Photoshopは写真だけでなくイラストの加工もできます。
中でも使いどころが多そうなのが2色分解。

元のイラストの色数を絞って表現する方法で、ユニークな視覚効果が期待できます。赤系にしたり、青系にしたりなど、色の調整がかんたんなのもポイントです。
というわけで今回は、Photoshopでイラストを2色分解する方法をお届けします。
2色分解をする準備
2色分解は、4色で構成されるカラーモード「CMYK(シアン・マゼンタ・イエロー・ブラック)」を2色にして表現する方法です。
もともとは2色印刷をするときの考え方です。
というわけで、さっそくやってみましょう。まずはイラストのカラーモードをCMYKに変換します。
CMYKに変換しよう
1.Photoshopで任意のイラストを開きます。

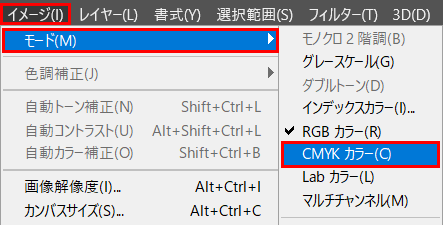
2.メニューバーの「イメージ」から「モード」とすすみ、「CMYKカラー」を選択します。

これでイラストのカラーモードがCMYKに変換されました。
さっそく2色分解してみましょう。
赤っぽく仕上げてみよう(MK版)
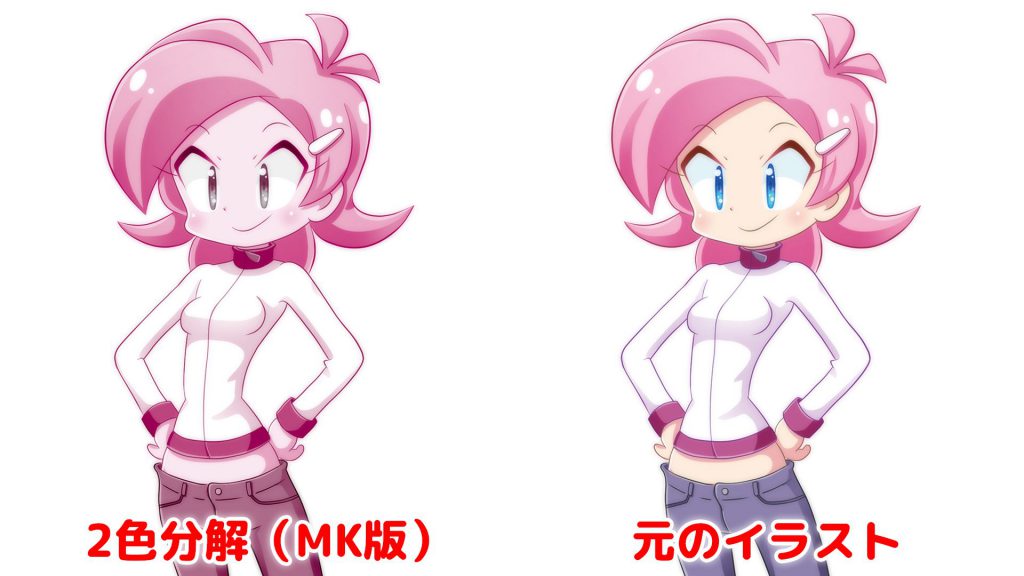
まずは、MK(マゼンタとブラック)の2色に絞った変換をしてみます。

MK版は、シアンやイエローがおさえられ、全体に赤っぽい感じの仕上がりになります。
1.カラーモードをCMYKに変換したイラストを用意します。

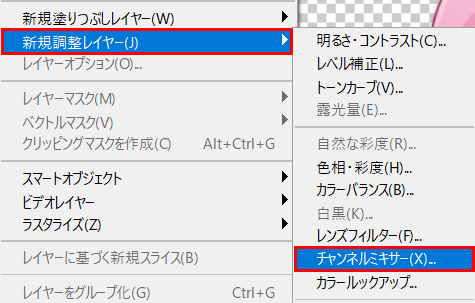
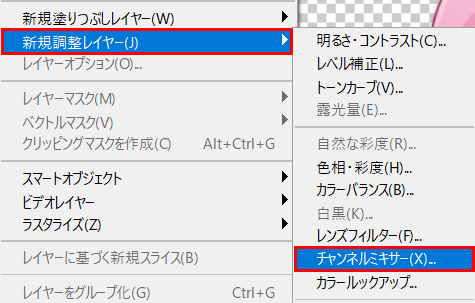
2.メニューバーの「レイヤー」から「新規調整レイヤー」とすすみ、「チャンネルミキサー」を選択します。
![]()

