Photoshopには、複数のオブジェクトを整列させるのに便利な「整列」機能があります。
メニューバーの上部にあるこのパネルですね。

オブジェクトを左揃えや右揃えにする、あるいは上や下揃えにする、中央揃えにするといったことができます。
……が、少し不便なのは、任意のオブジェクトを基準にして整列ができないという点です。
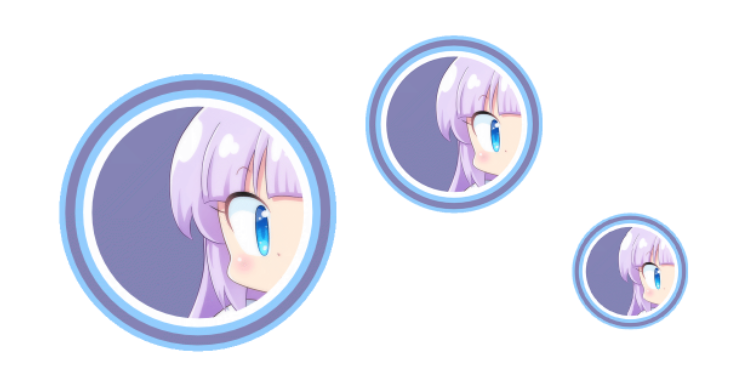
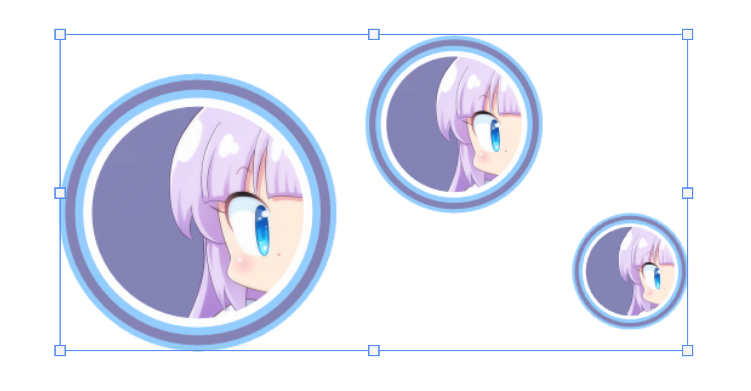
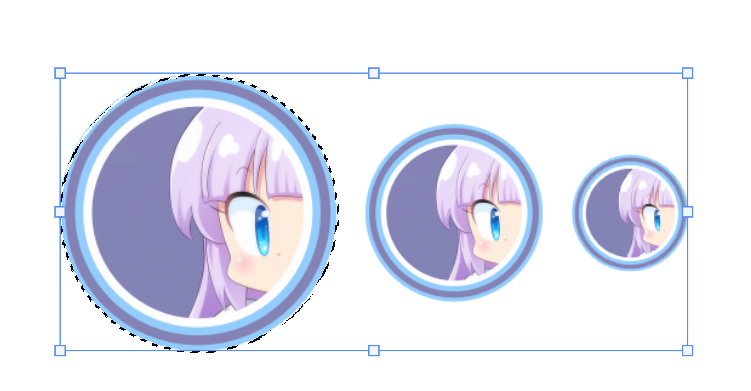
たとえば次のようなケース。
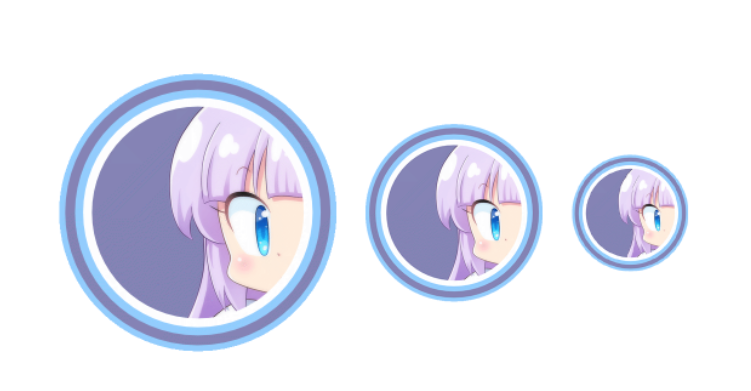
いちばん左のオブジェクトを基準にして中央揃えで横に並べたいとします。

