今回はPhotoshopで画像をレントゲン写真のような色合いにする方法をお届けします。
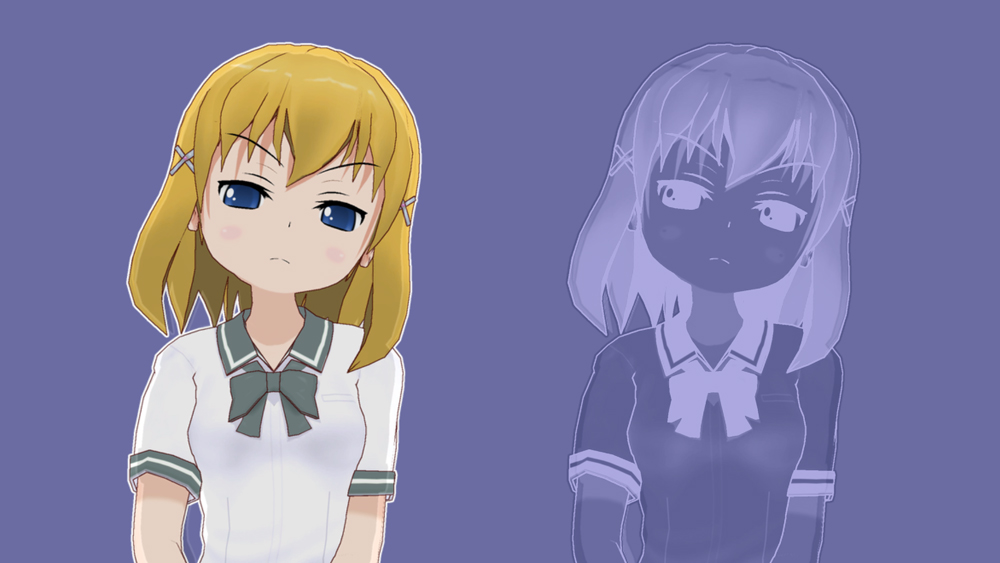
この方法は、写真でもイラストでも使えます。今回はこのイラストを使ってやっていきます。

次のいずれかの方法を使うとかんたんです。
階調の反転を使った方法
まずは「階調の反転」を使った方法からみていきましょう。
「階調の反転」はかんたんにいうと、明るいところを暗く、暗いところを明るくする処理方法です。階調がひっくり返り、レントゲン写真のような雰囲気になります。
もっともかんたんな方法
1.Photoshopで加工したい写真やイラストを開きます。

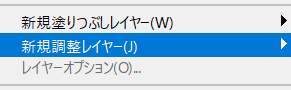
2.画面上部のメニューバーの「レイヤー」から「新規調整レイヤー」とすすみ、「階調の反転」を選択します。
![]()


「階調の反転」は、レイヤーパネルの「調整レイヤー」アイコンからも選択できます。
![]()
3.階調が反転し、レントゲン写真のような雰囲気になりました。

明るいところが暗く、暗いところが明るくなっていますね。今回は背景が真っ白だったので、その部分が真っ黒になっています。
この方法は、1つのコマンド操作だけでできるので非常に手軽です。が、明るさや色合いを調整するときは、また別の操作をする必要があるので、すこし面倒です。
そこで便利なのがトーンカーブを使った方法です。
トーンカーブから階調の反転を使う方法
1.Photoshopで加工したい写真やイラストを開きます。

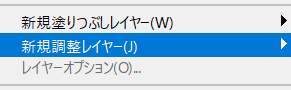
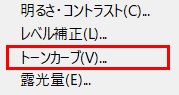
2.画面上部のメニューバーの「レイヤー」から「新規調整レイヤー」とすすみ、「トーンカーブ」を選択します。
![]()


「トーンカーブ」は、レイヤーパネルの「調整レイヤー」アイコンからも選択できます。
![]()
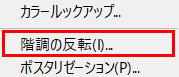
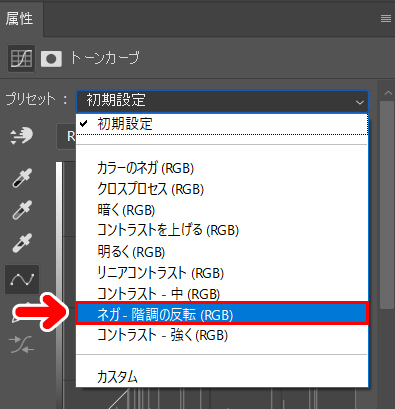
3.「トーンカーブ」のパネルが開いたら、プリセット「初期設定」のところをクリックします。

すると、メニューが開きますので「ネガ・階調の反転」を選択します。
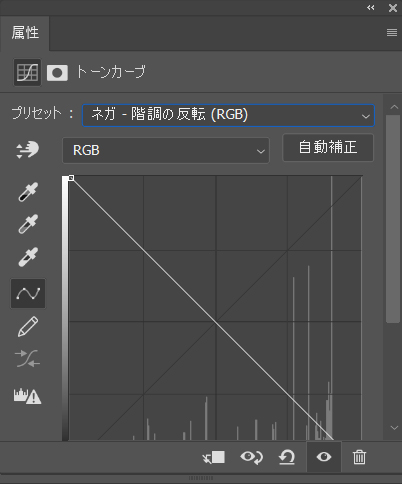
4.画像の階調が反転します。ここまでは先ほどの方法と同じですね。

