今回は、Photoshopで画像やレイヤーのまんなかをくり抜く(切り抜く)方法をお届けします。
この方法を使うと、画像やレイヤーのまんなかを「円」や「四角」でくり抜いたり、

グラデーションをかけてくり抜いたりできます。

くり抜いた部分は透明になります。真ん中に穴をあけたようになるので、下に画像を入れると、その部分だけみえるようになります。

中央にぴったりと合わせてくり抜けるので、いろいろな使い方ができます。
というわけで今回は、Photoshopで画像やレイヤーのまんなかをくり抜く(切り抜く)方法をお届けします。
まんなかをふつうにくり抜く

まずは、まんなかをふつうにくり抜く方法です。今回の記事では背景を「黒」にしていますが、好きな色にすることができます。
選択範囲のサイズの決め方
![]()
くり抜く形は、「選択ツール」を使ってつくります。

選択ツールの「楕円形選択ツール」や「長方形選択ツール」は、カンバス上でドラッグすると大きさが変わります。
サイズを指定したい場合は、ツールバーの「選択ツール」を選択して
![]()
メニューバーの下で、「スタイル」を「固定」にするとサイズの設定ができます。


ふつうにくり抜く手順
1.メニューバーの「新規作成」から新規カンバスを作成します。
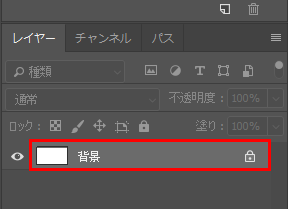
2.レイヤーパネルで、レイヤー構成が「背景レイヤー」のみになっていることを確認します。

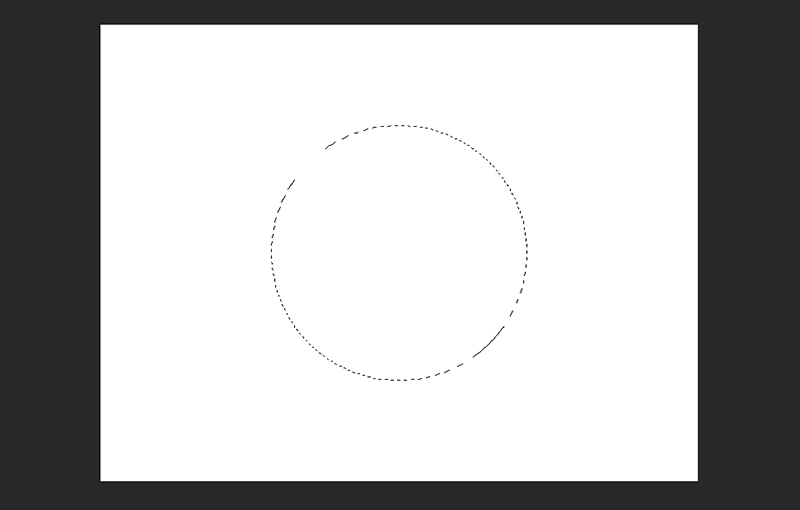
3.こちらの記事を参考にして、選択ツールで「選択範囲」を中央に表示します。

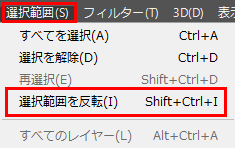
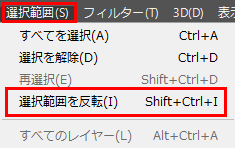
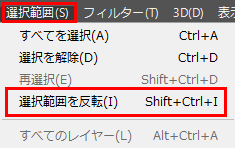
3.メニューバーの「選択範囲」から「選択範を反転」を選択します。

