今回はPhotoshopのレイヤーの描画(合成)モード「スクリーン」のしくみについてお届けします。
Photoshopでは、元の画像に「覆い焼き(リニア)-加算」や「スクリーン」で別の画像を合成すると、元の画像よりも色合いが明るく仕上がります。
たとえば、こちらの画像。

そこに、次の画像を「覆い焼き(リニア)- 加算」および「スクリーン」で合成してみます。

すると、それぞれ次のような仕上がりになります。
【覆い焼き(リニア)- 加算】

「覆い焼き(リニア)- 加算」で合成すると、もとの画像よりもかなり明るい色合いになります。
【スクリーン】

「スクリーン」で合成すると、もとの画像よりも明るい色合いになりますが、「覆い焼き(リニア)- 加算」よりもマイルドな明るさになります。
「スクリーンは」明るくなるけれど、「加算」ほどは明るくならない――ここがスクリーンのしくみを考える際に重要となるポイントです。
というわけで今回はPhotoshopのレイヤーの描画モード(合成モード)「スクリーン」のしくみと計算方法についてみていきましょう。
実際に計算してみよう
今回はスクリーンのしくみと計算方法を知るために、例として次の2つの色合いの画像を使ってみます。
「画像1」に「画像2」をスクリーンで合成するとします。
【画像1】R:54 G:163 B:88