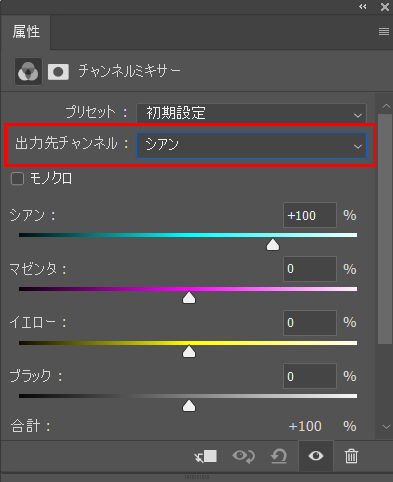
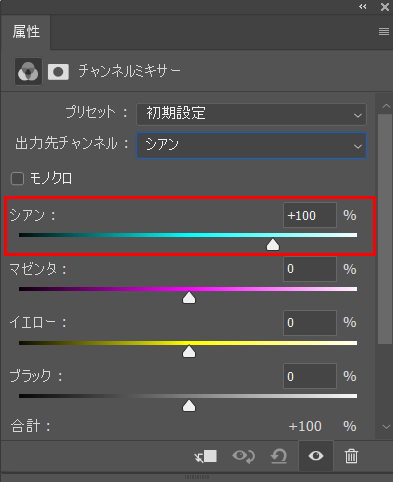
3.チャンネルミキサーのパネルが表示されたら、「出力先チャンネル」を「シアン」にします。