が、この方法が便利なところは「トーンカーブ」が使えることです。

明るさを調整する
トーンカーブを変形させると、画像の明暗やコントラストを調整することができます。
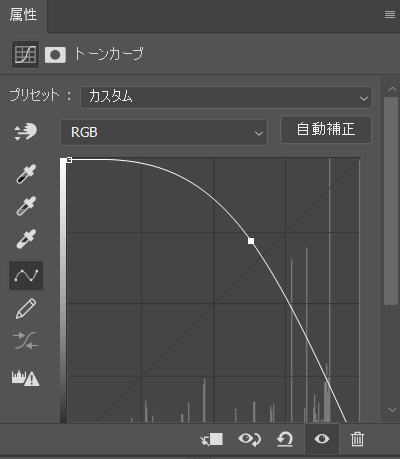
たとえば、トーンカーブの一部を持ち上げてみます。

すると、画像の明るさとコントラストが変わります。

このようにトーンカーブを変形することで、画像を任意の明るさ・コントラストに調整することができます。
色合いを調整する
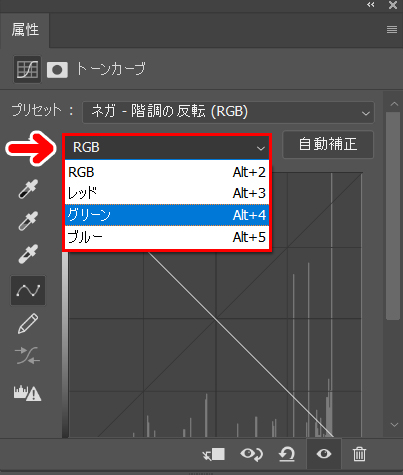
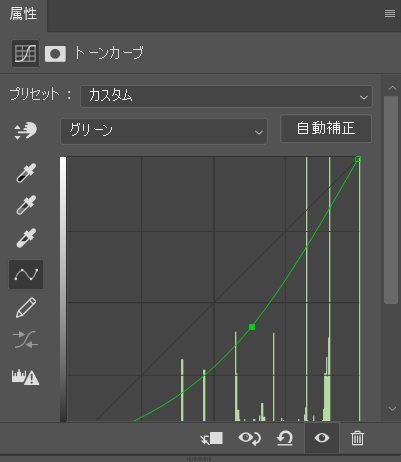
「トーンカーブ」パネルの「RGB」をクリックすると、「レッド」「グリーン」「ブルー」のトーンカーブを使って色合いの調整をすることができます。

ここでは例として、「グリーン」を選択してみます。
たとえば、グリーンのトーンカーブを次のように変形させてみます。

すると、画像の色合いも変化します。

このようにトーンカーブを調整することで、画像の色合いを変えることができます。
つづいて、色合いを自由に調整できる方法をみていきましょう。
グラデーションマップを使った方法
1.Photoshopで加工したい写真やイラストを開きます。

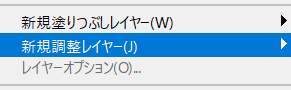
2.画面上部のメニューバーの「レイヤー」から「新規調整レイヤー」とすすみ、「グラデーションマップ」を選択します。
![]()

![]()
「グラデーションマップ」は、レイヤーパネルの「調整レイヤー」アイコンからも選択できます。
![]()
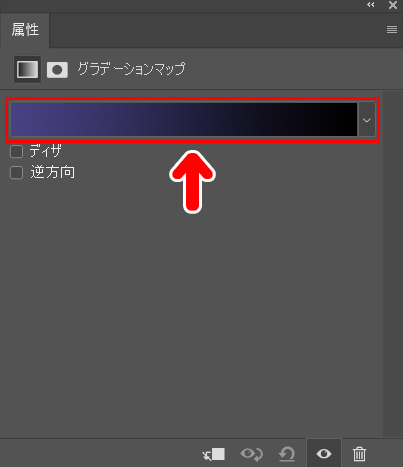
3.すると、画像の色合いが次のように変わり、「グラデーションマップ」パネルが開きます。

