Photoshopで、少女マンガに出てくるような背景の作り方を紹介します。
カラフルなバックに光の輪とキラキラが入った演出は、アニメでもよく使われていますね。
Photoshopとマウスだけで簡単にできますので、よかったら参考にしてみてください。
ベースとなる背景を作る
まずはベースとなる背景を作ります。今回は2つの方法を紹介します。
1つめは、背景をグラデーションにする方法です。どなたでもキレイにできます。

2つめは、背景をランダムな模様にする方法です。少し手間がかかりますが、ユニークな背景になります。

お好きなほうで作ってみてください。
【方法1】背景をグラデーションにする
1.新規作成で、好きなサイズでカンバスを作ります。

2.レイヤーパネルの下にある「レイヤー」のアイコンをクリックします。
![]()
3.「グラデーション」をクリックします。

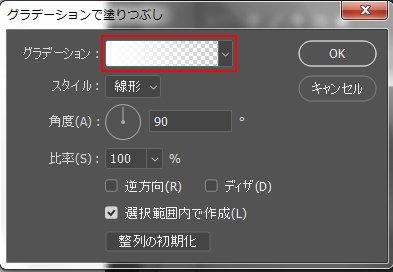
4.「グラデーション」の横にあるカラーバーをクリックします。

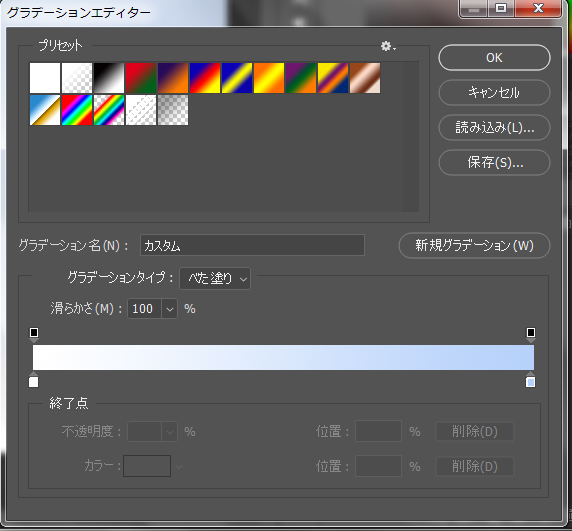
5.グラデーションの設定ができる画面になります。

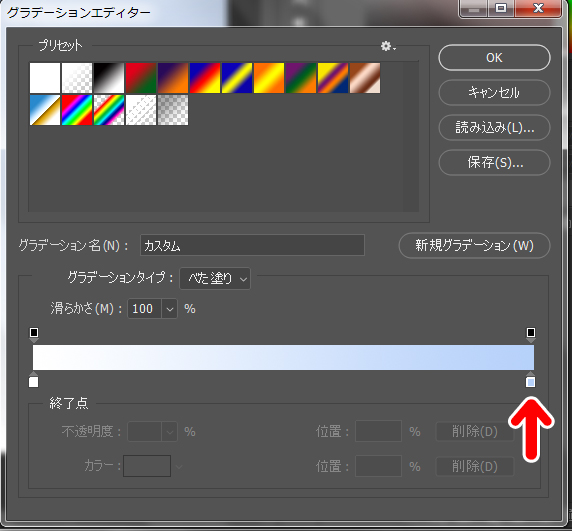
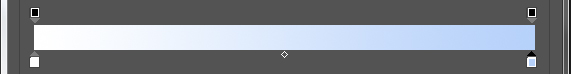
6.バーの左右にある□をクリックすると、色を変えることができます。たとえば、矢印の部分をクリックすると・・・

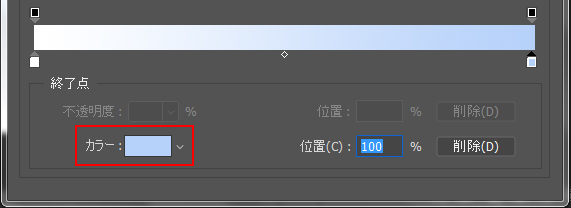
バーの下の「カラー」という項目をクリックできるようになります。クリックするとカラーピッカーが開き、色を選択できるようになります。

