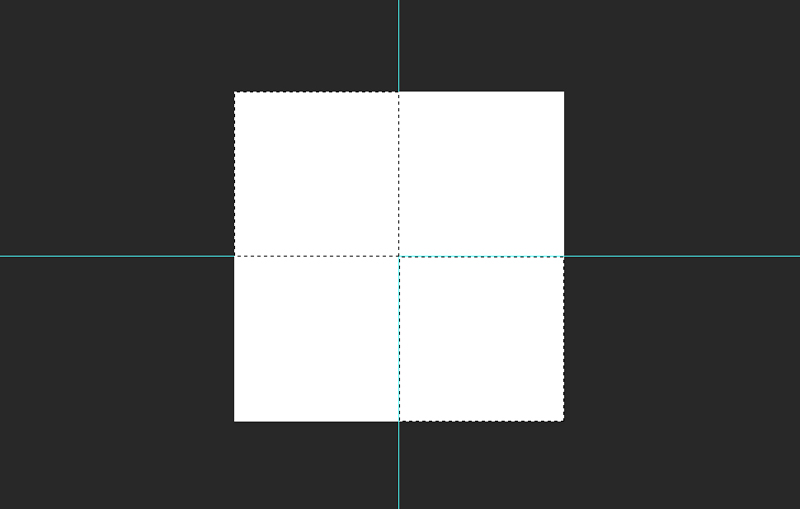
これで左上と右下の四角を選択できました。

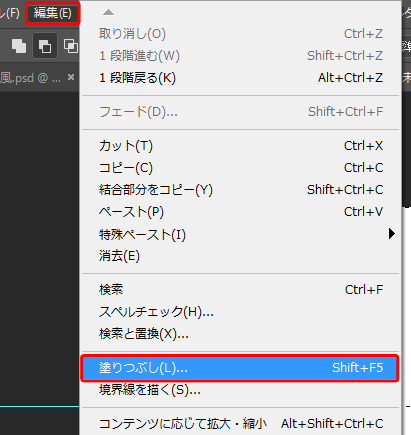
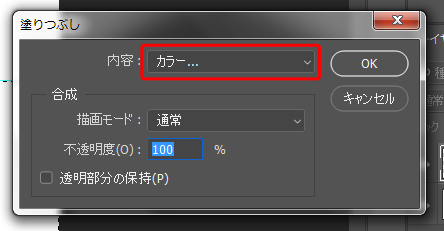
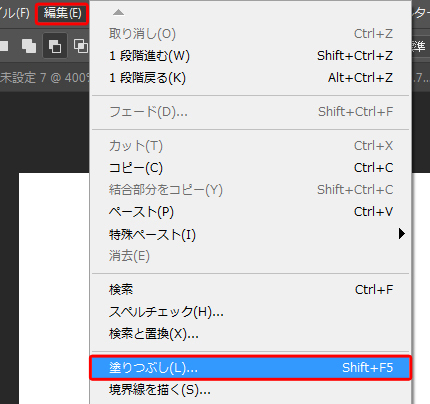
8.「編集」から「塗りつぶし」を選択します。

