今回はPhotoshopで、複数の画像を同じキャンバス上に開く方法をお届けします。
この方法を使うと、1つの同じキャンバスに複数の画像を一気に開くことができます。

Photoshopで画像を開くと、通常は別のキャンバス(別のファイル)扱いになってしまいます。
そのため、画像を1つのキャンバスにまとめたいときには、いちいち移動あるいはコピー&ペーストする必要があり、少し面倒です。
が、この方法を使うと、一発で同一のキャンバスに画像を展開することができます。
複数の画像に同じ補正をしたいときや、ゲームなどのCG差分の調整をするときにも便利ですよ。
というわけで、さっそくやってみましょう。
方法
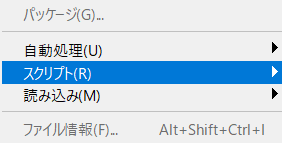
1.Photoshopを起動し、画面上部のメニューから「ファイル」をクリックします。
![]()
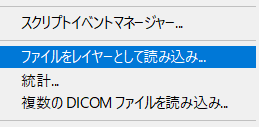
2.メニューが開きますので、「スクリプト」→「ファイルをレイヤーとして読み込み」とすすみます。


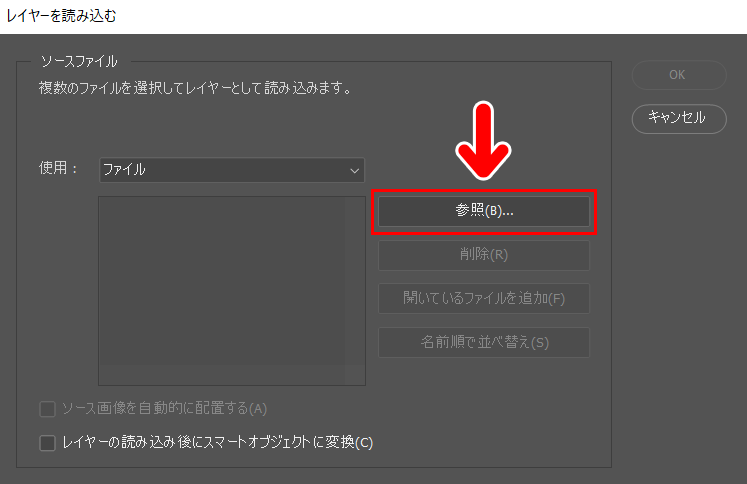
3.すると「レイヤーを読み込む」というパネルが開きます。「参照」をクリックします。

4.画像を選択する画面になりますので、任意の画像を選択します。

今回は例として、画像を5枚選択してみます。
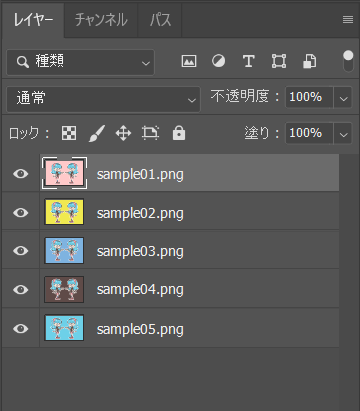
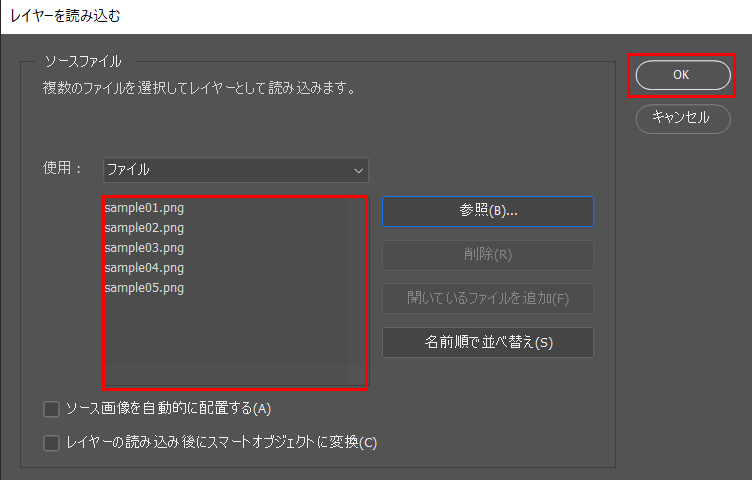
5.画像を選択すると、パネル内に今選んだ画像の名前が表示されます。