4.ここで「シアン」のカラーバーをみてみましょう。「+100%」になっています。

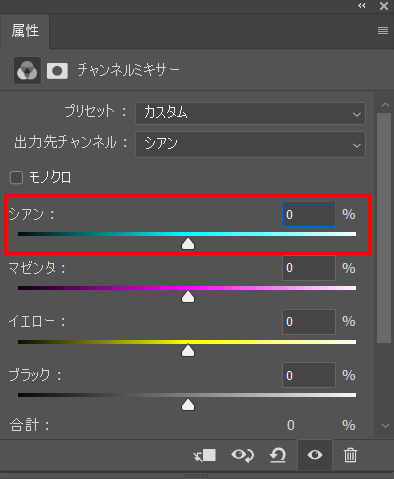
これを0%にします。

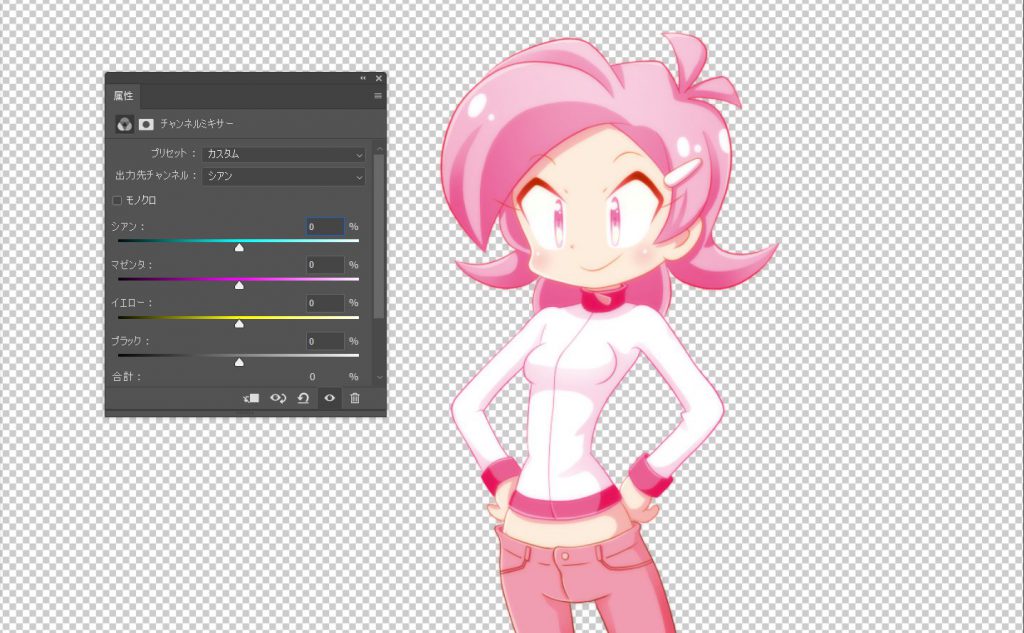
すると、イラストからシアン系の色がなくなり、全体に赤っぽい印象になります。

これでCMYKのうち、C(シアン)が消えました。今度はY(イエロー)をなくします。
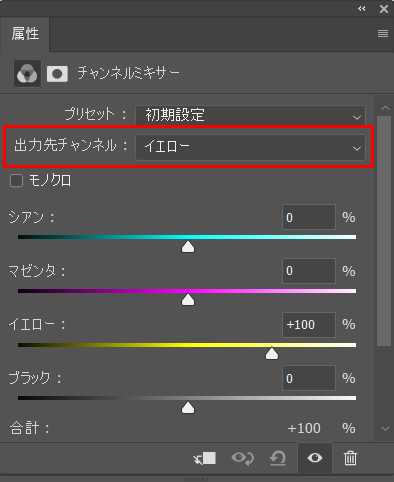
5.「出力先チャンネル」を「イエロー」にします。