9.内容の「カラー」を選択します。

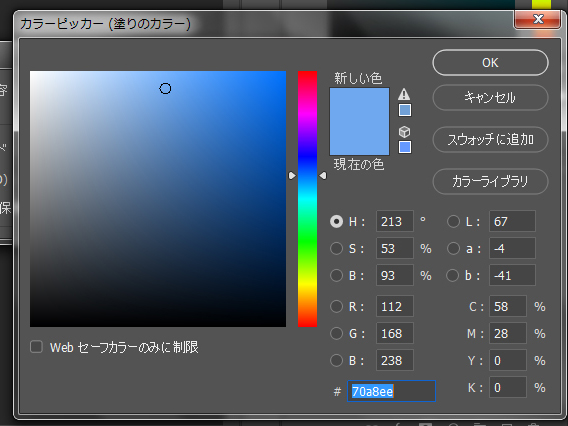
カラーピッカーが開きますので、好きな色を選んで「OK」をクリックします。

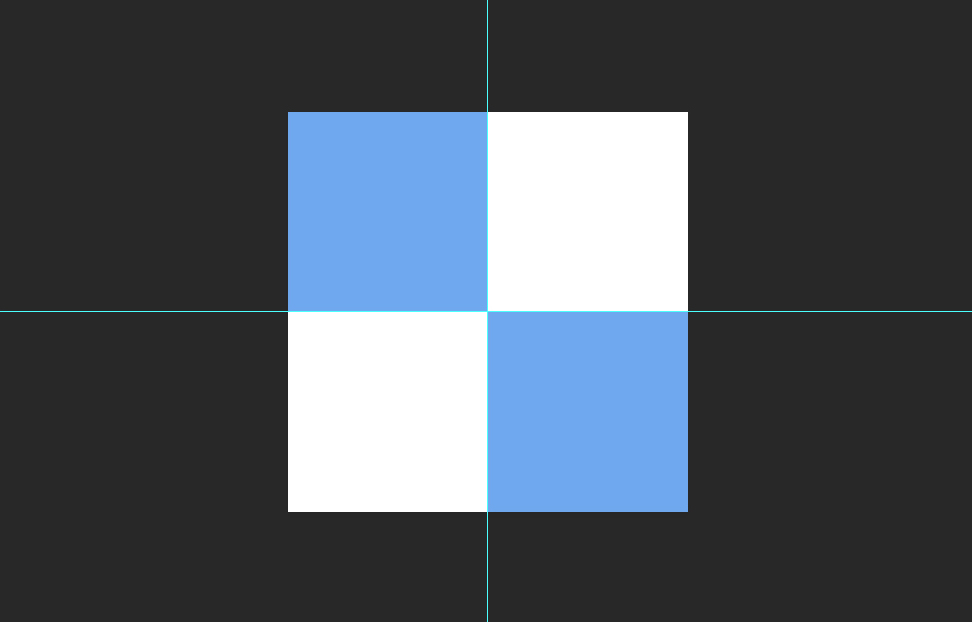
すると、先ほど選択したところが塗りつぶされます。

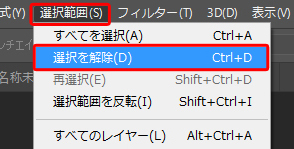
9.「選択範囲」から「選択を解除」をクリックします。

これで、もととなる柄ができました。

つづいて、この柄を「パターン」に登録して使えるようにします。
パターンに登録する
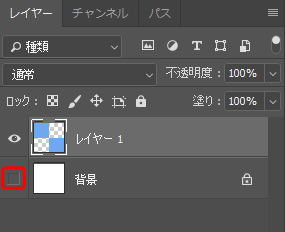
1.レイヤーパレットの「背景」の横のチェックをはずします。

