今回は、Photoshopで簡単にできるボタンの作り方をお届けします。
この方法を使うと、Webサイト用のボタンや

スマホのゲームっぽいボタンを簡単に作ることができます。

また、両端が丸くなったボタンも簡単にできます。

いろいろと応用がききますので、よかったら参考にしてみてください。
というわけで、さっそく作り方を紹介します。
WEBで使えるボタンの作り方
まずはシンプルなタイプのボタンを作成してみます。

ベースとなる長方形を作る
1.新規カンバスを作成します。

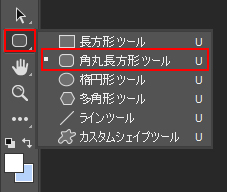
2.ツールバーから「角丸長方形ツール」を選択します。

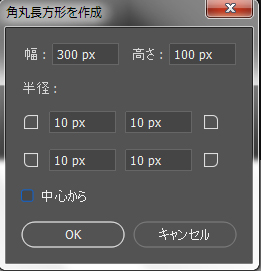
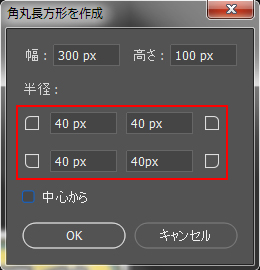
3.作りたいボタンのサイズを入力します。

「幅」「高さ」はボタンのサイズ、「半径」は角の丸みを設定する項目です。「半径」は4つの角それぞれの丸みを設定できます。
今回の作例では、幅300px、高さ100px、半径をすべて10pxにしています。それぞれの数字を入力したら「OK」をクリックします。
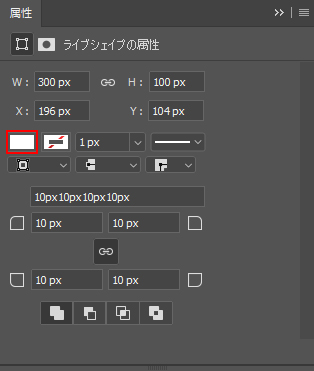
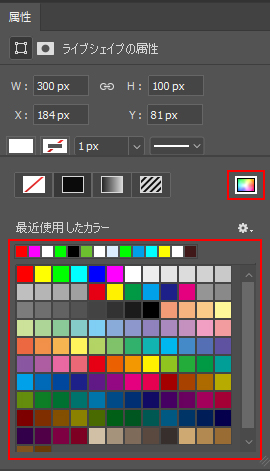
4.色などを設定できるウインドウが表示されます。赤で囲んだ部分をクリックすると、ボタンの色を設定できるようになります。

ボタンに使いたい色を選択します。

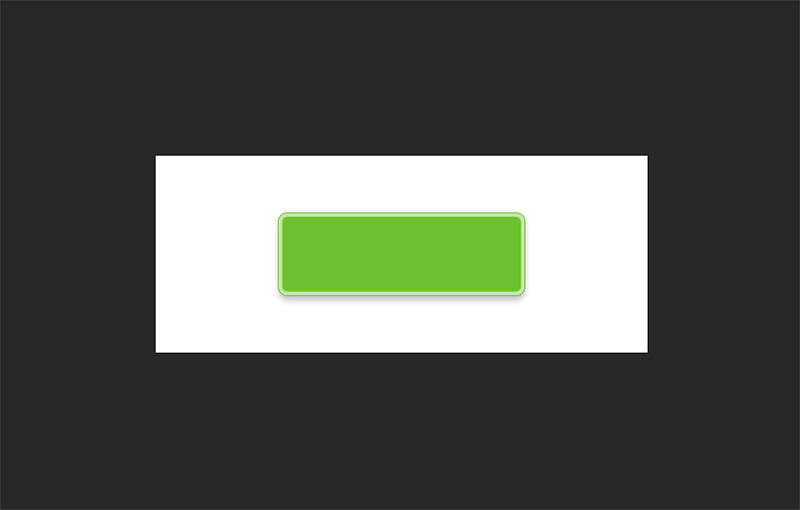
5.これでボタンのベースとなる形ができました。

つづいて、様々な効果を加えてボタンらしくしていきましょう。
ボタンを装飾する
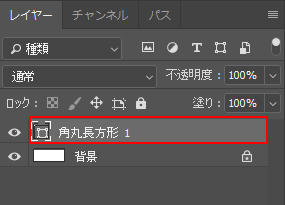
1.レイヤーパレットで、先ほど作った長方形のレイヤーを選択します。