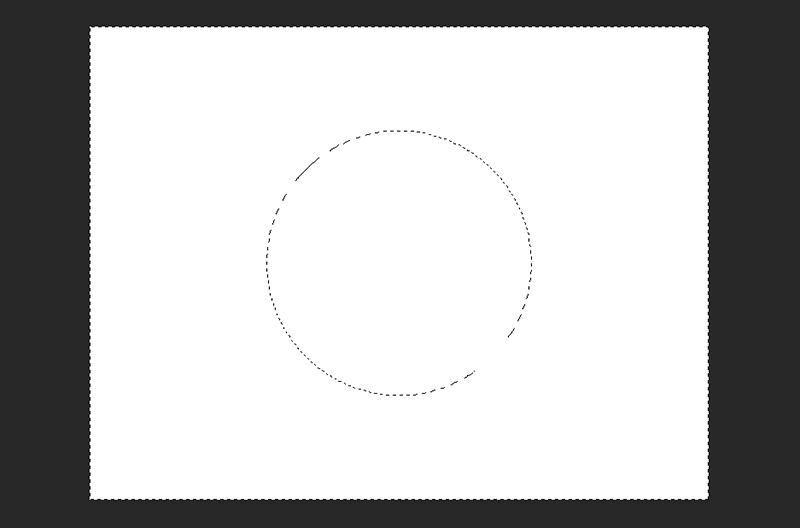
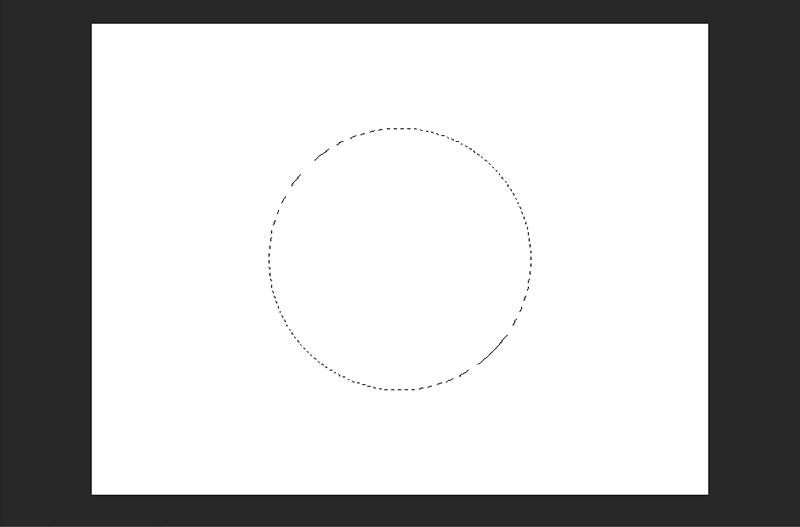
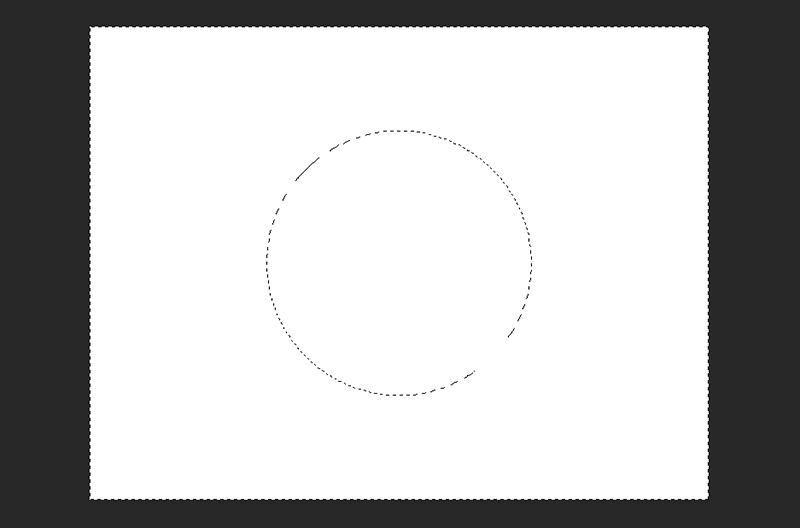
すると、カンバス外枠にも点線が表示されます。