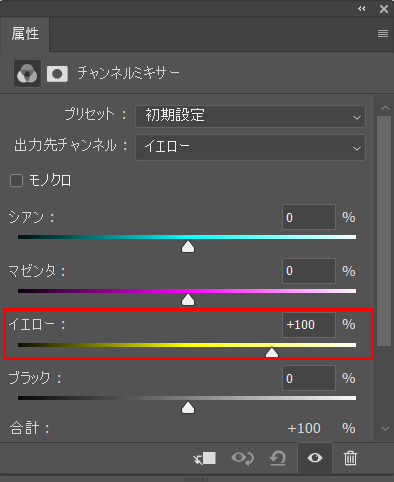
ここでイエローのカラーバーをみてみましょう。「+100%」になっています。

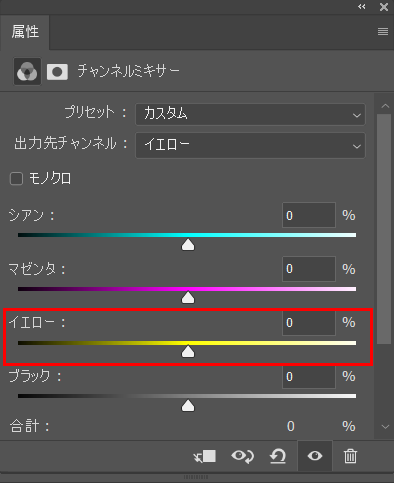
これを「0%」にします。

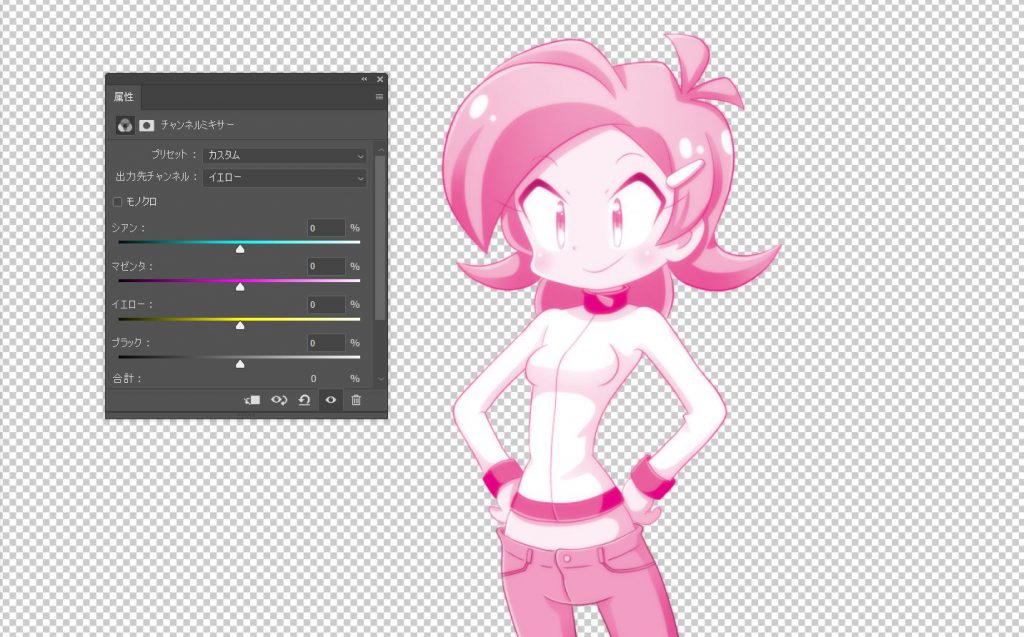
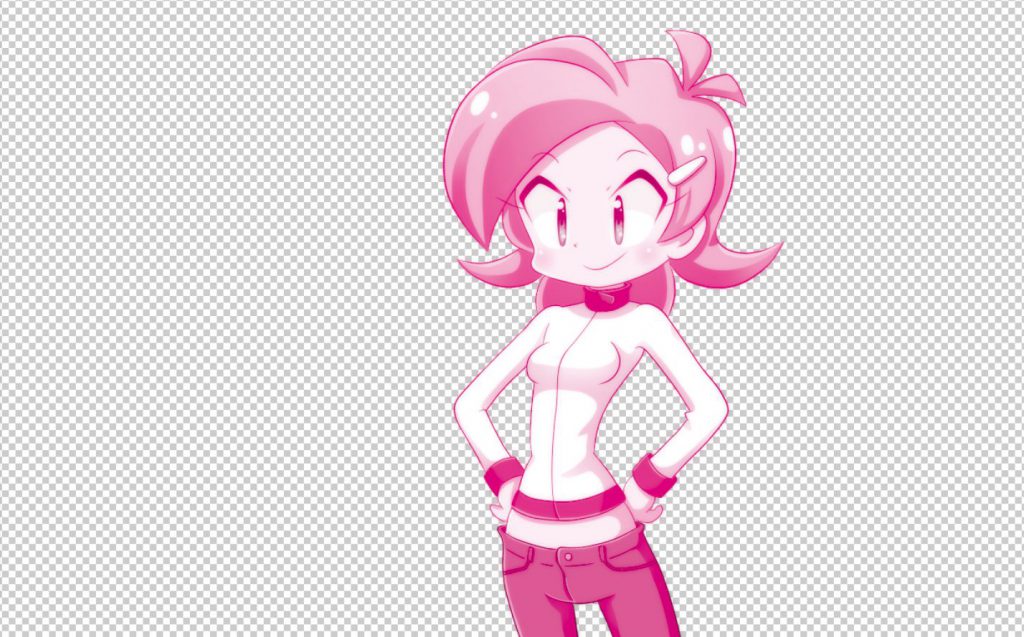
すると、イラストからイエロー系の色がなくなり、先ほどよりも全体が赤っぽい感じになりました。

これで完成でもいいのですが、もう少し色味を加えてみます。
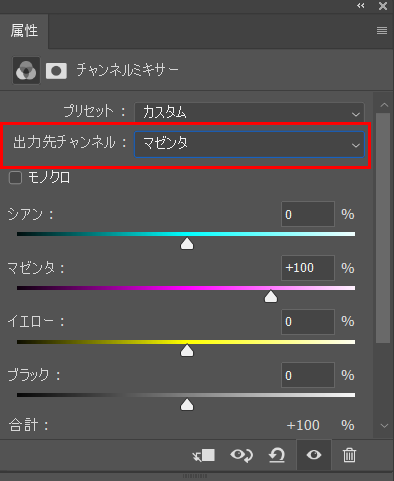
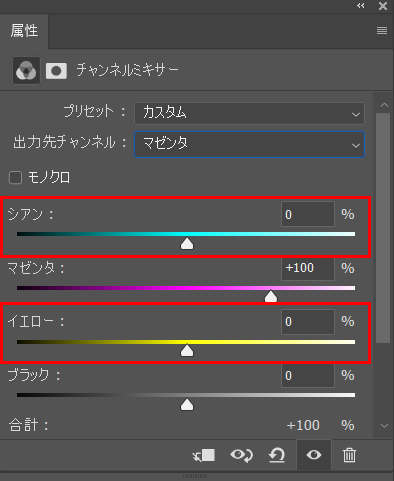
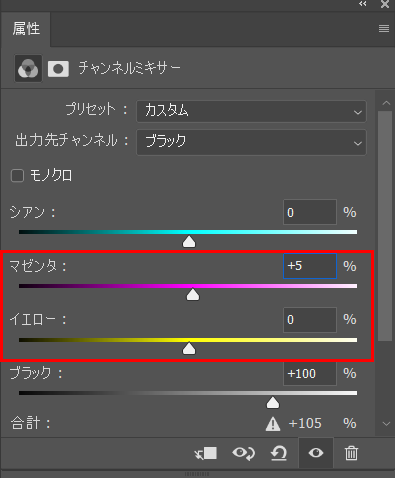
6.「出力先チャンネル」を「マゼンタ」にします。

