Photoshopを使って、スマホゲームやソーシャルゲーム風のボタンを作ってみます。
「今すぐ登録」みたいな感じで使われているボタンですね。

簡単にできますので、よかったら参考にしてみてください。
ソーシャルゲーム風ボタンの作り方

ベースとなる円を作る
1.新規カンバスを作成します。

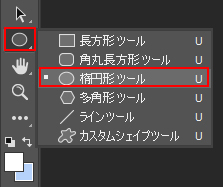
2.ツールバーから「楕円形ツール」を選択します。

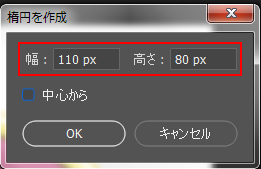
3.カンバス上をクリックすると「楕円を作成」というウインドウが出ます。ここでボタンにする円の大きさを決めます。

「幅」と「高さ」を同じ数字にすると正円になります。今回はどちらも150pxにしてみます。
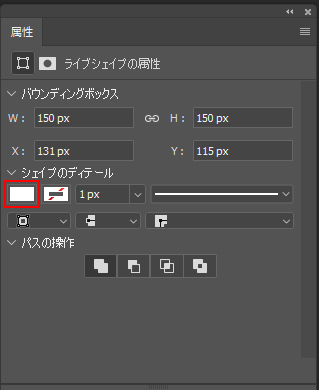
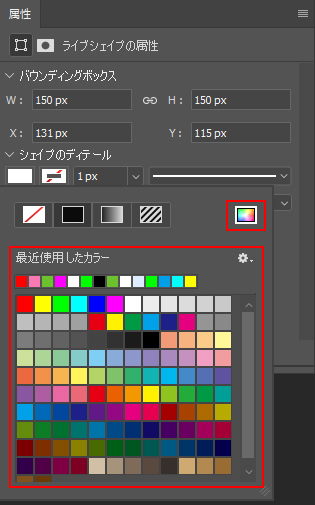
4.赤で囲んだ部分をクリックすると、カラーパレットが開き、円の色を決めることができます。

ここでボタンのベースに使う色を選択します。

5.今回はピンクにしてみました。これでベースとなる円ができました。

この円に様々な効果を追加して、ボタンらしくしていきます。
輪郭に線をつける
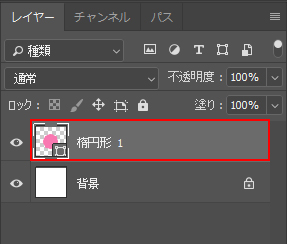
1.レイヤーパレットで、今作った円の入ったレイヤーを選択します。

2.レイヤーパレットの下にある「レイヤースタイルを追加」をクリックします。
![]()
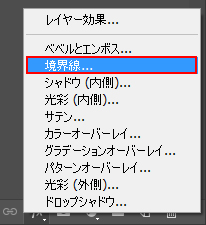
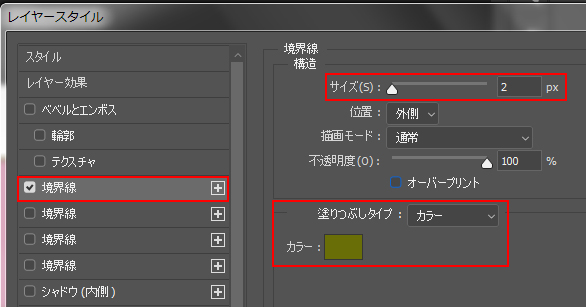
3.メニューが開きますので「境界線」をクリックします。

