今回はPhotoshopのレイヤーの描画(合成)モード「乗算」のしくみについてお届けします。
Photoshopでは、元の画像に「乗算」で別の画像を合成すると、元の画像よりも色合いが暗く仕上がります。
たとえば、こちらの画像。

そこに、次の画像を「乗算」で合成してみます。

すると、次のような仕上がりになります。
【乗算】

「乗算」で合成すると、もとの画像よりも暗い色合いに仕上がります。
実はこの「乗算」、仕上がりの色合いを計算で出すことができます。
実際に計算してみよう
では、実際に計算をして、仕上がりの色合いを算出してみましょう。
今回は例として次の2つの色合いの画像を使ってみます。「画像1」に「画像2」をレイヤーの描画モード「乗算」で合成するとします。
【画像1】R:54 G:163 B:88

【画像2(合成する画像)】R:117 G:212 B:223

計算は、それぞれの画像のRGBの数値を使って行います。
ちなみに、仕上がった画像は次のようになります。

もとの画像より暗い色合いになっています。
というわけで、乗算のしくみと計算方法をみてみましょう。
乗算
「乗算」は、2つの画像の色合いを掛け算して仕上げる合成方法です。
つまり、2つの画像のRGBの数値を掛け算をするわけですね。
この際のルールは次の通りです。
- 2つの画像のRGBの数値をそれぞれ掛け算する
- 出た数値を255で割る
- 小数点以下は四捨五入する
といったルールですが、こうして書くだけだと少しわかりにくいですね。
というわけで、実際に計算してみましょう。
「R」を計算してみよう
まずは「R」から計算してみましょう。
計算方法は
です。
というわけで、画像1と画像2のRGBの値をチェックしてみましょう。
- 【画像1】R:54 G:163 B:88
- 【画像2】R:117 G:212 B:223
「R」の値をみると、「画像1」のRが54、「画像2」のRが117となっています。
これ先ほどの式にあてはめると、合成後の「R」の値を出すことができます。
つまり、
という計算をすればいいわけですね。
すると、「24.7764……」という数字がでます。そして、小数点以下を四捨五入すると「25」。
この「25」が、合成後のRの値になります。
「G」を計算してみよう
つづいて、合成の「G」の値も出してみましょう。考え方は先ほどと同じです。
そう、
という計算をすればいいわけですね。
では、実際に計算してみましょう。
画像1と画像2のRGBの値をもう一度みてみましょう。
- 【画像1】R:54 G:163 B:88
- 【画像2】R:117 G:212 B:223
「G」の値をみると、「画像1」のGが163、「画像2」のGが212となっています。
これを先ほどの式にあてはめると、合成後の画像の「G」の値を出すことができます。
という計算になります。
そして、小数点以下を四捨五入して、「136」。
「136」、これが合成後のGの値になります。
「B」を計算してみよう
おしまいに、合成の「B」の値も出してみましょう。
考え方はこれまでと同じです。
という計算をすればいいわけですね。
では、実際に計算してみましょう。
画像1と画像2のRGBの値をもう一度みてみましょう。
- 【画像1】R:54 G:163 B:88
- 【画像2】R:117 G:212 B:223
「B」の値をみると、「画像1」のBが88、「画像2」のBが223となっています。
これを先ほどの式にあてはめると、合成後の画像の「B」の値を出すことができます。
という計算になります。
そして、小数点以下を四捨五入して「77」。
「77」、これが合成後のBの値になります。
計算結果を確認してみよう
これまでの計算で、仕上がりの画像のRGBの数値は次のようになりました。
- 【仕上がりの画像】R:25 G:136 B:77
では、計算が合っているか確認してみましょう。
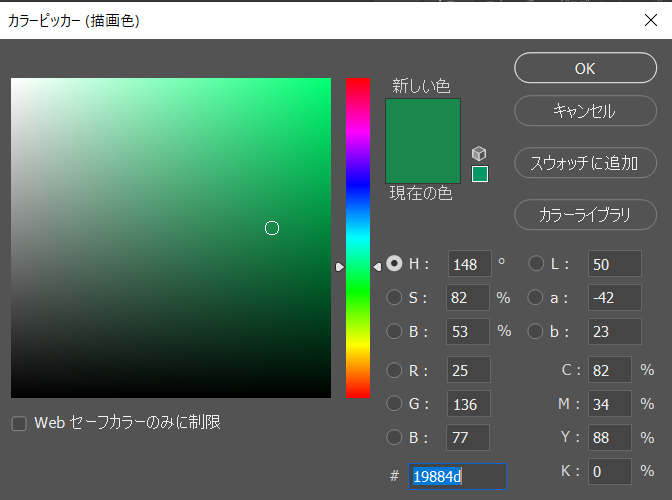
仕上がりの画像の色をスポイトで拾います。

そして、カラーピッカーで色情報を確認してみます。

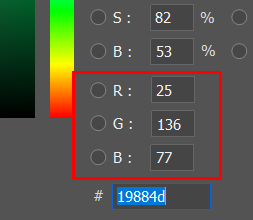
RGBの数値は、パネルの右下に表示されています。

計算で出した数字とぴったり合っています!
このようにPhotoshopの「乗算」の仕上がりの色合いは、計算で出すことができます。
今回の記事で使用したツール

今回の記事で使用したツールは次の通りです。
【Photoshop】
【CLIP STUDIO PAINT】
【XP-Pen Artist12】
液晶タブレットです。イラストを描くのに使用しました。価格もサイズも手ごろで愛用しています。

今回はPhotoshopのレイヤーの描画モード「乗算」についてお届けしました。2つの画像のRGBを掛け算をしてから255で割るのがポイントです。
よかったら参考にしてみてください。