ここで注目するのは「シアン」と「イエロー」の数値です。どちらも0になっています。

この「シアン」と「イエロー」をイラストの色合いをみながらいじっていきます。


ここでいじるのは「シアン」と「イエロー」のみです。「マゼンタ」や「ブラック」はそのままです。
ちなみに、「シアン」と「イエロー」は両方いじっても、どちらか片方だけいじってもOKです(イラストの色合いをみながら調整してみてください。)。
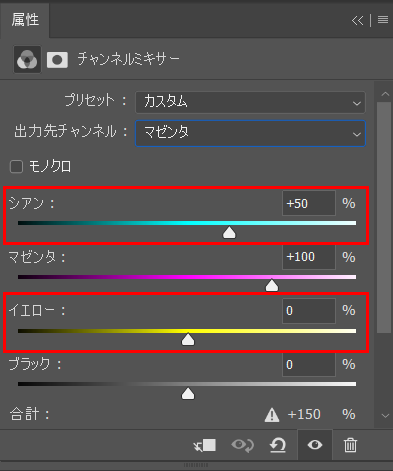
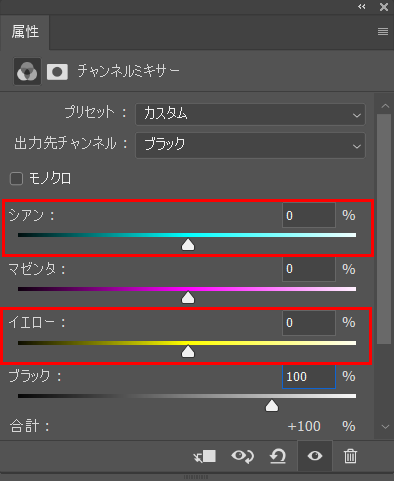
7.つづいて、「出力先チャンネル」を「ブラック」にします。

ここも先ほどと考え方は同じです。イラストの色合いをみながら「シアン」と「イエロー」のみを調整していきます。

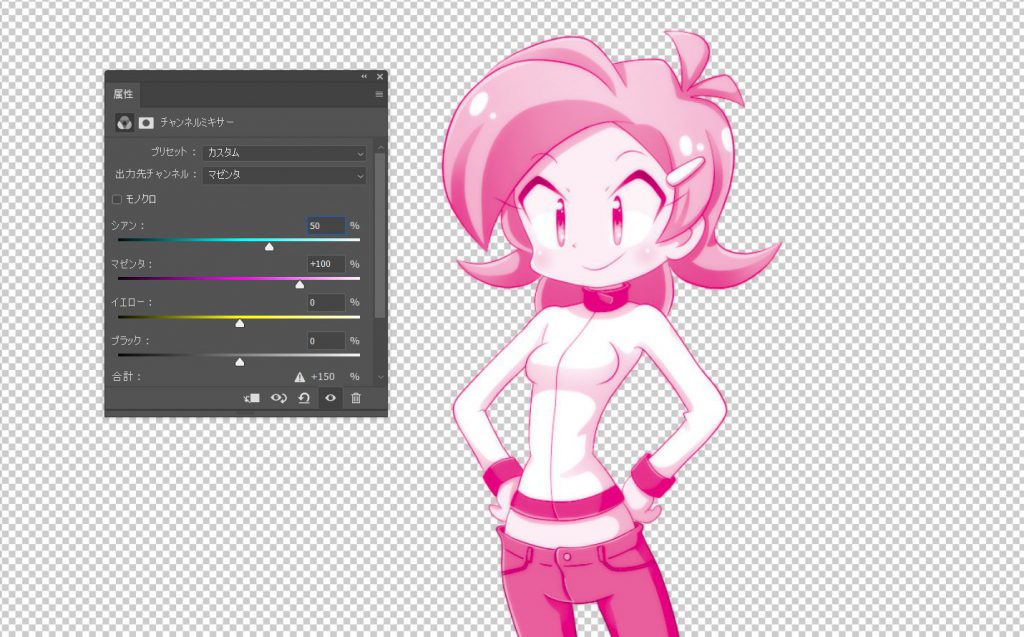
今回はこんな感じで調整してみました。

これで2色分解(MK版)が完成しました。

青っぽく仕上げてみよう(CK版)