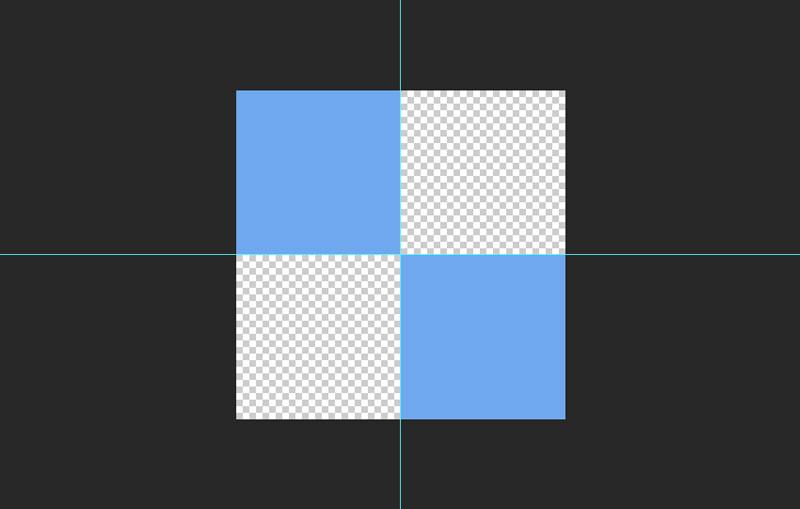
すると、背景が非表示になります。

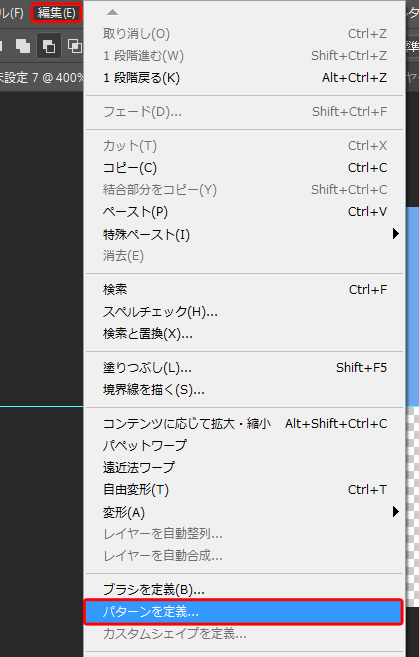
2.「編集」から「パターンを定義」をクリックします。

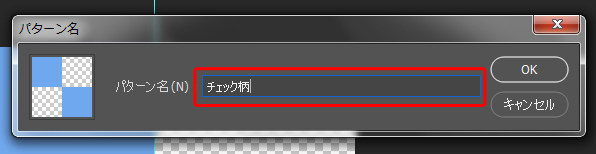
3.パターン名を入力します。好きな名前でOKです。今回は「チェック柄」と名づけてみます。

名前を入れたら「OK」をクリックで登録完了です。
さっそく使ってみましょう。
チェック柄のパターンの使い方
1.新規キャンバスをつくります。

2.新規レイヤーを作成します。

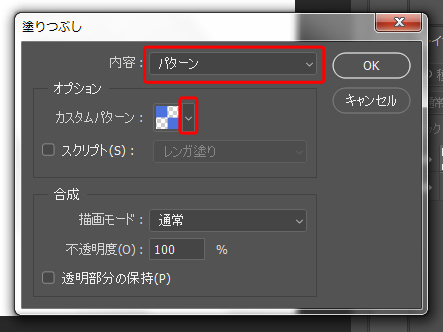
3.「編集」から「塗りつぶし」を選択します。

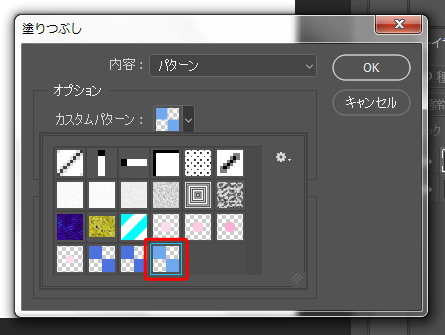
4.内容を「パターン」にし、カスタムパターンの横のタブをクリックします。

5.先ほど登録したパターンを選択し、「OK」をクリックします。

キャンバスがチェック柄のパターンで塗りつぶされました。

いろいろな使い方
チェック柄は背景が白のままでも面白いですが、背景に色をつけるとまた違った雰囲気になります。

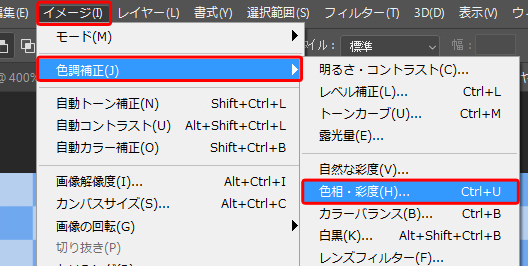
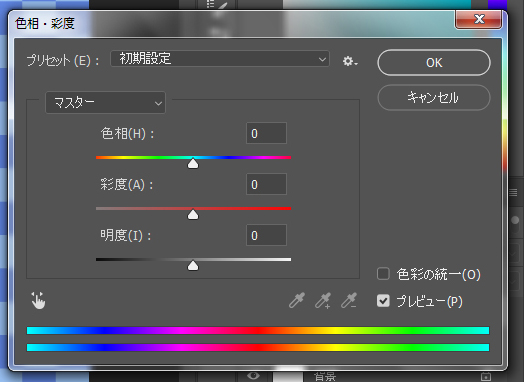
また、「イメージ」→「色調補正」から「色相・彩度」にすすむと色の変更ができます。

スライダーを動かすと色合いが変わっていきます。

背景とチェック柄、それぞれのレイヤーの色を変更するとまとまりがでます。

チェック柄が1つあると、いろいろな遊び方ができます。ぜひためしてみてくださいね。

おしまいに
今回はPhotoshopでチェック柄を作る方法でした。ちなみに、動画のバックの音楽は「魔王魂」さんよりお借りしました。
また、チェック柄のつくり方は、今回の記事で紹介したのとは別の方法もあります。

チェック柄は、いろいろと遊べる柄かと思います。よかったら参考にしてみてくださいね。