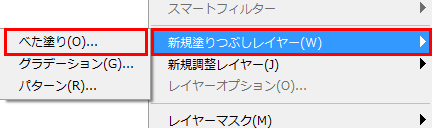
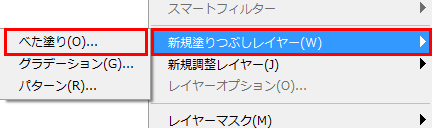
4.メニューバーの「レイヤー」から「新規塗りつぶしレイヤー」とすすみ、「べた塗り」を選択します。
![]()

「べた塗り」の色は、好きなものを選べばOKです。
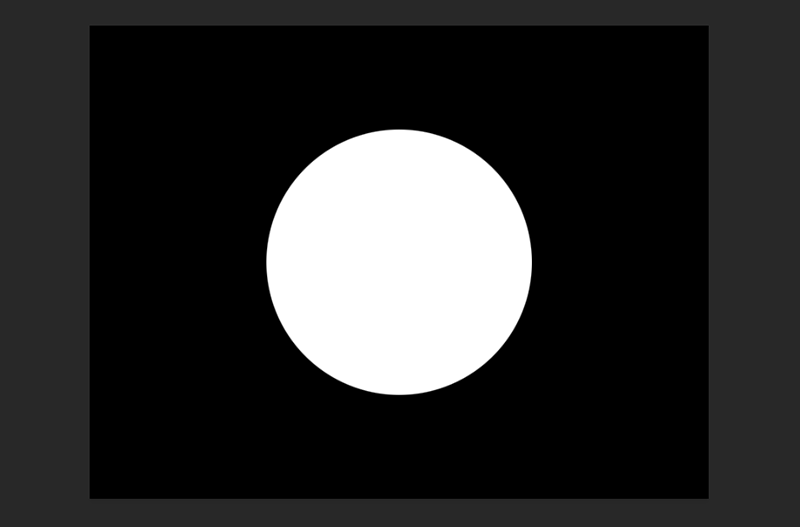
5.これでまん中をくり抜くことができました。

……が、このまま保存すると、くりぬいた部分に下のレイヤーの色が入ってしまい、透明になりません。
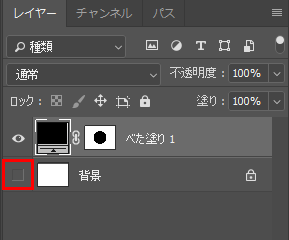
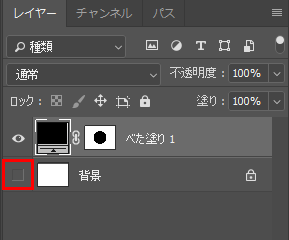
これは「背景レイヤー(べた塗りの下にあるレイヤー)」を非表示にすることで解決します。