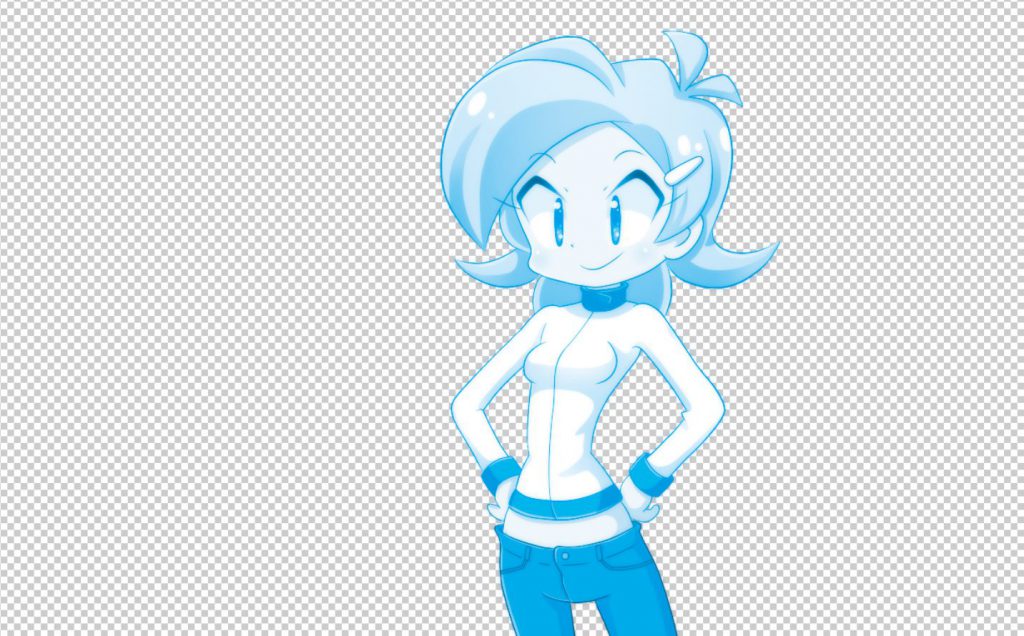
今度はイラストを青っぽく仕上げてみましょう。
CK版は、シアンとブラックの2色に絞った表現です。マゼンタやイエロー系の色がおさえられ、全体に青っぽい感じの仕上がりになります。
1.カラーモードをCMYKに変換したイラストを用意します。

2.メニューバーの「レイヤー」から「新規調整レイヤー」とすすみ、「チャンネルミキサー」を選択します。
![]()

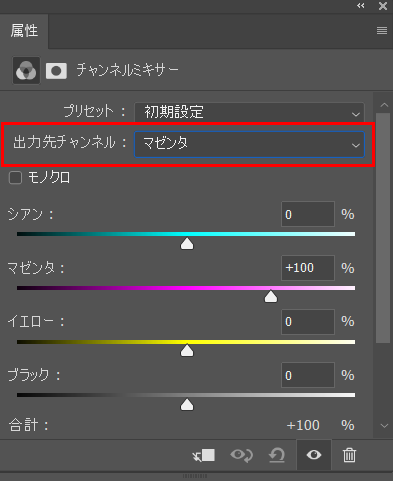
3.チャンネルミキサーのパネルが表示されたら、「出力先チャンネル」を「マゼンタ」にします。