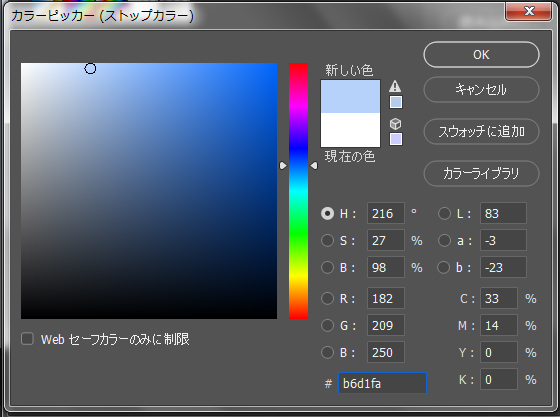
カラーピッカーを開いたところです。ここで好きな色を設定します。

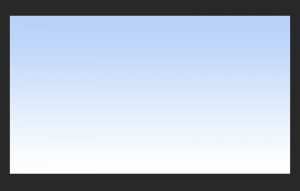
ここではこんな感じのグラデーションにしてみました。

すると、こんな感じのグラデーションになります。

これで、グラデーションの背景ができました。
【方法2】背景をランダムな模様にする
1.新規作成で、好きなサイズでカンバスを作ります。

2.ツールバーから「ブラシ」を選択します。

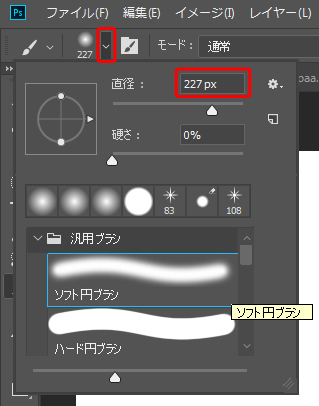
3.ブラシの横のタブをクリックし、ブラシのサイズと種類を決めます。サイズは大きめで、やわらかめのブラシが書きやすいです。

今回は半径を「227px」、種類を「ソフト円ブラシ」で作ってみます。
4.好きな色で画面を塗っていきます。カラーは何でもOKですが、3~4色ほど使うと雰囲気が出やすくなります。
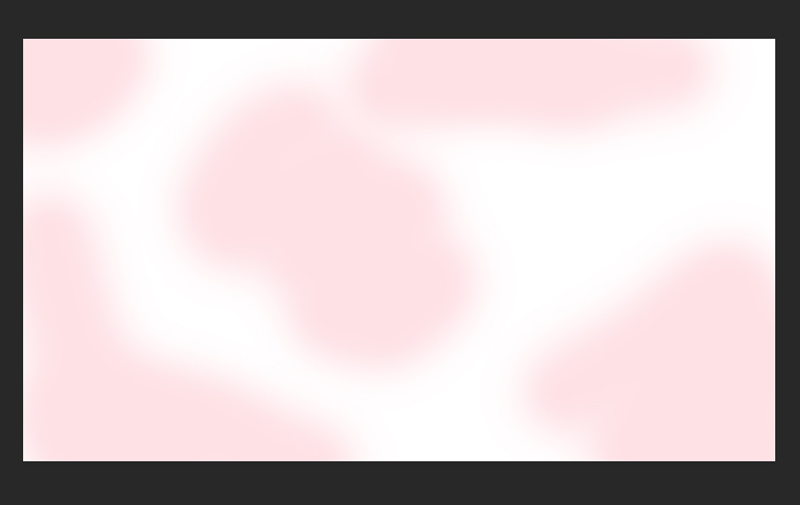
最初に薄めの色で画面をアバウトに塗り・・・