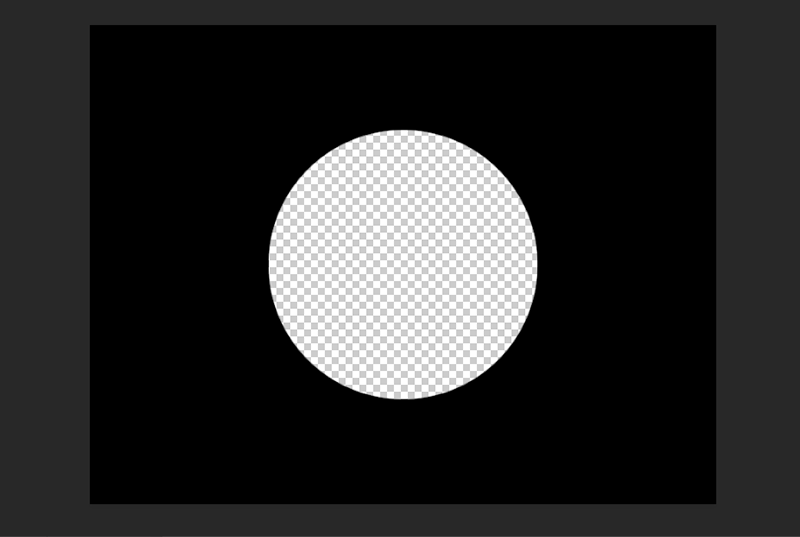
6.これでくり抜いた部分が透明になりました。

画像として保存するときは、JPEGやGIFではなく、必ず「PNG形式」を選びます。


まんなかをグラデーションをかけてくり抜く

つづいては、まんなかをグラデーションをかけてくり抜く方法です。
このくり抜きは、いろいろな場面で使うことができます。たとえば、ゲームでは「主人公のまわりだけ明るくする」演出でよく使われていますね。

グラデーションを使ったくり抜きは、先ほどの「ふつうにくり抜く」のとは、少し手順が変わります。
グラデーションをかけてくり抜く手順
1.メニューバーの「新規作成」から新規カンバスを作成します。
2.レイヤーパネルで、レイヤー構成が「背景レイヤー」のみになっていることを確認します。

3.ツールバーの「選択ツール」を選択します。
![]()
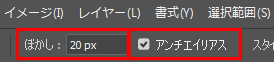
4.すると、メニューバーの下でぼかしの設定ができるようになります。「ぼかし」に任意の数値を入れて、「アンチエイリアス」にチェックを入れます。


5.こちらの記事を参考に、選択範囲をカンバスの中央に表示します。

6.メニューバーの「選択範囲」から「選択範囲を反転」を選択します。

すると、カンバス外枠にも点線が表示されます。

7.メニューバーの「レイヤー」から「新規塗りつぶしレイヤー」とすすみ、「べた塗り」を選択します。
![]()

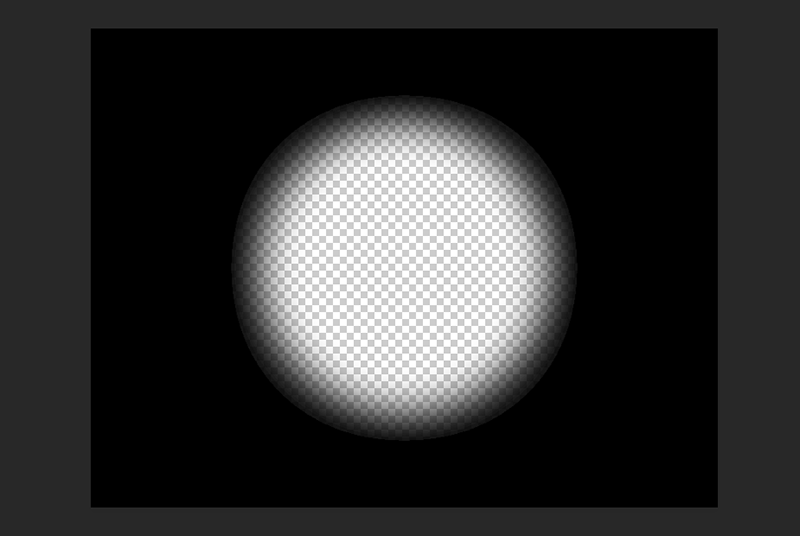
8.グラデーションを使ったくり抜きができました。

……が、このまま保存すると、下のレイヤーの色が入るため、くり抜いた部分が透明になりません。
この問題は「背景レイヤー(べた塗りの下にあるレイヤー)」を非表示にすると、解決します。