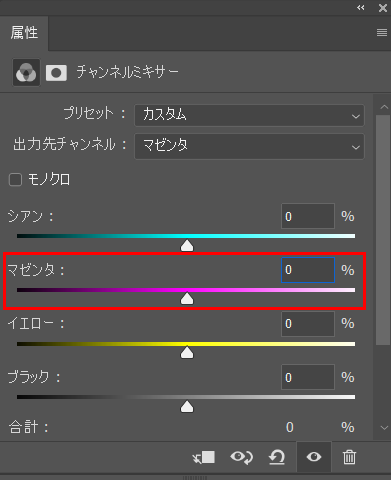
マゼンタのカラーバーを「0%」にします。

すると、イラストからマゼンタ系の色がなくなり、全体が青緑のようになります。

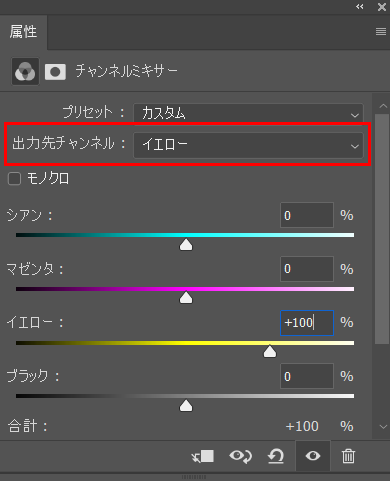
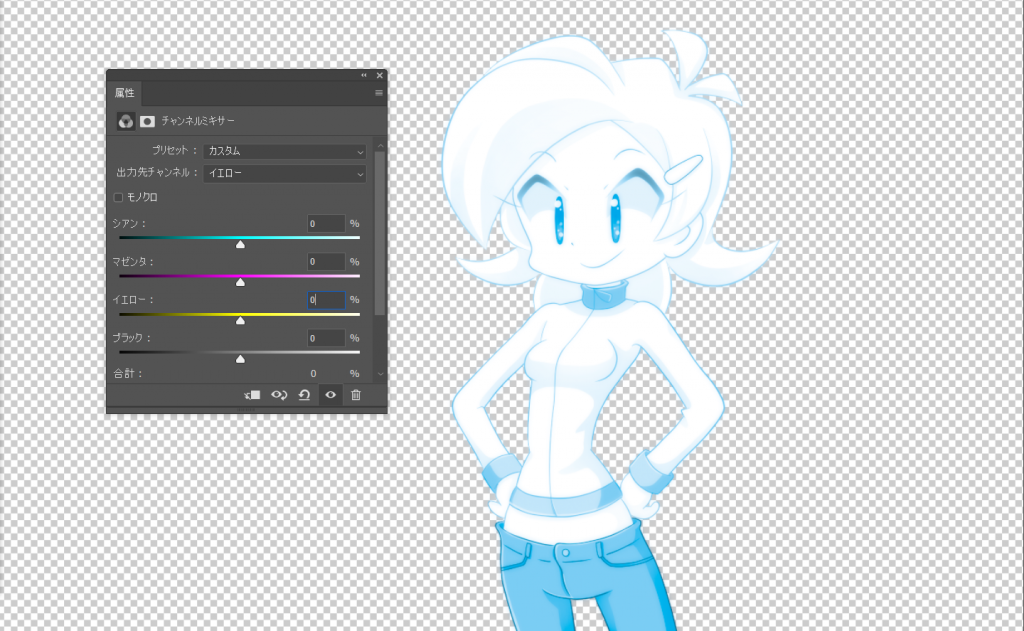
4.つづいて、Y(イエロー)をなくします。「出力先チャンネル」を「イエロー」にします。

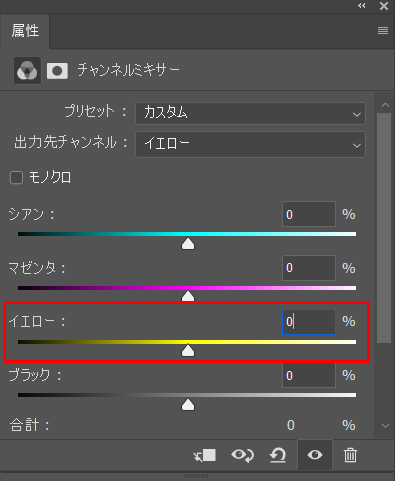
イエローのカラーバーを「0%」にします。

Y(イエロー)が抜けて、イラスト全体が青っぽくなりました。

これでMY(マゼンタとイエロー)がなくなりました。ここから色の味付けをしていきます。
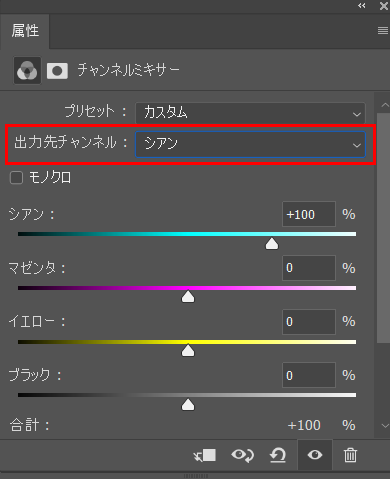
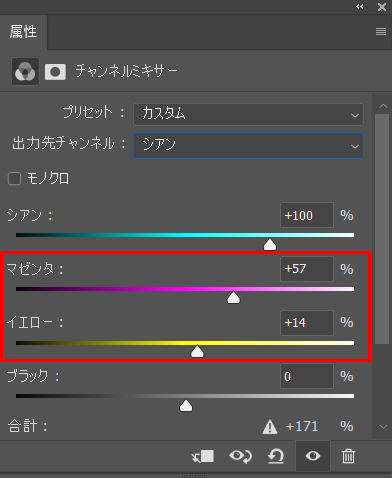
5.「出力先チャンネル」を「シアン」にします。