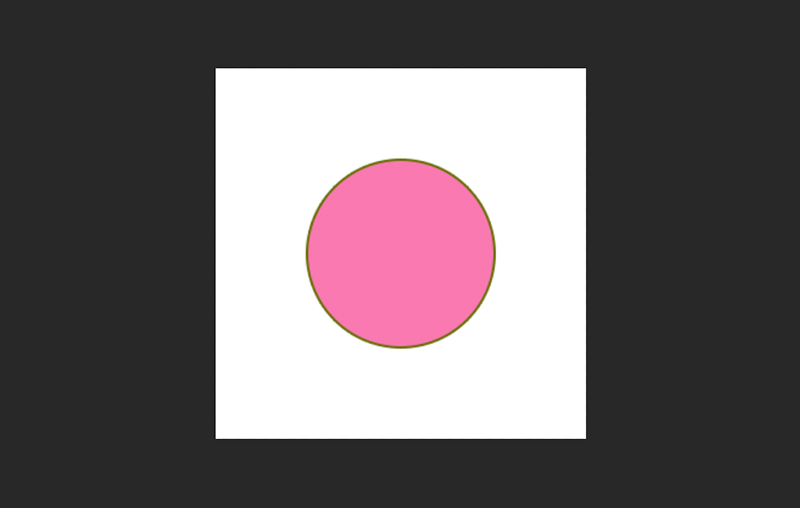
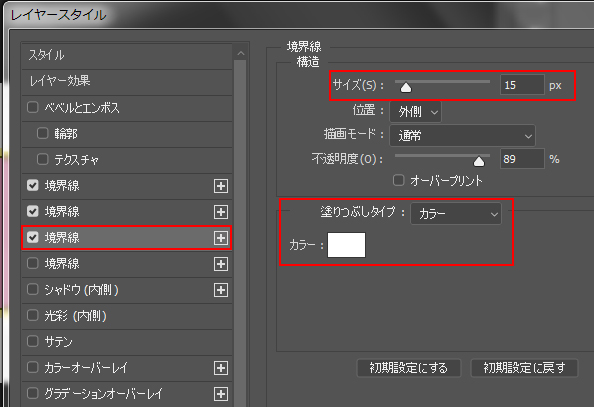
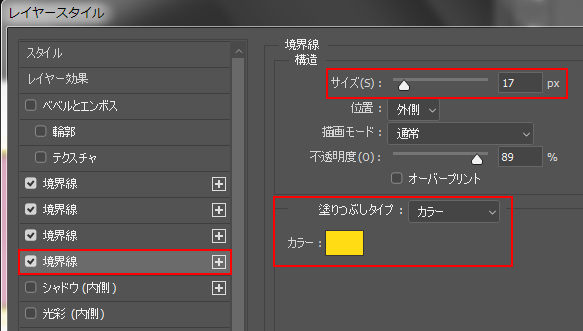
4.まずは円のまわりに、濃いめの輪郭線を入れます。

「カラー」で濃いめの色を選び、「サイズ」で輪郭線の太さを決めます。
輪郭が入るとこのような状態になります。

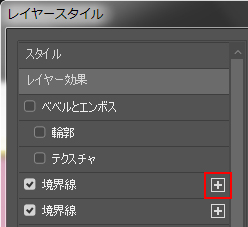
5.つづいて、外側に金属っぽい輪郭を入れます。「境界線」の横にある「+」をクリックすると、「境界線」の項目を増やすことができます。

この作業を行うと、輪郭の外側にさらに新しい輪郭をつくることができます。二重、三重の輪郭線もこれでできるというわけですね。

金属のような輪郭線をつける
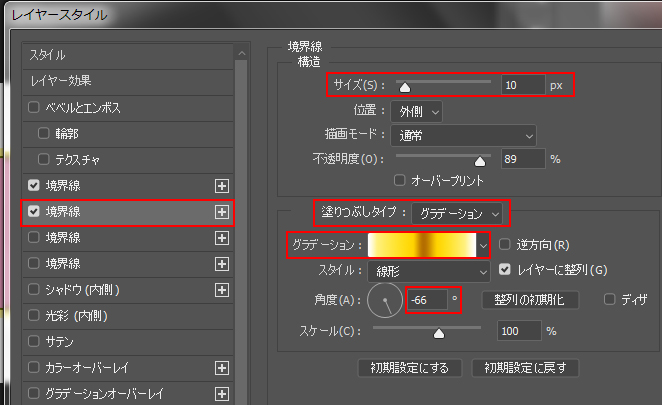
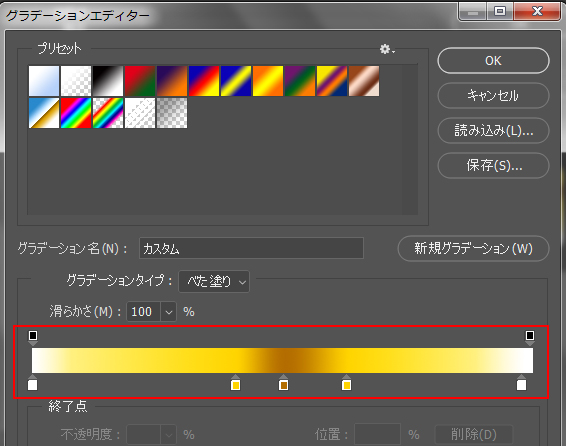
1.「サイズ」を太めにし、「塗りタイプ」を「グラデーション」にします。

