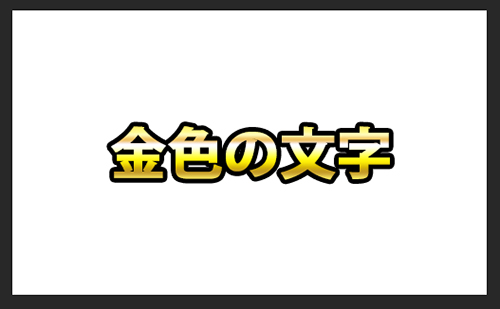
Photoshopでゴールド(金色)っぽい文字を作る方法を紹介します。

今回は、文字の中にふくらみのない「フラットタイプ」を作り

そのあとに、ふくらみのある「ゴージャスタイプ」をつくってみます。

簡単にできますので、よかったら参考にしてみてくださいね。
フラットタイプの作り方
まずはフラットタイプを作ってみます。

こちらは「ゴージャスタイプ」と比べて装飾が控えめで、どのフォントにもなじみやすいのが特長です。画数の多い文字でも違和感なく使えるかと思います。
作り方
1.新規カンバスを作成します。

2.どの色でもいいので、好きな文字を入れます。

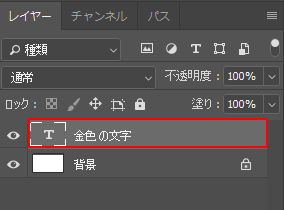
3.レイヤーパネルで、文字を入れたレイヤーをダブルクリックします。

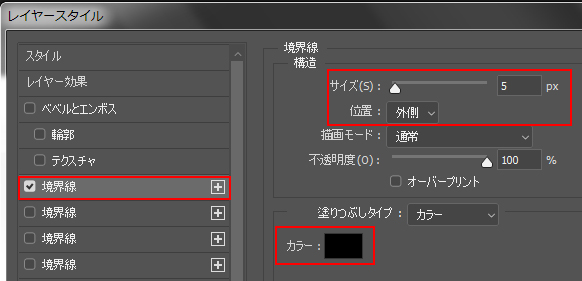
4.レイヤースタイルのウインドウが開きますので「境界線」をクリックして、次のように設定します。

「サイズ」は文字のまわりに入る輪郭線の太さです。文字の大きさによって任意の数字を入れてください。
「カラー」は輪郭線の色です。「位置」は「外側」を選択します。
すると、このような感じで文字に輪郭線が入ります。

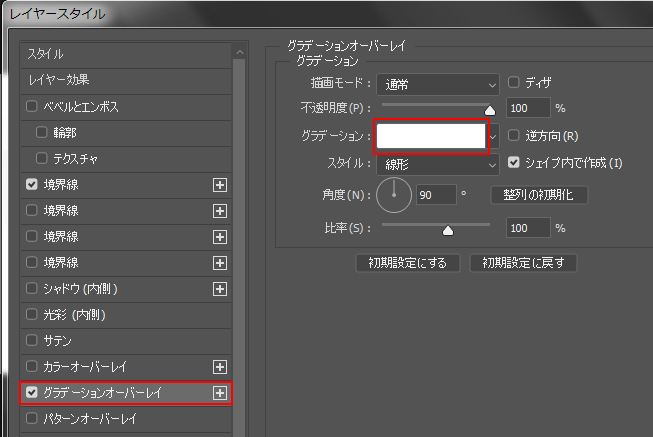
5.つづいて、文字にグラデーションをかけます。「グラデーションオーバーレイ」を選択し、カラーバーをクリックします。

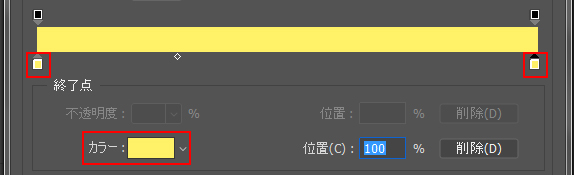
6.バーが表示されたら、両端の□をそれぞれクリックして、色を設定します。

どちらも「#FFF167」に設定します。
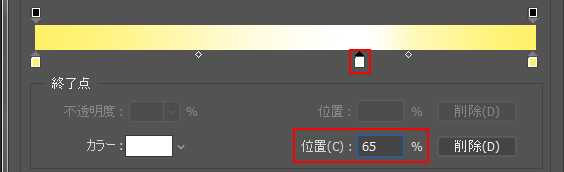
7.つづいて、バーの下の赤で囲んだあたりをクリックします。