9.くり抜いた部分が透明になりました。

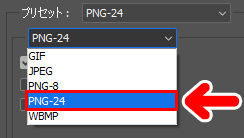
10.画像として保存する時は、必ず「PNG-24」を選びます。


画像のまんなかをくり抜いてみよう
今回の方法を使えば、画像のまん中をくり抜くこともできます。
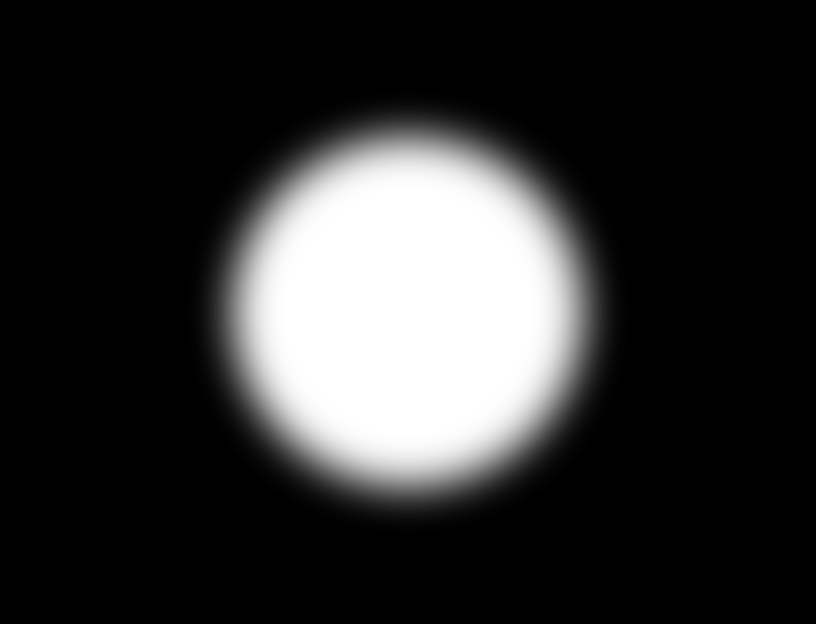