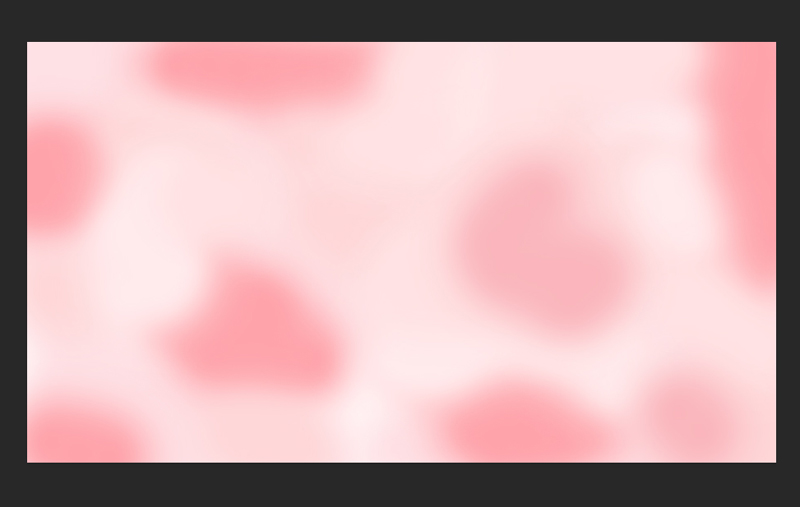
ところどころに濃い色を塗り重ねていきます。

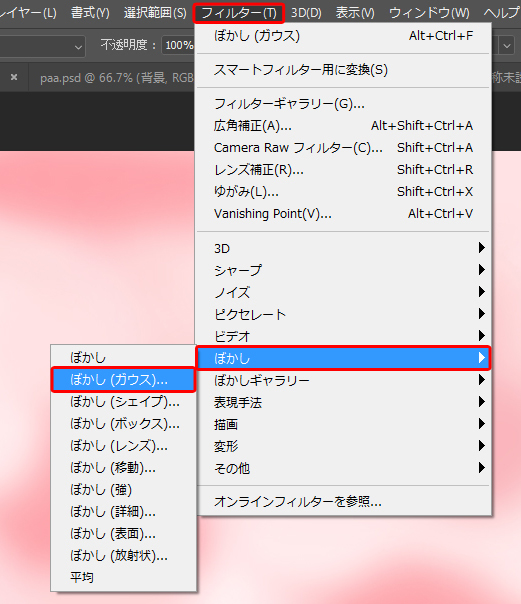
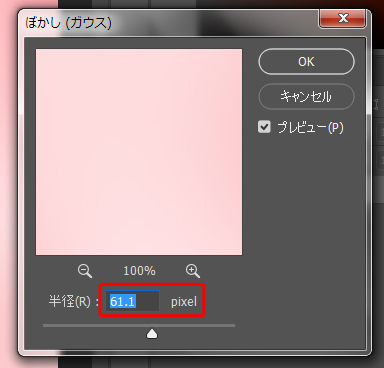
5.「フィルター」→「ぼかし」→「ぼかし(ガウス)」とすすみます。

スライダーを動かして、画面全体のボケ具合を調整します。数字が大きくなるほど大きくボケます。

「プレビュー」にチェックを入れておくと、ボケ具合をみながら作業ができます。
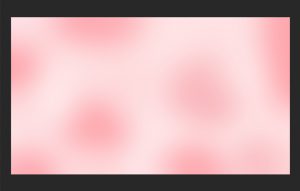
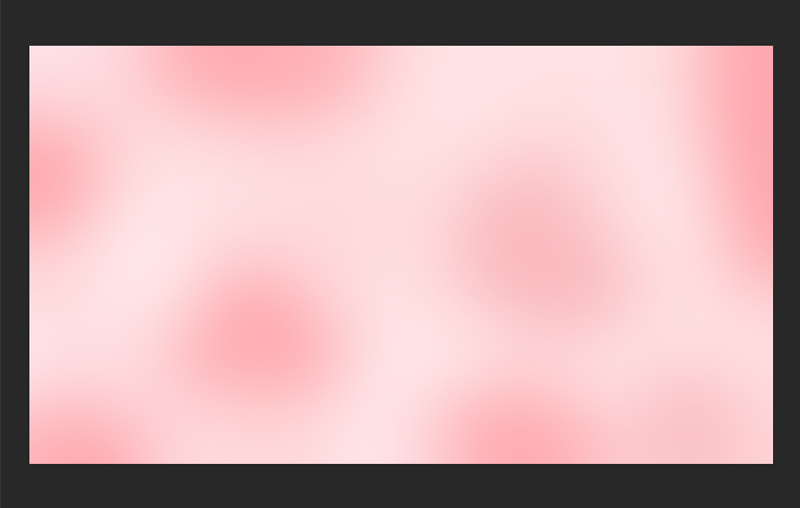
今回は全体がかすんだ感じになるようにしてみました。