イラストの色合いをみながら、「マゼンタ」と「イエロー」を調整します。

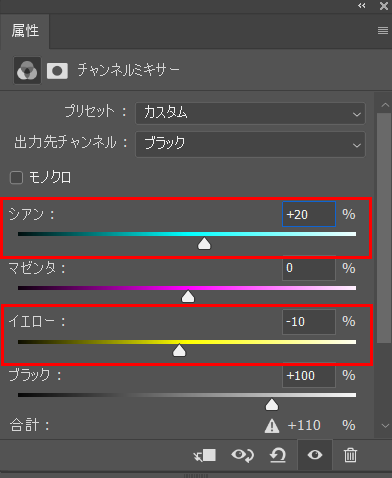
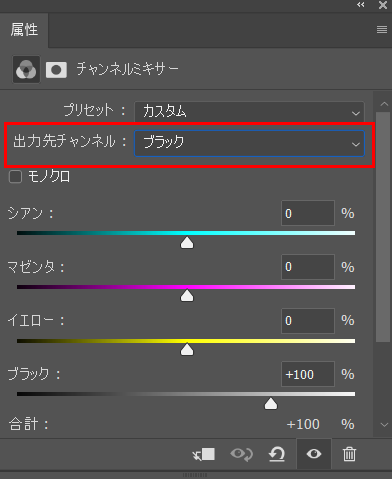
6.つづいて、「出力先チャンネル」を「ブラック」にします。

ここでもイラストの色合いをみながら、「マゼンタ」と「イエロー」を調整します。

好みの色合いになれば2色分解(CK版)の完成です。

やり方がわかれば応用もかんたん!
手順のおさらい
ここまで2色分解のMK版(マゼンタ・ブラック)とCK版(シアン・ブラック)のやり方をみてきました。
CMYKを2つに絞ればいいので、そのほかにもCM、CYなどいろいろな組み合わせをたのしむことができます。

こちらはシアンとイエローで構成したCY版です。色合いが変わると雰囲気もガラッと変わります。
今回紹介した2色分解のやり方をまとめると次のようになります。
- C(シアン)・M(マゼンタ)・Y(イエロー)・K(ブラック)のチャンネルから2つを選ぶ
- 使わないチャンネルのカラーバーを0%にする
- 使うチャンネルに色味をつける
色味をつけるときは、消したチャンネルの色を使います。
たとえばCK版のときは、
- MとYをゼロにする
- CとKに、MやYで色味をつける
わけですね。
「消したチャンネルの色で色味をつける」と覚えておけば、どの組み合わせでも応用ができます。
調整レイヤーを使うと便利
今回はチャンネルミキサーを作る際に「調整レイヤー」を使いました。調整レイヤーを使うと、もとの画像を直接編集することなく、色の調整ができます。
調整レイヤーを非表示にすれば、もとの画像に戻りますのでとても便利です。
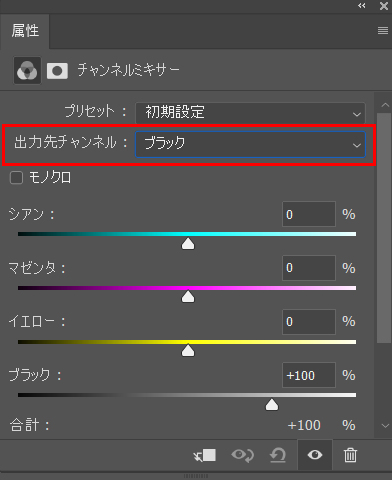
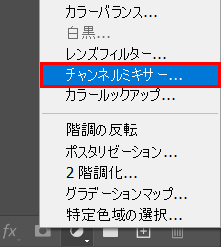
記事内では調整レイヤーをメニューバーの「レイヤー」からつくりましたが、レイヤーパネルのアイコンからも作ることができます。
このアイコンを左クリックして
![]()
「チャンネルミキサー」を選択すればOKです。

慣れると、こちらのほうが作業がスムーズになるかと思います。
今回の記事で使ったツール

今回の記事で使ったツールは次の通りです。
イラスト制作ソフト「CLIP STUDIO」
液晶タブレット「XP-Pen Artist12」
イラストの加工「Photoshop」
どのツールもとても使いやすくて便利です。

2色分解は面白い効果があるので、いろいろな場面で使えるかと思います。よかったら参考にしてみてください。