4.「グラデーションマップ」パネルのバーをクリックします。

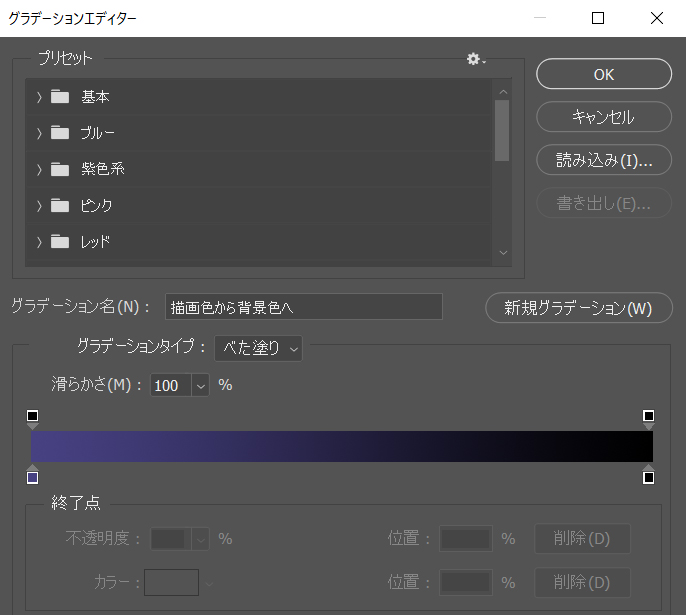
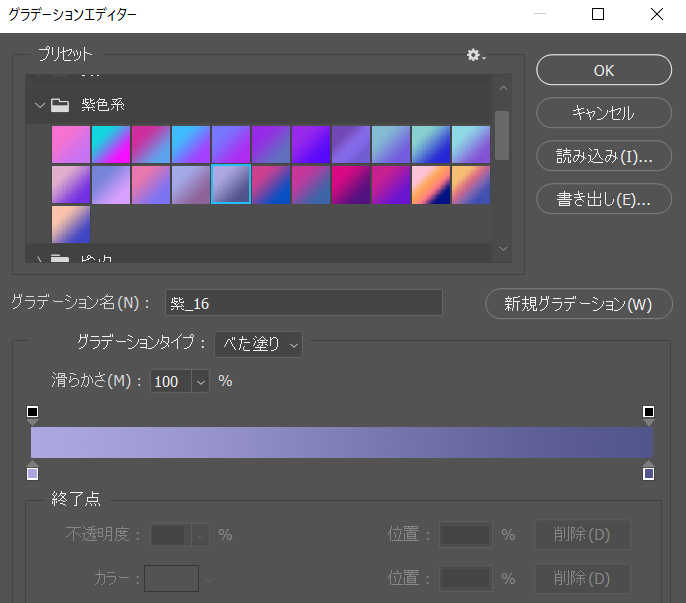
すると、「グラデーションエディター」パネルが開きます。

ここで色合いの調整ができます。色を1から調整するのが大変なときは「プリセット」を使うとかんたんです。
たとえばプリセットの「紫色系」を開いてみます。

すると、あらかじめ用意された紫色系の色合いが多数表示されます。
任意のものを選ぶと、画像がその色合いに変わります。

あとはお好みで調整をして、任意の仕上がりになれば完成です。
今回使った「調整レイヤー」
今回の作業では「調整レイヤー」を使いました。
調整レイヤーは、元の画像を直接いじらずに補正や加工ができるのがメリットです。ですので、いつでも元の画像に戻すことができます。
画像を元に戻すには
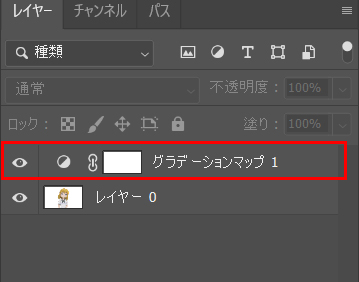
調整レイヤーを使うと、画像の上にそのレイヤーができます。
たとえばこちらはグラデーションマップを使ったときのレイヤーパネルです。

「グラデーションマップ1」とあるのが調整レイヤーです。
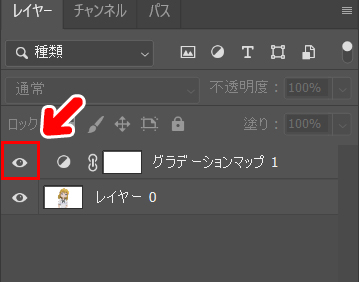
調整レイヤーの効果をOFFにするときは、左端の目のマークをクリックします。

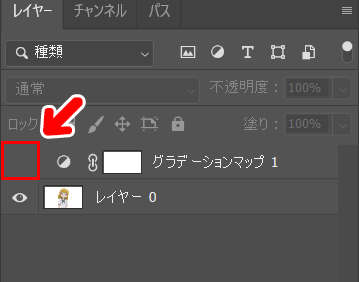
すると、目のマークが消えます。これで調整レイヤーの効果がOFFになります。

調整レイヤーの効果をONにするときは、もう一度クリックすればOKです。
今回の記事で使ったアイテム
今回の記事で使ったアイテムは次の通りです。
【Photoshop】
【コミPO!】
【服装を増やすなら】
コミPO!本体で「服の数が物足りないなあ」と感じたときは、服装のデータが販売されています。



![コミPo! [ダウンロード]](https://m.media-amazon.com/images/I/5127YDSp4ZL._SL160_.jpg)
![コミPo! データコレクションVol.1『私服』(女) [ダウンロード]](https://m.media-amazon.com/images/I/513moI5VpEL._SL160_.jpg)
![コミPo! データコレクションVol.2『夏制服』 [ダウンロード]](https://m.media-amazon.com/images/I/51XKGMs1pkL._SL160_.jpg)