これでランダムな模様の背景ができました。
光の輪を入れる
つづいて、背景に光の輪を入れていきます。解説では【方法2】で作った背景を使っていますが、【方法1】の背景もやり方は同じです。
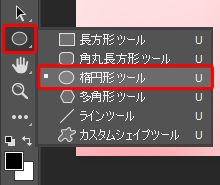
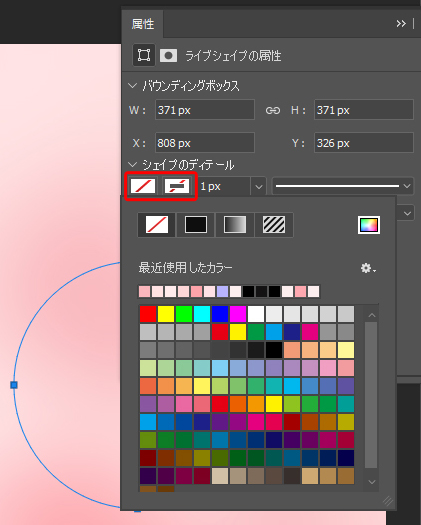
1.ツールバーから「楕円形ツール」を選択します。

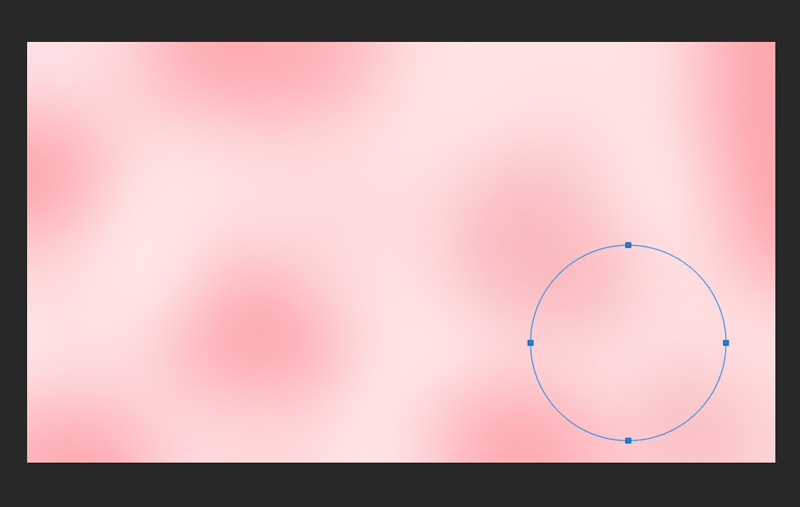
2.画面のどこでもいいので、ドラッグして円を描きます。SHIFTを押しながらドラッグすると、正円になります。