「塗りつぶしタイプ」の下にある「グラデーション」をクリックすると、色の設定ができます。
2.今回はこのように設定してみました。

中央に「茶色」を入れ、その両側に「黄色」を入れ、バーの両端を「白」にしています。
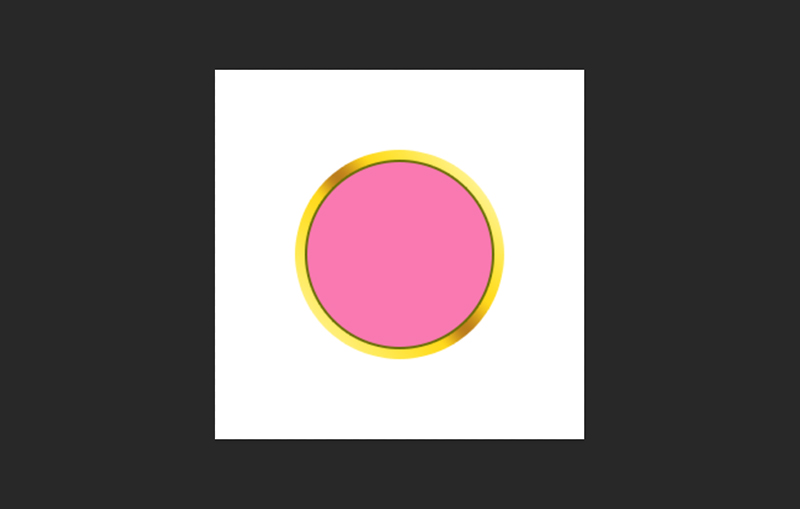
すると、こんな感じになります。

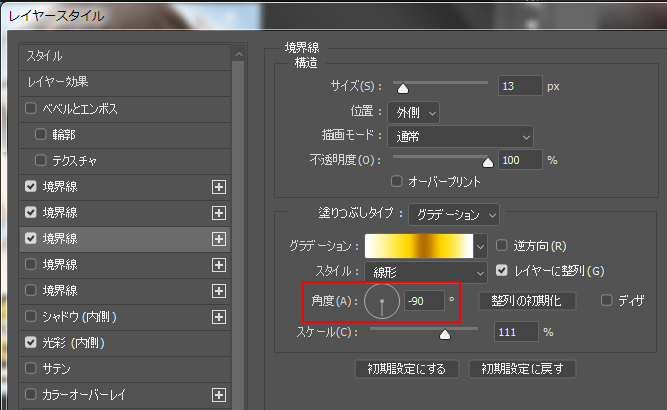
グラデーションは、入れる色やスライダの位置によって見映えが変わります。また、「角度」を変更すると、グラデーションの入る角度が変わります。

お好みに合わせて、いろいろと調整してみてください。
3.外側に「白」と「黄色」の輪郭を入れます。先ほどと同じ要領で「境界線」の項目を増やし、次のように入力します。
【白の輪郭】