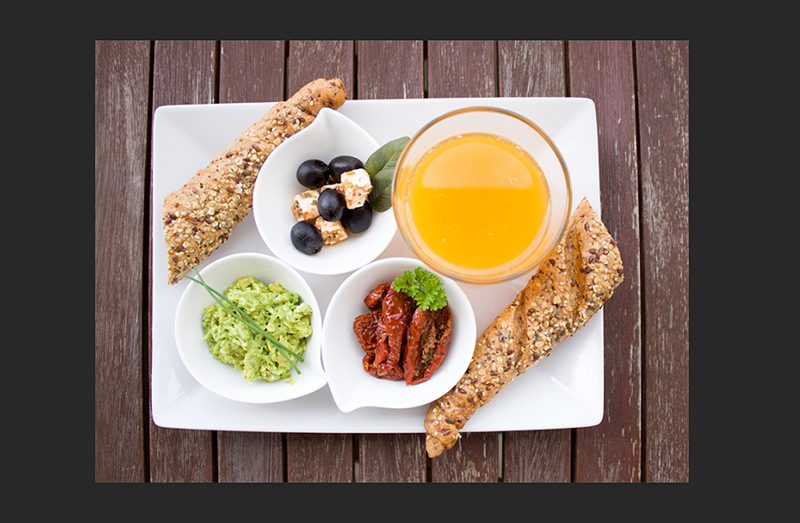
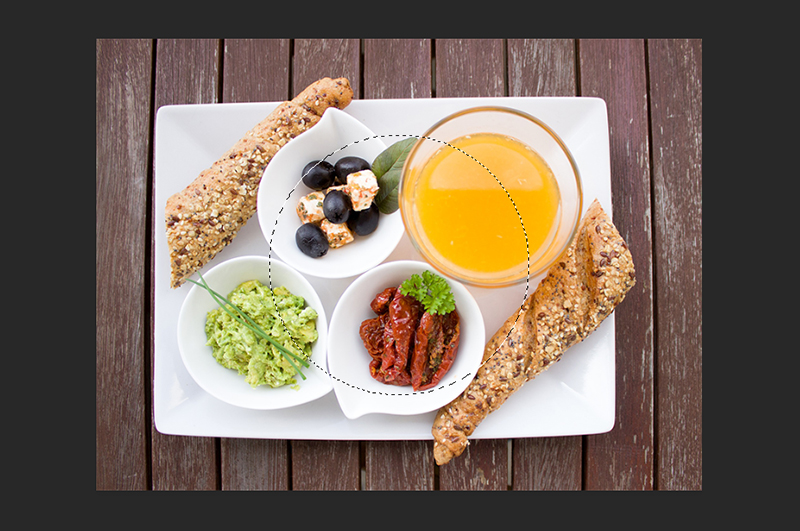
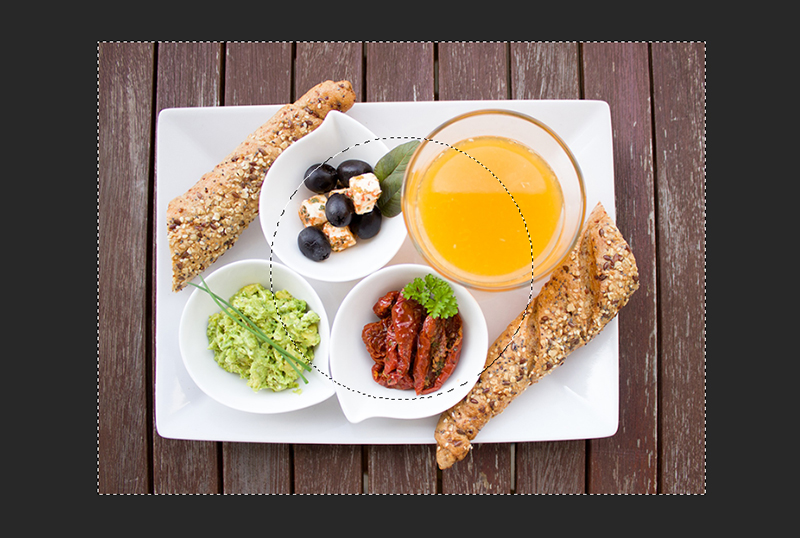
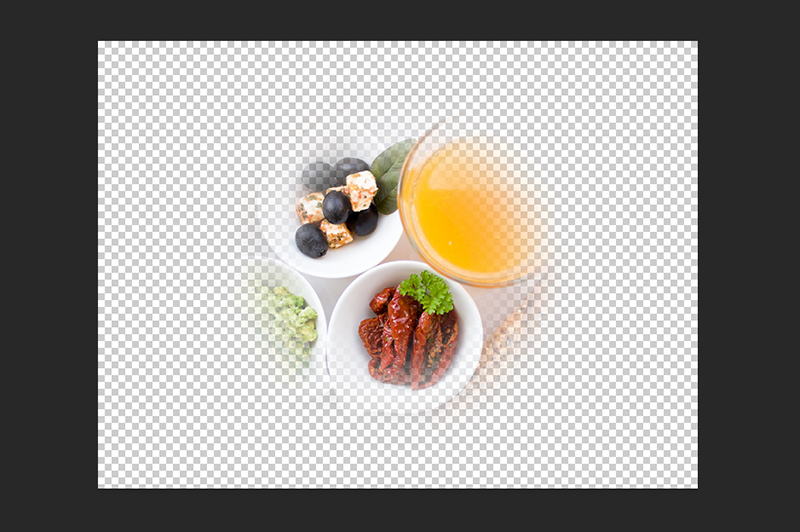
たとえば、この画像のまんなかを