円は、塗りも線も透明にします。

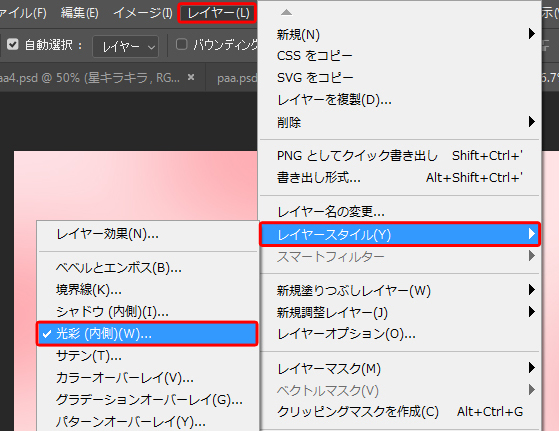
3.「レイヤー」→「レイヤースタイル」から「光沢(内側)」をクリックします。

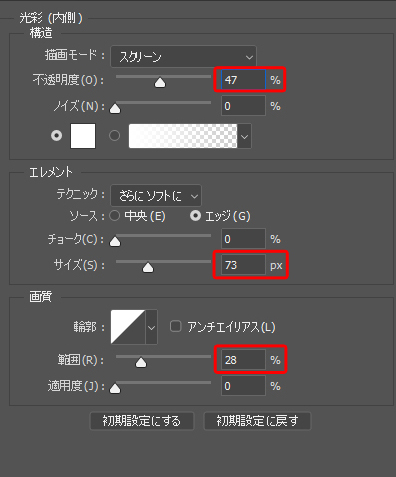
4.円の内側の光具合を調整するウインドウが出ます。

設定する項目は「不透明度」「サイズ」「範囲」です。
「不透明度」は下げると、透明に近づいていきます。
「サイズ」「範囲」は、数字を大きくすると、光り方や範囲が変わってきます。いずれも円の内側に向かって広がっていきます。
今回は、不透明度「47」、サイズ「73」、範囲「28」に設定してみました。

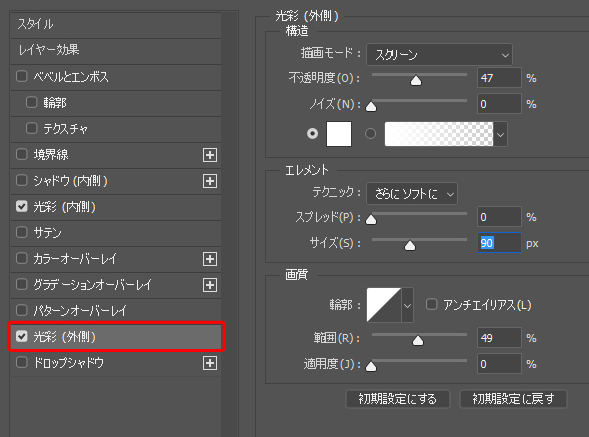
5.つづいて、円の外側の光り具合を調整します。「光彩(外側)」を選択します。

※設定画面を消してしまった場合は、メニューバーの「レイヤー」→「レイヤースタイル」→「光沢(外側)」で出せます。
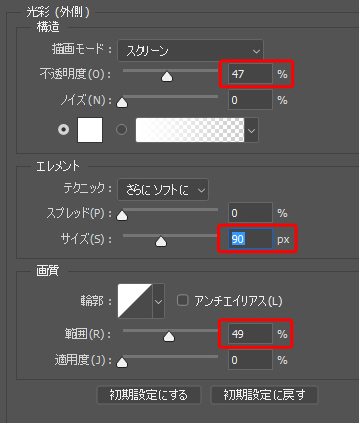
6.入力する項目は、先ほどと同じく「不透明度」「サイズ」「範囲」です。

「不透明度」は、内側と同じにするとキレイに仕上がります。
「サイズ」「範囲」は、外側をどのぐらい光らせるかの項目です。数字を大きくすると、外に広がっていきます。
今回は不透明度「47」、サイズ「90」、範囲「49」に設定してみました。