【黄色の輪郭】

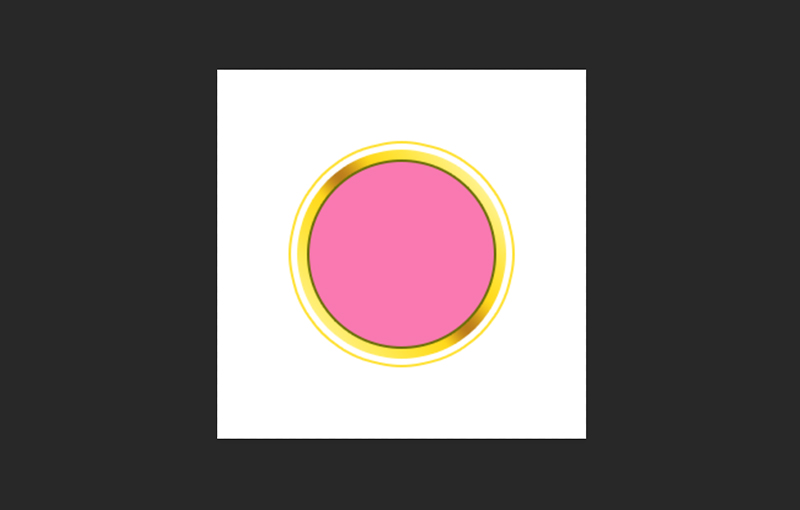
すると、こんな感じで仕上がります。

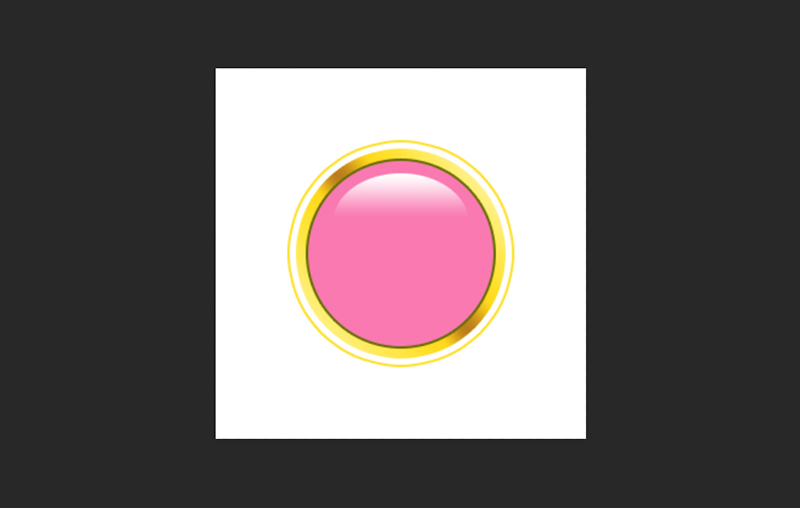
つづいて、ボタンに光沢を入れていきます。
ボタンに光沢をつける
ここでは、ボタンの上部に光っているところをつくってみます。

ブラシで白を塗ってもいいのですが、今回は図形を楕円を重ねてつくってみます。
1.ツールバーから「楕円形ツール」を選択します。

2.カンバス上をクリックすると「楕円を作成」というウインドウが出ます。最初に作った円より「幅」は少し小さめで「高さ」は半分ほどの円を作ります。

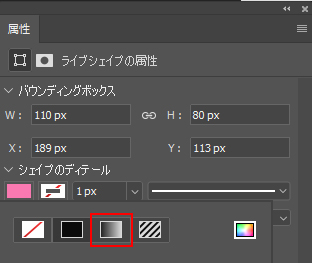
色は「グラデーション」を選択します。

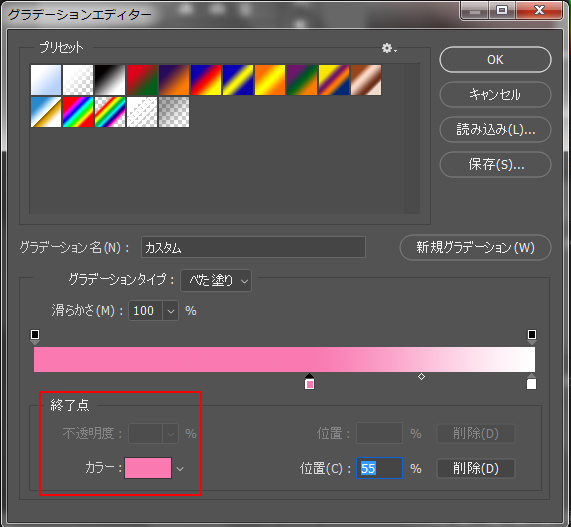
3.グラデーションの色を設定します。いちばん濃い色(終了点)を、ボタンと同じ色になるようにします。薄いほうは白色にします。

いちばん濃い色(終了点)のスライダを右に移動させて、白い部分を少なくすると、まわりとなじみやすくなります。
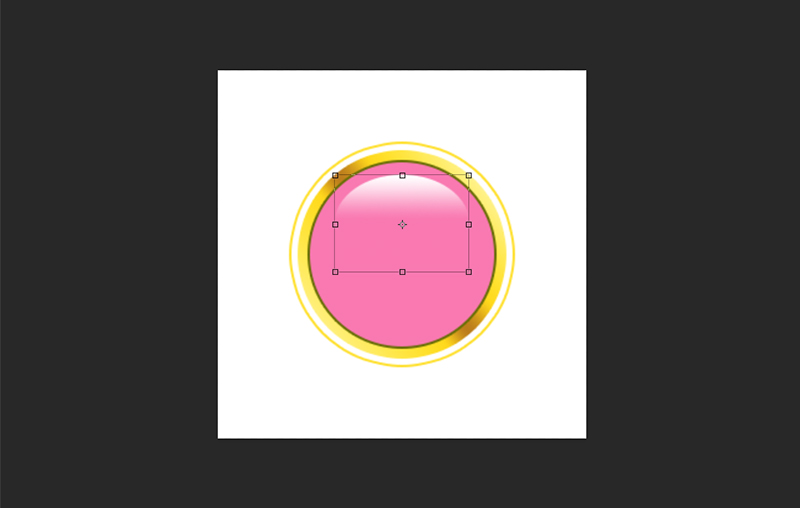
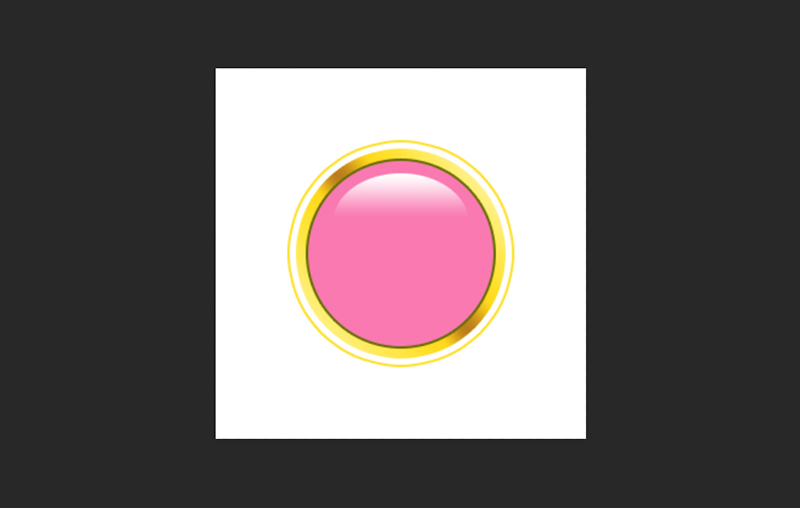
4.先ほど作ったボタンに重ねます。