グラデーションをかけてくり抜くことができます。


くり抜く前の準備
まずは、Photoshopで画像を開きます。

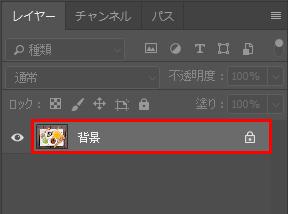
レイヤー構成が次のようになっていることを確認します。

こちらの記事を参考に、レイヤー構成を次のようにします。

こちらの記事を参考に、画像の中央に選択範囲が表示されている状態にします。


グラデーションでくり抜いてみよう
1.画像の中央に選択範囲が表示されていることを確認します。

2.「画像の入ったレイヤー」をクリックして、選択状態にします。

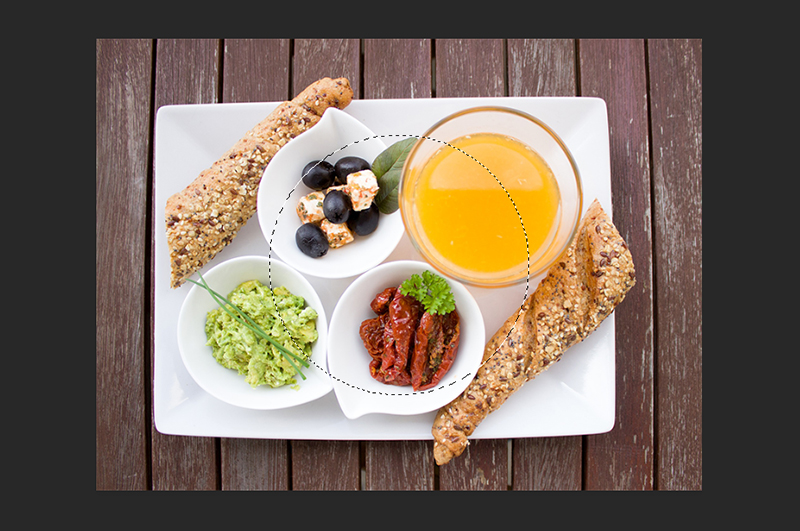
3.メニューバーの「選択範囲」から「選択範囲を反転」を選択します。

すると、画像のまわりにも点線が表示されます。

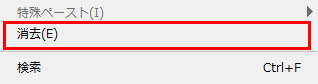
4.メニューバーの「編集」から「消去」を選択します。
![]()

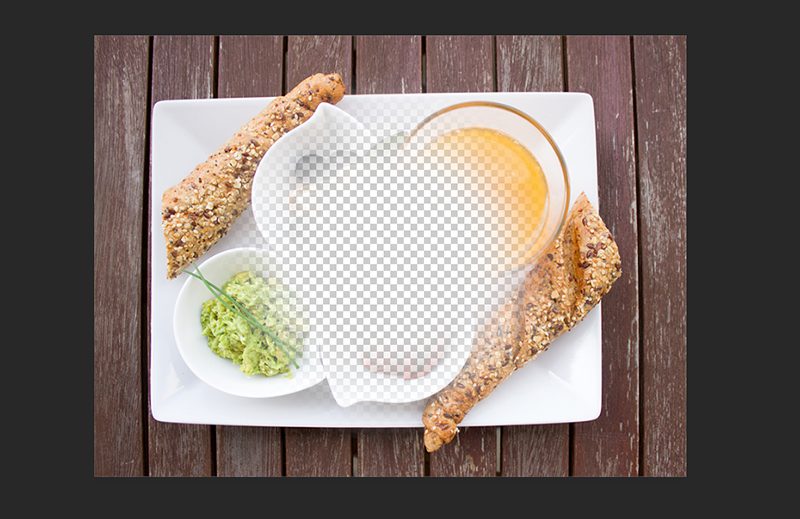
5.グラデーションがかかった状態でくり抜きができました。

……が、このまま保存すると、背景が白いままになってしまいます。画像の下にある「背景レイヤー」の色が出るためです。
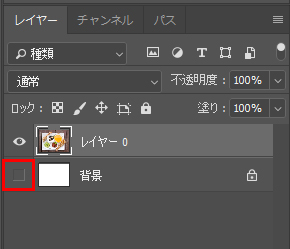
この問題は、「背景レイヤー」を非表示にすることで解決します。

これで背景が透明になりました。

画像として保存する時は、JPEGやGIFではなく、必ず「PNG-24」で保存します。




まとめ:アイデア次第で使い方いろいろ!

今回は、Photoshopで画像やレイヤーのまんなかをくり抜く方法をお届けしました。くり抜いたところが透明になるので、下に画像を入れたりするなど、いろいろな使い方ができます。