画像をさらに追加したいときは、「参照」ボタンを押すと、再び画像を選択できる画面になります。
開く画像が決定したら、パネル右の「OK」ボタンを押します。
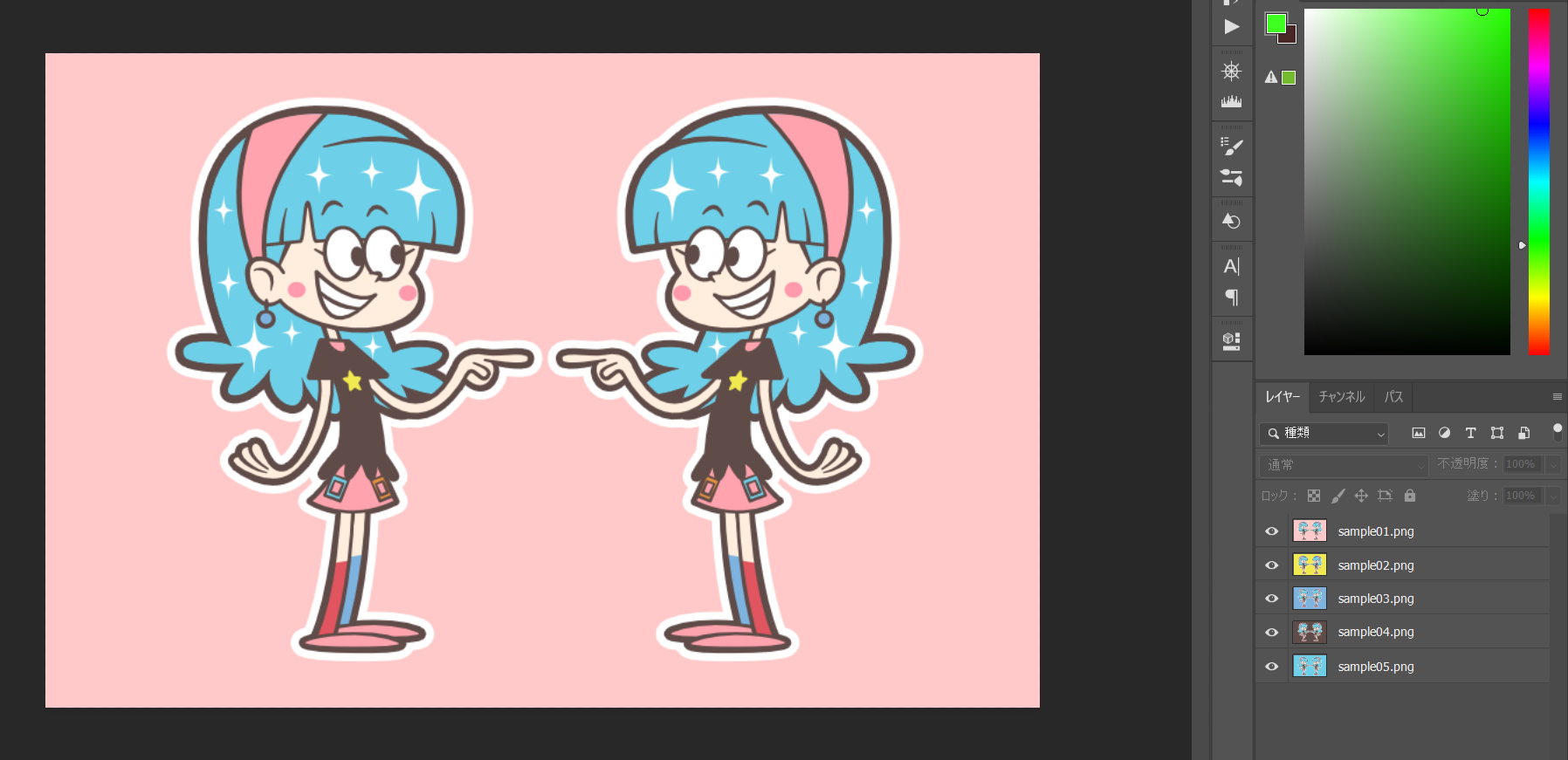
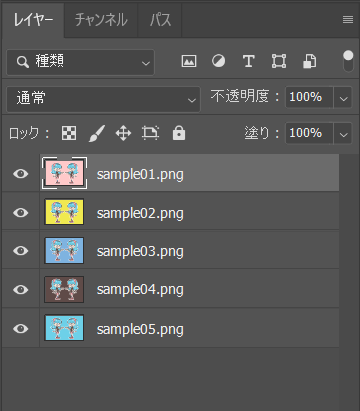
6.すると、画像を開く処理が開始されます。そして処理が終わると、この通り。

複数の画像を同じキャンバス上に開くことができました。それぞれの画像がレイヤーとして展開されています。
画像の枚数によっては、全部の画像が開くまでに時間がかかることがあります。
7.複数の画像を別々に開くよりも、圧倒的にスピーディーです。

作業効率が上がります
今回はPhotoshopで、同じキャンバス上に複数の画像を開く方法をお届けしました。
私はこの方法を知るまでは、毎回、手動で画像を1つのキャンバスにまとめていました(汗)。
この方法を使うようになってからは作業が本当に楽になりました。スピードアップもできましたし、手動の時と比べてミスが圧倒的に減りました。
手動だと枚数が多いときは特にですが、画像を移動し忘れたり、レイヤー構成がぐちゃぐちゃになってしまったりと、混乱しやすいんですよね。
今回の方法を使うと、最初から最後まで1つのキャンバスで作業が完了するので、とても便利です。よかったら参考にしてみてください。
今回の記事で使用したアイテムは次の通りです。
【Photoshop】
【Affinity Designer】

サンプルイラストの作成に使いました。Adobeのillustratorに近い機能を持つグラフィックツールです。買い切りで使えるのでとても便利です。