2.レイヤーパネルの下にある「レイヤースタイルを追加」をクリックします。
![]()
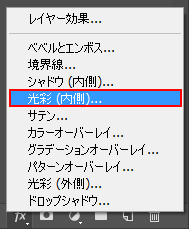
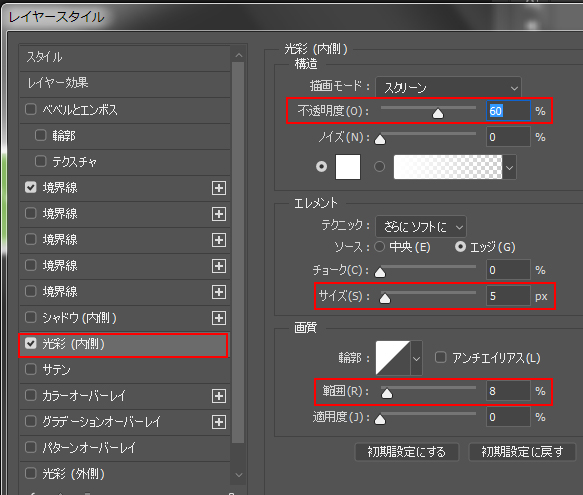
3.「光彩(内側)」を選択します。

4.「光彩(内側)」では、ボタンの輪郭の内側に光沢や色の薄い部分を作ることができます。

主に「不透明度」「サイズ」「範囲」あたりをいじると、ボタンの内側に光沢が入ります。
ここでは「不透明度」を60%、「サイズ」を5px、「範囲」を8%にしてみました。

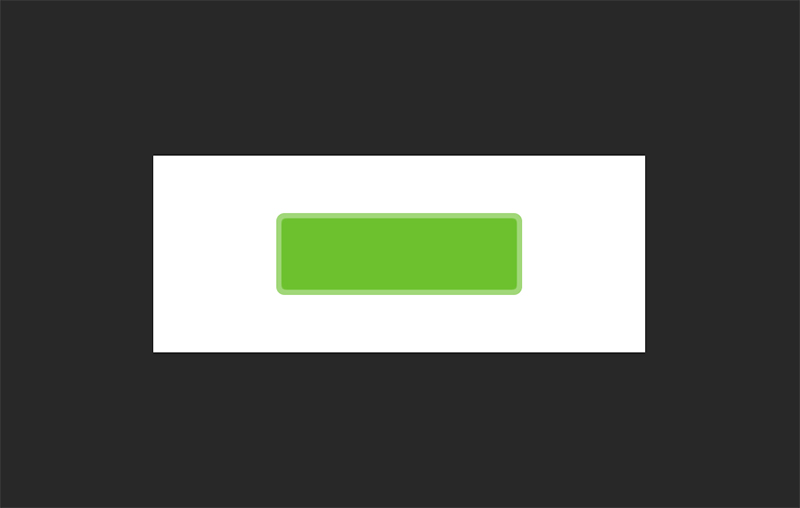
べた塗りだったボタンの内側に光沢ができました。入れる数字によって見た目がかなり変わりますので、いろいろと試してみてください。
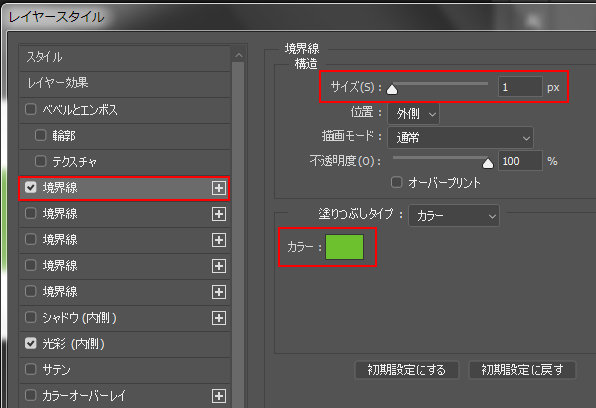
5.つづいて、ボタンの輪郭を強調します。「境界線」を選択し、サイズとカラーを設定します。

「サイズ」でボタンの輪郭線の太さを、「カラー」で輪郭線の色を決めることができます。
今回は「サイズ」を1px、「カラー」をボタン本体の色と同じものにしてみました。