【画像2(合成する画像)】R:117 G:212 B:223

計算は、それぞれの画像のRGBの数値を使って行います。
ちなみに、合成後の画像は次のようになります。

「スクリーン」で合成すると、「覆い焼き(リニア) -加算」よりもマイルドな明るさになります。

スクリーンのしくみ
「スクリーン」は、「2つの画像の色合いを加算したもの」から、「2つの画像の色合いを乗算したもの」を引いた色合いになる合成方法です。
つまり、
が「スクリーン」というわけですね。
しくみとしては、「加算」から明るさを引いているので、「加算」よりも明るさがマイルドになると考えるとわかりやすいかと思います。
では、スクリーンの計算方法をみていきましょう。
「R」を計算してみよう
まずは「R」から計算してみましょう。
計算方法は次の3段階になります。
- まず「画像1のR」+「画像2のR」を計算して、「加算したもの」を出す
- 次に「画像1のR」×「画像2のR」÷255 を計算して、「乗算したもの」を出す
- そして「加算したもの」-「乗算したもの」を計算する
こう書くとずいぶんとややこしい感じがします。
が、実際に計算してみると、それほど難しくないことがわかります。
というわけで順を追って計算していきましょう。
まずは「加算したもの」を出す
まずは「R」を加算したものを計算してみましょう。
これは
という計算で出せます
先ほど例に挙げた画像1と画像2のRGBの値は次のようになっています。
- 【画像1】R:54 G:163 B:88
- 【画像2】R:117 G:212 B:223
「R」の値をみると、「画像1」のRが54、「画像2」のRが117となっています。
これを足すと、「加算したもの」が出せます。
つまり、
この「171」が、「加算したもの」になります。
計算のポイント
ちなみに、使用する画像の色合いによっては、「加算したもの」の数値が255を超える場合があります。
通常の「加算」の計算では、255を超えた場合は「255」として考えるというルールがありましたが、スクリーンの計算の場合は、255に置きかえず、計算で出た数字をそのまま使います。
次に「乗算したもの」を出す
次に2つの画像のRを乗算したものを出します。
計算方法は
です。
というわけで、画像1と画像2のRGBの値をチェックしてみましょう。
- 【画像1】R:54 G:163 B:88
- 【画像2】R:117 G:212 B:223
「R」の値をみると、「画像1」のRが54、「画像2」のRが117となっています。
これ先ほどの式にあてはめると、「乗算したもの」を出すことができます。
つまり、
という計算をすればいいわけですね。
すると、「24.7764……」という数字がでます。そして、小数点以下を四捨五入すると「25」。
この「25」が、「乗算したもの」になります。
最後に「加算したもの」から「乗算したもの」を引く
最後は引き算です。
ここでは、
という計算をします。
「加算したもの」が171ですから、「乗算したもの」25ですから、
答えは「146」。
これが、スクリーンで合成したあとのRの値になります。
「G」を計算してみよう
つづいて「G」の計算してみましょう。
計算方法は「R」の時と同じで考え方です。次の3段階になります。
- まず「画像1のG」+「画像2のG」を計算して、「加算したもの」を出す
- 次に「画像1のG」×「画像2のG」÷255 を計算して、「乗算したもの」を出す
- そして「加算したもの」-「乗算したもの」を計算する
順を追って計算していきましょう。
まずは「加算したもの」を出す
まずは「G」を加算したものを計算してみましょう。
これは
という計算で出せます
先ほど例に挙げた画像1と画像2のRGBの値は次のようになっています。
- 【画像1】R:54 G:163 B:88
- 【画像2】R:117 G:212 B:223
「G」の値をみると、「画像1」のGが163、「画像2」のGが212となっています。
これを足すと、「加算したもの」が出せます。
つまり、
この「375」が、「加算したもの」になります。
計算のポイント
通常の「加算」の計算では、255を超えた場合は「255」として考えるというルールがありましたが、スクリーンの計算の場合は、255に置きかえず、計算で出た数字をそのまま使います。
ですので、この場合は「375」をそのまま使うということですね。
次に「乗算したもの」を出す
次に2つの画像のGを乗算したものを出します。
計算方法は
です。
というわけで、画像1と画像2のRGBの値をチェックしてみましょう。
- 【画像1】R:54 G:163 B:88
- 【画像2】R:117 G:212 B:223
「G」の値をみると、「画像1」のGが163、「画像2」のGが212となっています。
これ先ほどの式にあてはめると、「乗算したもの」を出すことができます。
という計算になります。
そして、小数点以下を四捨五入して、「136」。
「136」、これが「乗算したもの」になります。
最後に「加算したもの」から「乗算したもの」を引く
最後は引き算です。
ここでは、
という計算をします。
「加算したもの」が375ですから、「乗算したもの」136ですから、
答えは「239」。
これが、スクリーンで合成したあとのGの値になります。
「B」を計算してみよう
最後に「B」の計算してみましょう。
計算方法は「R」「G」の時と同じで考え方です。次の3段階になります。
- まず「画像1のB」+「画像2のB」を計算して、「加算したもの」を出す
- 次に「画像1のB」×「画像2のB」÷255 を計算して、「乗算したもの」を出す
- そして「加算したもの」-「乗算したもの」を計算する
順を追って計算していきましょう。
まずは「加算したもの」を出す
まずは「B」を加算したものを計算してみましょう。
これは
という計算で出せます
先ほど例に挙げた画像1と画像2のRGBの値は次のようになっています。
- 【画像1】R:54 G:163 B:88
- 【画像2】R:117 G:212 B:223
「B」の値をみると、「画像1」のBが88、「画像2」のGが223となっています。
これを足すと、「加算したもの」が出せます。
つまり、
この「311」が、「加算したもの」になります。
計算のポイント
通常の「加算」の計算では、255を超えた場合は「255」として考えるというルールがありましたが、スクリーンの計算の場合は、255に置きかえず、計算で出た数字をそのまま使います。
ですので、この場合は「311」をそのまま使うということですね。
次に「乗算したもの」を出す
次に2つの画像のBを乗算したものを出します。
計算方法は
です。
というわけで、画像1と画像2のRGBの値をチェックしてみましょう。
- 【画像1】R:54 G:163 B:88
- 【画像2】R:117 G:212 B:223
「B」の値をみると、「画像1」のBが88、「画像2」のBが223となっています。
これを先ほどの式にあてはめると、「乗算したもの」を出すことができます。
という計算になります。
そして、小数点以下を四捨五入して「77」。
「77」、これが「乗算したもの」になります。
最後に「加算したもの」から「乗算したもの」を引く
最後は引き算です。
ここでは、
という計算をします。
「加算したもの」が311ですから、「乗算したもの」77ですから、
答えは「234」。
これが、スクリーンで合成したあとのGの値になります。
確認してみよう
これまでの計算で、仕上がりの画像のRGBの数値は次のようになりました。
- 【仕上がりの画像】R:146 G:239 B:234
では、計算が合っているか確認してみましょう。
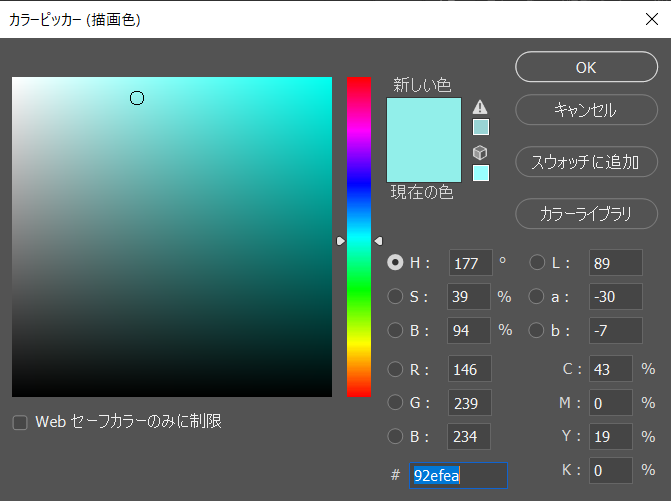
仕上がりの画像の色をスポイトで拾います。

そして、カラーピッカーで色情報を確認してみます。

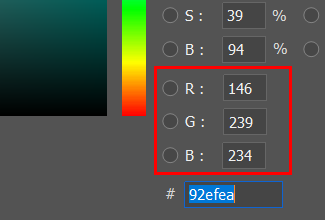
RGBの数値は、パネルの右下に表示されています。

計算で出した数字とぴったり合っています!
このようにPhotoshopの「スクリーン」の仕上がりの色合いは、計算で出すことができます。
今回の記事で使用したツール

今回の記事で使用したツールは次の通りです。
【Photoshop】
【CLIP STUDIO PAINT】
【XP-Pen Artist12】
液晶タブレットです。イラストを描くのに使用しました。価格もサイズも手ごろで愛用しています。

今回はPhotoshopのレイヤーの描画モード「スクリーン」についてお届けしました。「加算したもの」から「乗算したもの」をひいているので、「加算」よりもマイルドな明るさになるわけですね。
よかったら参考にしてみてください。