これでグラデーションの中間の色を設定できるようになります。「位置」を65%にし、色を白(#FFFFFF)にします。
すると、このような感じで文字にグラデーションがかかります。

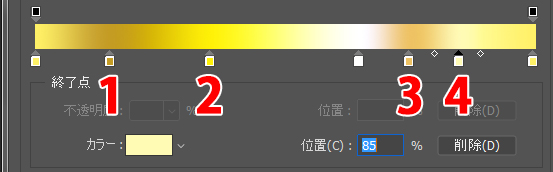
8.同じ要領で、グラデーションの間の色を増やしていきます。

ここでは次のように設定しています。
1・「位置」15%、カラー「#FFF167」
2・「位置」35%、カラー「#C49C23」
3・「位置」75%、カラー「#EEC263」
4・「位置」85%、カラー「#FFFBB5」
すると、このようにグラデーションがかかります。だんだん雰囲気が出てきました。

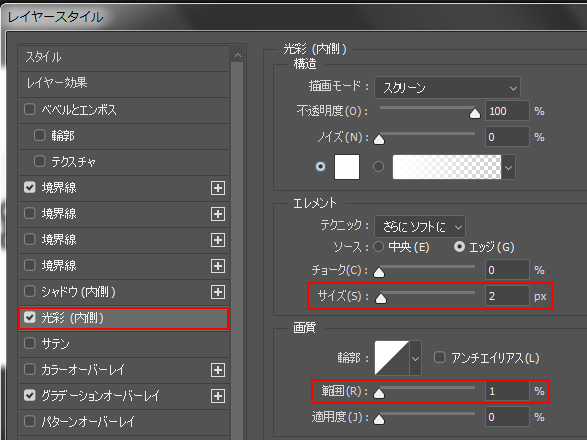
9.つづいて、文字の中に光彩を入れます。「光彩(内側)」を選択し、次のように設定します。

これで輪郭線の内側に光彩が入りました。

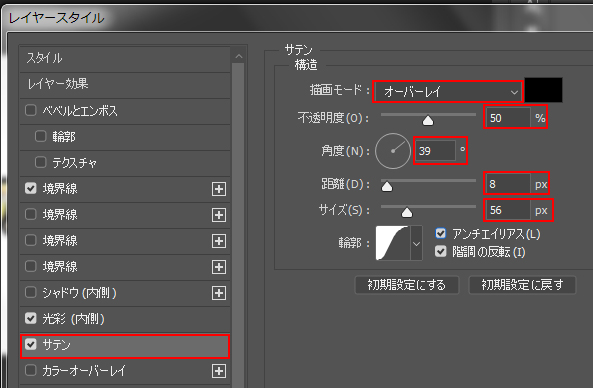
10.つづいて、色に少しパンチを効かせます。「サテン」を選択し、次のように設定します。

「描画モード」をオーバーレイにし、「不透明度」「角度」「距離」「サイズ」をそれぞれ設定します。
先ほどよりも文字のカラーが強くなりました。

これでベースは完成です。
使い方・応用方法
完成した文字はそのままでも使えますが、外側に光彩を入れたりキラキラと組み合わせると、よりゴールドっぽい雰囲気になります。
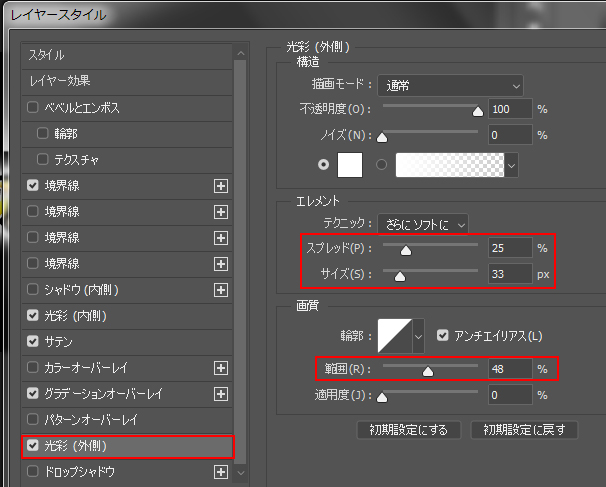
外側の光彩は「レイヤースタイル」の「光彩(外側)」から設定できます。