「基準にするオブジェクトは動かさずに整列させる」のが狙いです。
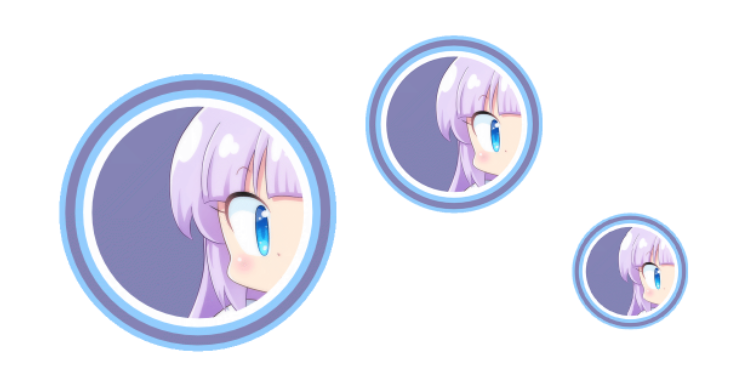
……が、Photoshopの「整列」には、任意のオブジェクトを基準にする方法がないため、何をどうしても左のアイコンも動いてしまいます。

この仕様はなんとも不便であります。
というわけで今回は、任意のオブジェクトを基準にして整列する方法をお届けします。
整列させる方法
Photoshopで任意のオブジェクトを基準にして整列するときは、「整列」機能とあわせてレイヤーパネルを使います。
というわけでさっそくやってみましょう。
手順
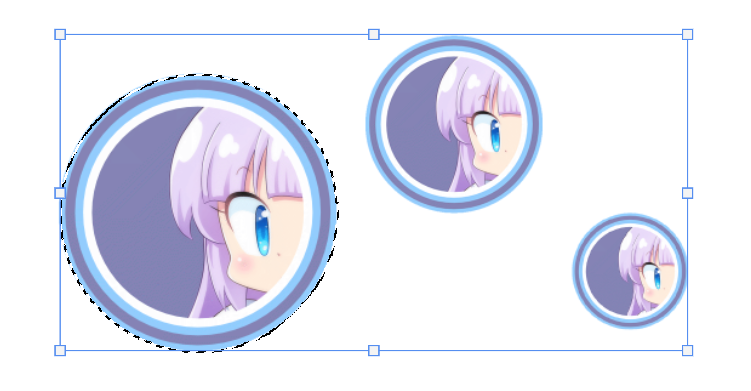
1.キャンバスに複数のオブジェクトを配置します。ここでは先ほどの例を使ってみます。

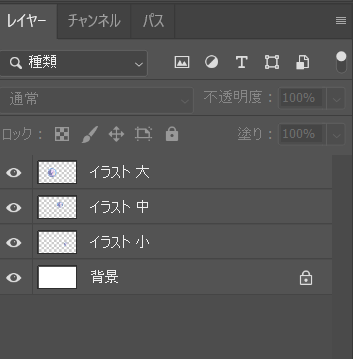
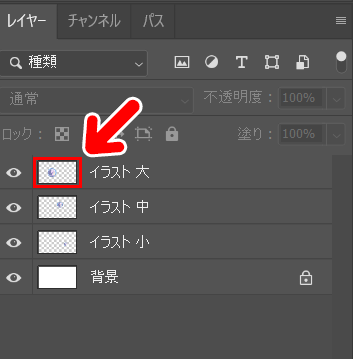
レイヤー構成は次の通りです。

「イラスト大」「イラスト中」「イラスト小」という名称をつけています。
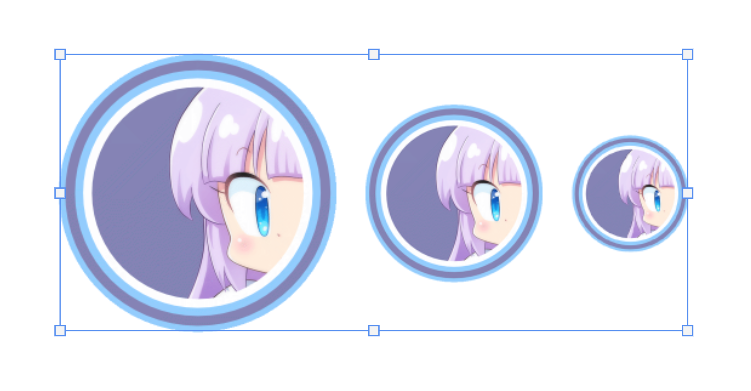
2.すべてのオブジェクトを選択状態にします。

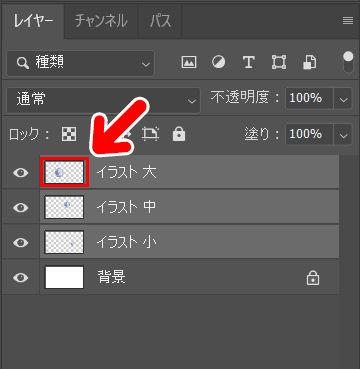
3.そのままの状態で、キーボードのCtrlキーを押しながら、基準にしたいオブジェクトのレイヤーのサムネイルをクリックします。