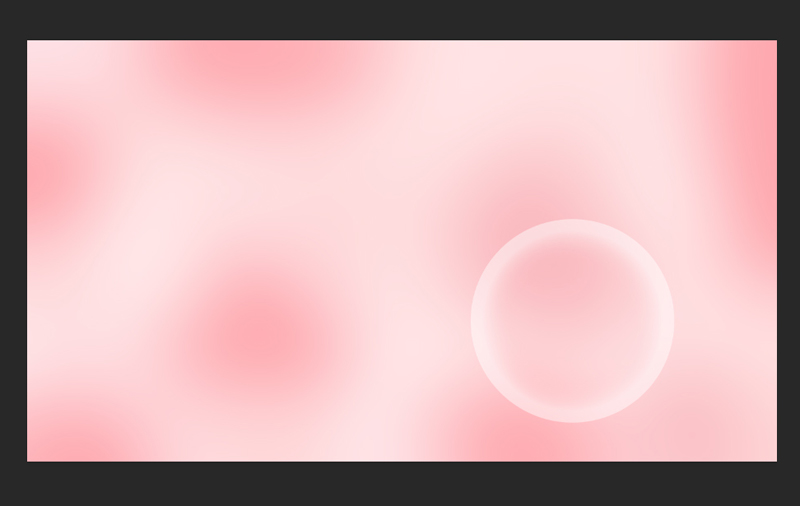
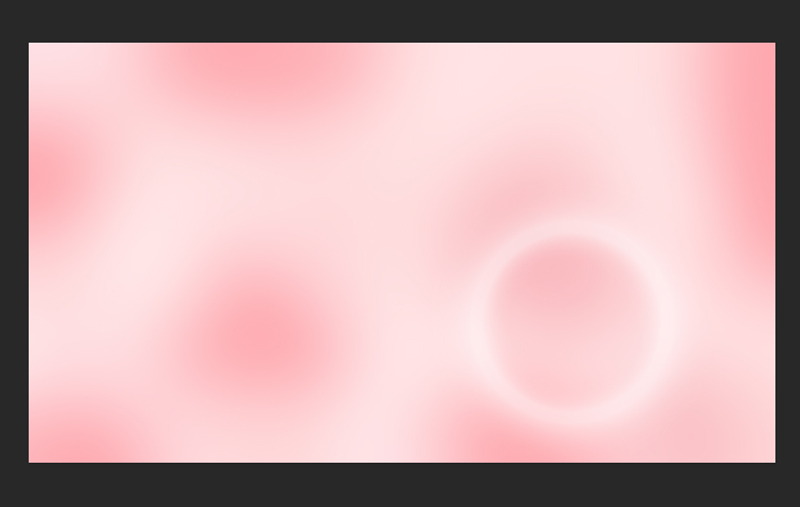
これで光の輪ができました。
光の輪のサイズを変える、コピーする
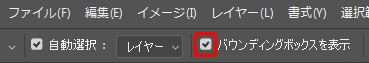
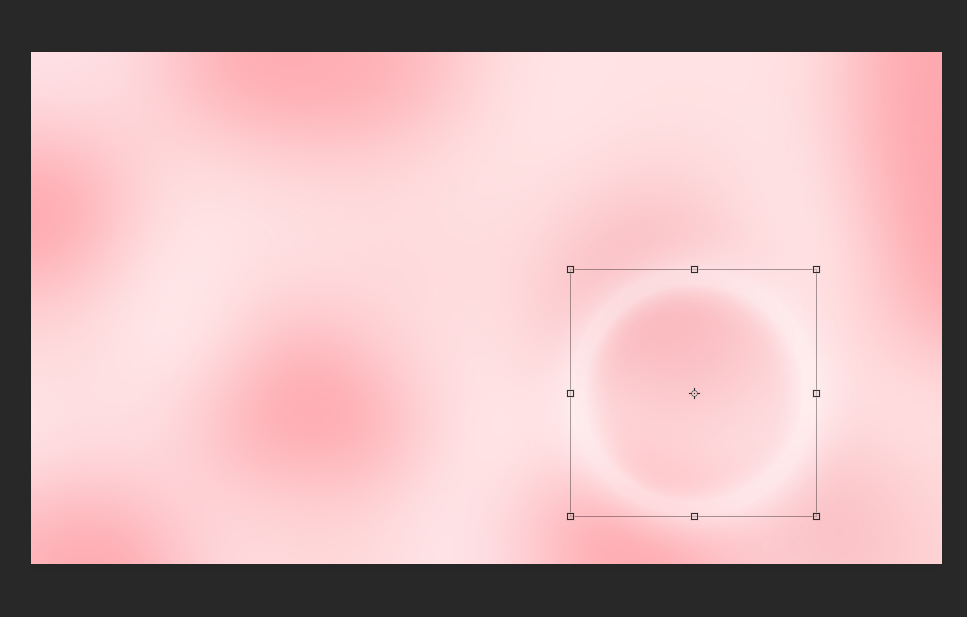
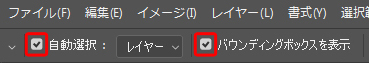
1.メニューバーのところにある「バウンディングボックスを表示」にチェックを入れます。