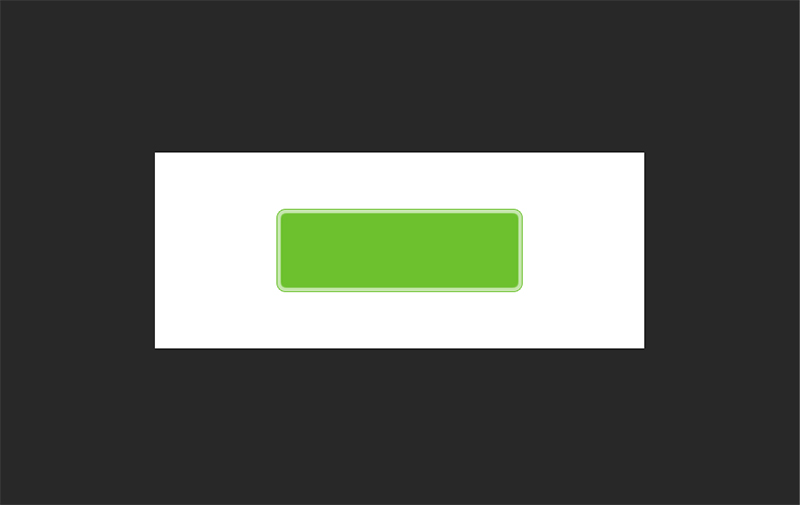
輪郭線が入ったことで、ボタンの形がしゃきっとしました。
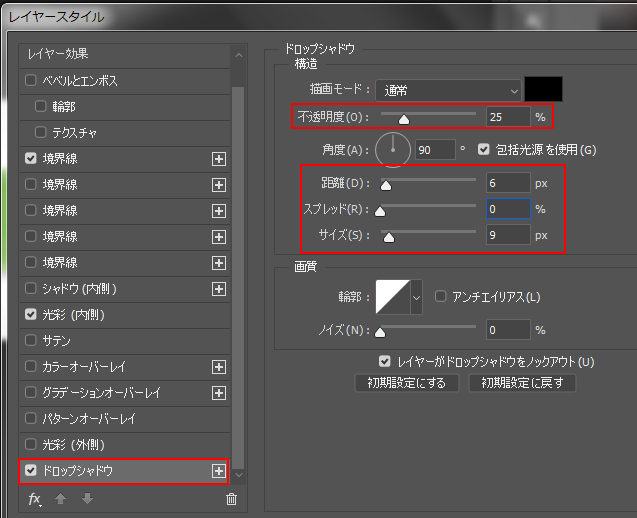
6.つづいて、ボタンにカゲを入れます。「ドロップシャドウ」を選択し、任意の数字を設定していきます。

各項目は、次のような効果があります。
- 不透明度:カゲの濃さを決める項目です。
- 距離:ボタンとカゲとの距離を決める項目です。数字を大きくするほど、カゲがボタンから離れていきます。
- スプレッド:カゲのボケ具合を設定する項目です。数字を大きくするほど、カゲがくっきりします。
- サイズ:カゲの大きさを決める項目です。数字を大きくするほど、カゲが大きく、ぼやけた感じになります。
- 角度:どの方向から光があたっているかを設定する項目です。角度によって、カゲのできる位置が変わります。
今回は「不透明度」を25%、「距離」を6px、「サイズ」を9pxに設定してみました。

これでカゲが入りました。
文字を入れます
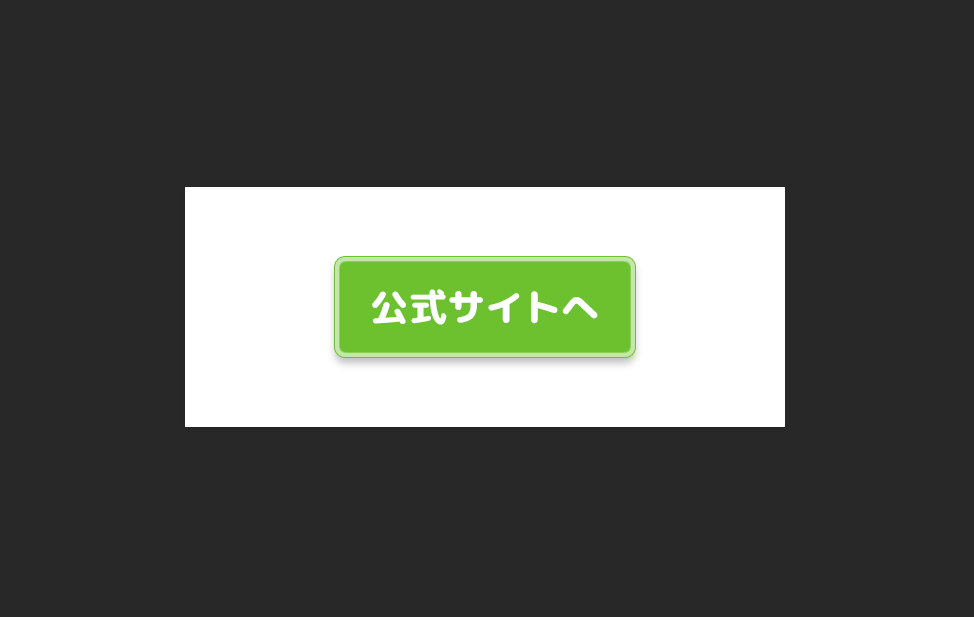
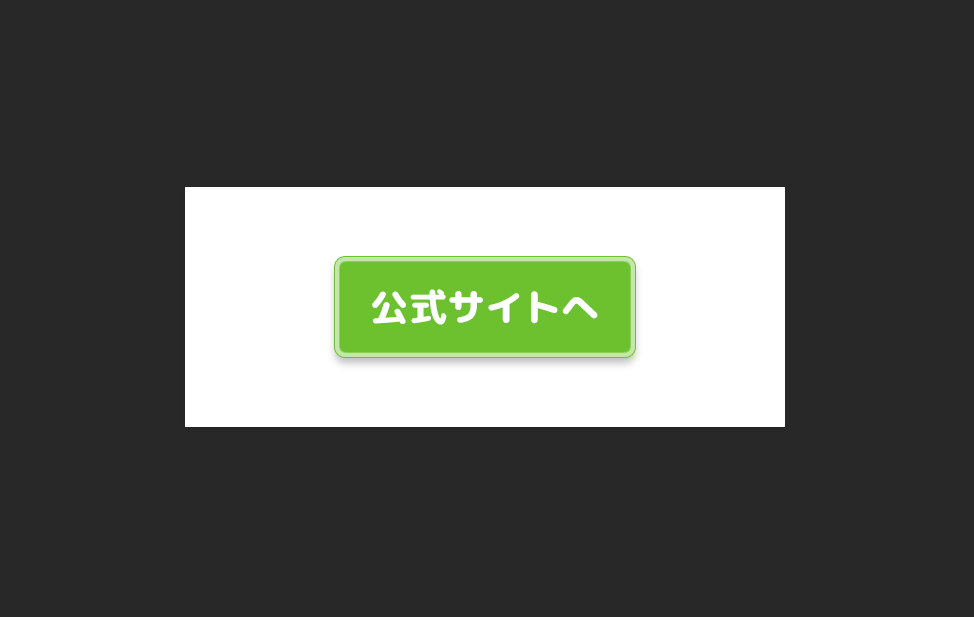
ボタンができたら任意の文字を入れれば完成です。