5.レイヤーパレットの赤で囲んだ部分をクリックすると、グラデーションの調整ができます。

まわりの色となじんだら完成です。


使用例・応用方法
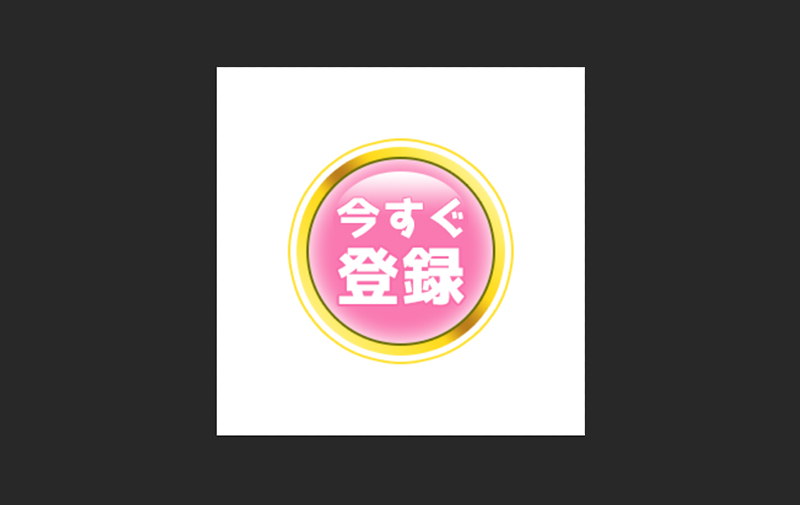
ボタンができたら文字を入れてみましょう。

ボタンに効果をつける
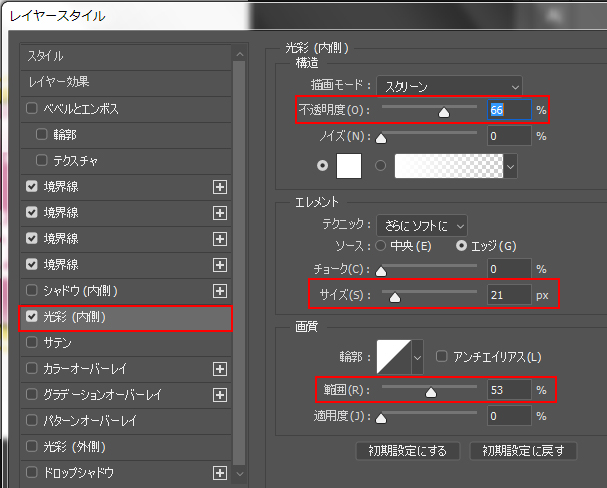
「レイヤースタイルの追加」で、「光彩(内側)」の効果を入れても面白い雰囲気になります。

上の画像はこんな感じで設定しています。

キラキラを入れる
ボタンにキラキラを入れても面白い味が出ます。

▼キラキラの作り方はこちらの記事でくわしく解説しています。

おしまいに
今回は、Photoshopでスマホゲームやソーシャルゲーム風のボタンを作る方法でした。
ちなみに、記事内の女の子のイラストは、「ジュエルセイバーFREE(http://www.jewel-s.jp/)」のものを使っています。
ボタンのグラデーションは設定を少し変えるだけでも、ガラッと雰囲気が変わります。興味のある方は、いろいろとためしてみてくださいね。