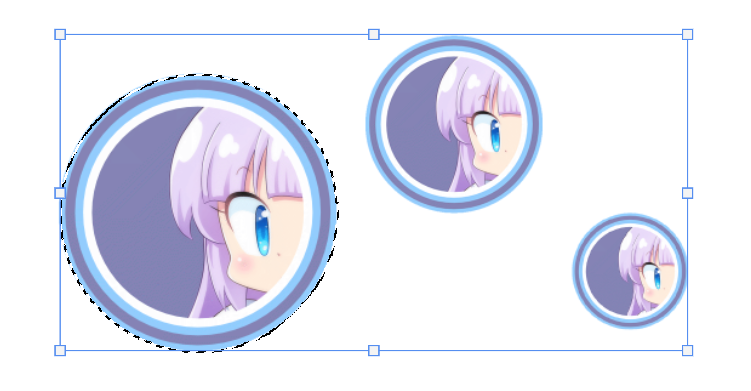
4.すると、レイヤーパネルでサムネイルをクリックしたオブジェクトのまわりに点線が表示されます。

これでこのオブジェクトが基準になりました。
5.画面上部の「整列」パネルで、任意の整列方法を選択します。ここでは上下中央揃えを選択してみます。

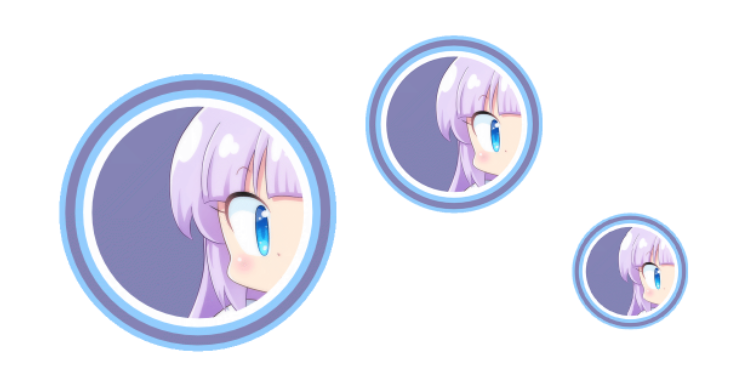
6.基準にしたオブジェクトの位置はそのままで整列することができました。

7.キーボードのCtrl+Dキーを押すと点線が消えます。

点線は、画面上部のメニューの「選択範囲」→「選択を解除」でも消すことができます。
先にサムネイルをクリックしてもOKです
上の例では、すべてのオブジェクトを選択してから、レイヤーパネルのサムネイルをクリックしました。
が、先にレイヤーパネルのサムネイルをクリックしてもOKです。
というわけで、その場合の手順もみていきましょう。
1.キャンバスにオブジェクトを配置します。

2.レイヤーパネルで、キーボードのCtrlキーを押しながら、基準にしたいオブジェクトのレイヤーのサムネイルをクリックします。

3.基準にしたいオブジェクトのまわりに点線が表示されます。

4.整列させたいオブジェクトをすべて選択状態にします。

あとはさきほどの手順と同じように整列パネルで整列させればOKです。
文字(テキスト)にも使えます
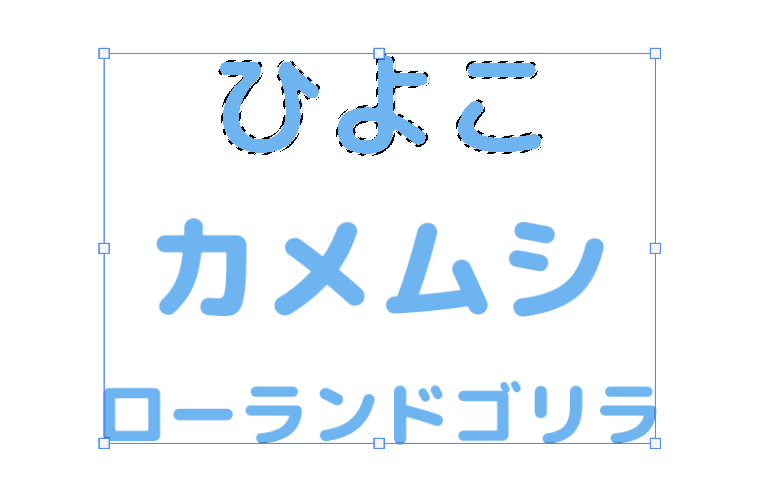
上で紹介した方法は、文字(テキスト)にも使えます。

文字(テキスト)の場合も先ほどと同じように、基準とするもののまわりに点線が表示されます。
今回の記事で使用したアイテム
今回の記事で使用したアイテムは次の通りです。
【Photoshop】
【CLIP STUDIO PAINT】
イラストを描くためのソフトです。買い切りで使えて、とても便利なソフトです。
【XP-Pen Artist12】
液晶タブレットです。イラストを描くのに使用しました。価格もサイズも手ごろで愛用しています。

今回はPhotoshopで任意のオブジェクトを基準にして整列させる方法をお届けしました。よかったら参考にしてみてください。