・・・が、「文字がうまく真ん中に入らない」という方もいるかと思います。その場合は、次のようにすると、簡単にボタンの中央に持ってくることができます。
文字を中央に入れる方法
1.適当な位置に文字を入れます。

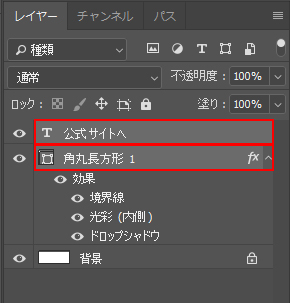
2.レイヤーパネルで、ボタンのレイヤーと文字のレイヤーを選択します。

2つのレイヤーを選択する時は、レイヤーを1つ選択した状態で、Ctrlを押しながらもう1つのレイヤーをクリックすると、複数選択ができます。
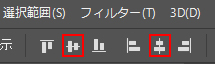
3.ツールバーの赤で囲んだ部分を、それぞれ1回ずつクリックします。

4.水平方向と垂直方向の中央が揃い、文字がボタンの中央に移動します。

このようにすれば、簡単に文字の位置を調整できます。
応用方法
上記ボタンができると、いろいろな応用ができます。
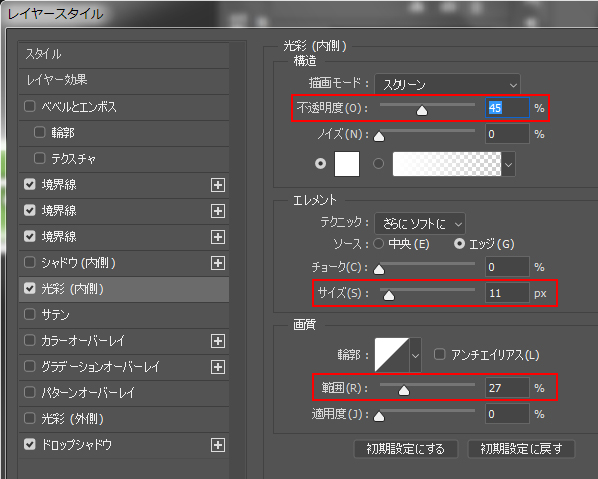
光彩(内側)を変更する
「レイヤースタイルの追加」から「光彩(内側)」を変更すると、輪郭の内側の雰囲気を変更できます。

こちらは、次のように設定したもの。

この設定で完成したものに、キラキラブラシをかぶせています。
▼キラキラブラシの作り方はこちらの記事でくわしく解説しています。

両端が丸いボタンを作る
最初の長方形(角丸長方形)を作るところで角の丸みを強くすると、両端が丸くなったボタンを作ることができます。

こちらは角の丸みを次のように設定しています。

おしまいに
今回は、Photoshopで簡単にできるボタンの作り方でした。
各設定の数字を変えるだけで、かなり雰囲気がかわるのでいろいろとためしてみてくださいね。よかったら参考にしてみてください。