「スプレッド」「サイズ」「範囲」をいじると、光彩の濃さや広がり方、ボケ具合が変わっていきます。
上のように設定すると、このように文字のまわりが光ったような感じになります。

キラキラを加えると、より光った感じを演出することができます。

▼キラキラの作り方はこちらの記事でくわしく解説しています。

ゴージャスタイプにする方法
上で作ったフラットタイプに少し手を加えると、ゴージャスタイプになります。

ゴージャスにする手順
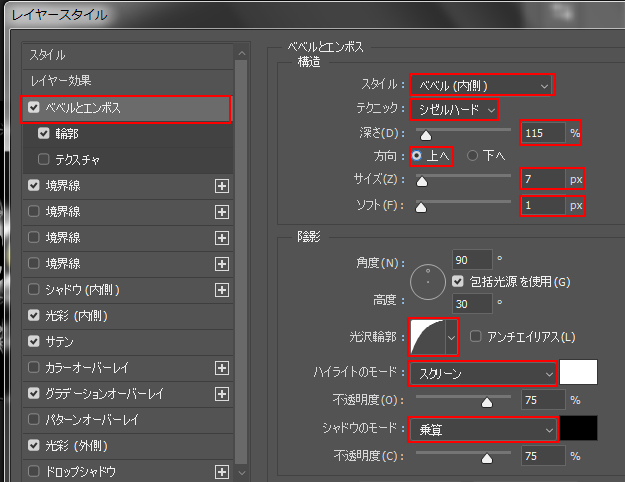
1.レイヤースタイルの「ベベルとエンボス」を選択し、次のように設定します。

各項目の設定内容です。
- スタイル「ベベル(内側)」
- テクニック「ジゼルハード」
- 深さ「115%」
- 方向「上へ」
- サイズ「7px」
- ソフト「1px」
- 光沢輪郭「半円」
- ハイライトのモード「スクリーン」
- シャドウのモード「乗算」
- ハイライトとシャドウの不透明度「75%」
太字の部分は必須の設定です。数値のところは、文字のサイズや雰囲気をみながらいじってみてください。不透明度はお好みで設定してみてください。
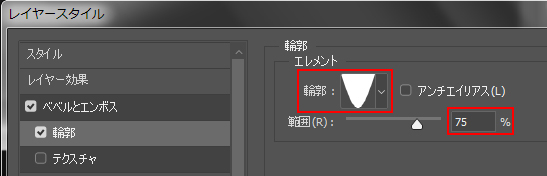
2.つづいて「輪郭」を選択し、次のように設定します。

「輪郭」を「円錐・反転」に、「範囲」を75%にします。
すると、このように文字にふくらみが入り、ゴージャスな雰囲気になります。

しっくり来ないときの調整方法
ゴージャスタイプは「ベベルとエンボス」「輪郭」の各数値をいじると、かなり雰囲気が変わります。
今回の設定は、なるべく多くのフォントに合うように調整していますが、字体によっては「しっくりこないなあ」ということもあるかと思います。
その場合は「ベベルとエンボス」の「深さ」と「サイズ」の数値をいじってみてください。
おしまいに
今回は、Photoshopでゴールド感のある文字を作る方法でした。
ちなみに記事内の女の子のイラストは「ジュエルセイバーFREE(http://www.jewel-s.jp/)」のものを使っています。
ゴールド感のある文字はいろいろと使えるかと思います。よかったら参考にしてみてくださいね。
▼リアルなゴールド文字を作りたい方はこちらの記事もおすすめです。