すると、円のまわりに枠が表示されます。

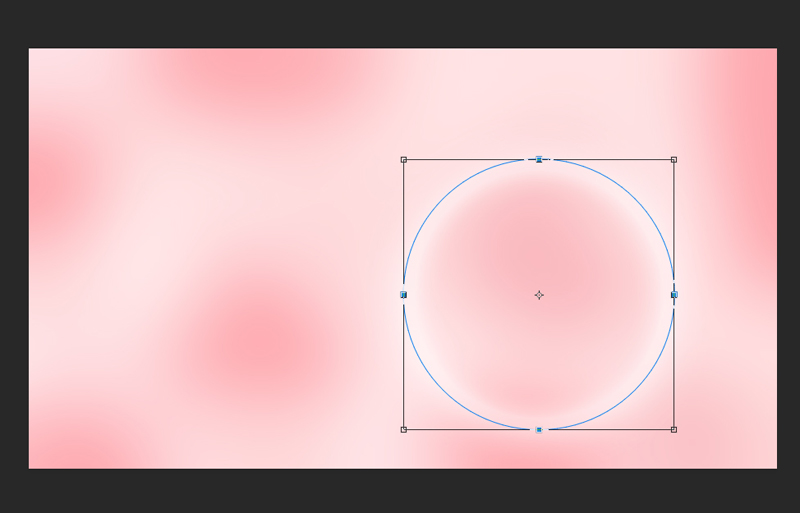
2.SHIFTを押しながら、ボックスの角をつかんでドラッグすると拡大・縮小ができます。

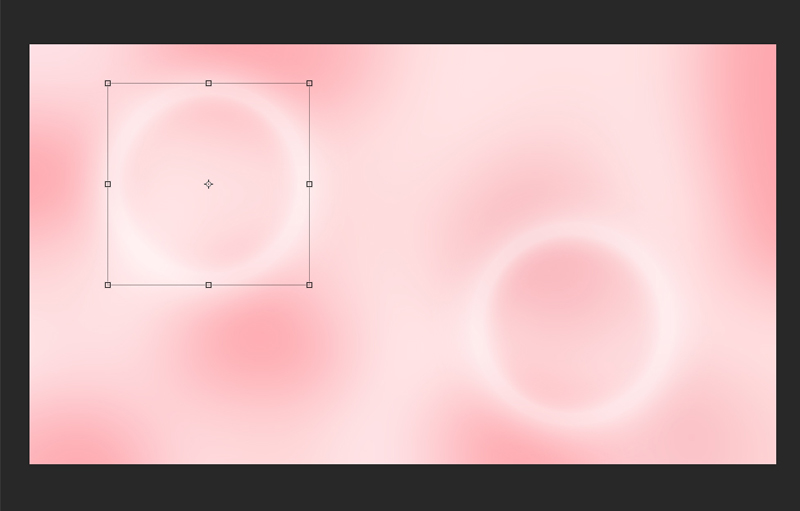
3.Altを押しながら円をドラッグすると、円の複製(コピー)ができます。

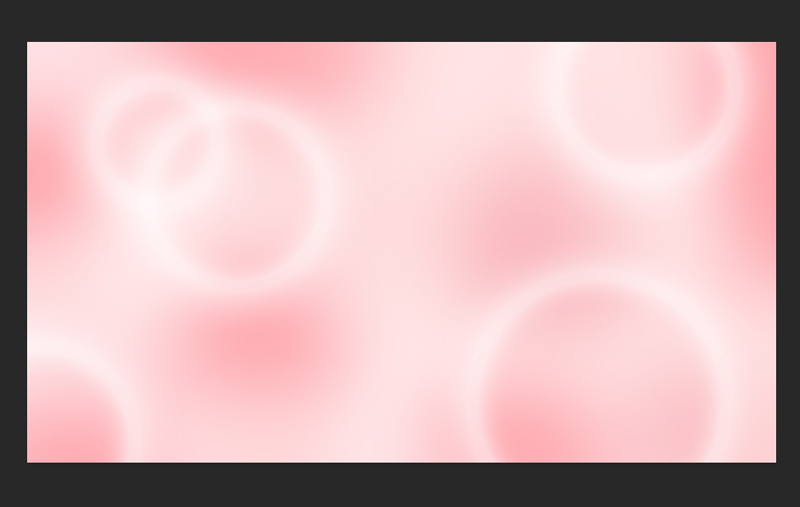
4.この作業を繰り返していけば、好きな大きさ・好きな場所に円を置くことができます。

「自動選択」で時間短縮
円を複製すると、その分だけレイヤーが増えていきます。そのまま作業をすすめていくと「どの円がどのレイヤーなのかわからない」という状態になってしまいます。
そこでおすすめなのが、メニューバーの下にある「自動選択」。ここにチェックをいれておくと、円をクリックするだけで該当レイヤーに自動で移動してくれます。

たとえば、このように5つの円がある場合も、円をクリックすればそのまま移動や拡大縮小などができます。

いちいちレイヤーを切り替えなくてもいいので便利ですよ。
アレンジ方法
背景の色を変える
背景は、あとからでも色を変えることができます。
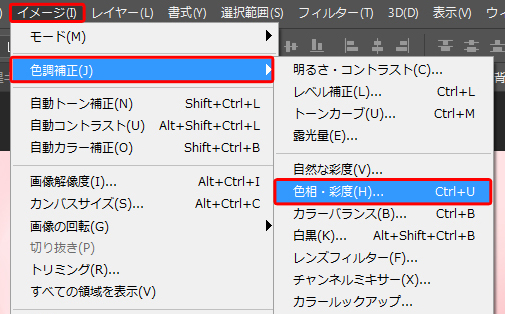
1.背景のレイヤーを選択し、「イメージ」→「色調補正」→「色相・彩度」にすすみます。

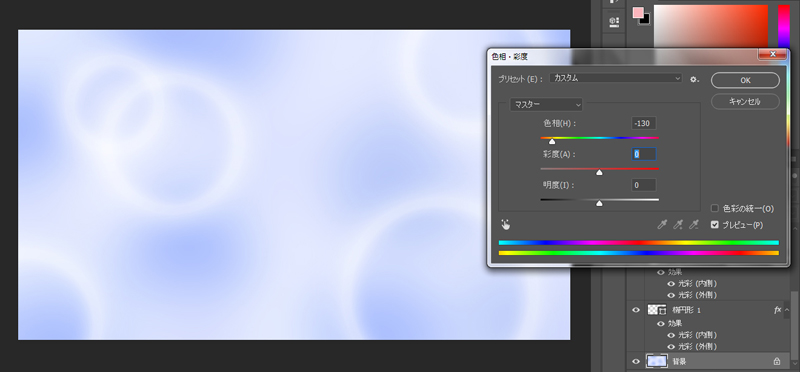
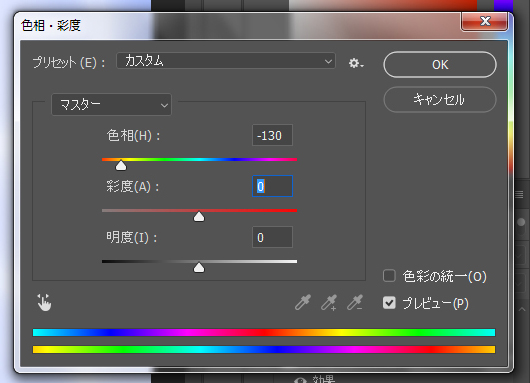
2.「色相・彩度」を調整できるウインドウが表示されます。


「色相」は色合いを調整する項目です。スライダーを動かすと、さまざまな色に変わっていきます。
「彩度」は色の鮮やかさを調整する項目です。右にいくほど鮮やかになります。
「明度」は色の明暗を調整する項目です。
キラキラを入れる
背景にキラキラした星模様を入れると、より背景が際立ちます。

こんな感じのキラキラ模様を簡単につくることができます。
シンプルですが、今回作った背景と組み合わせるととても面白い雰囲気になります。
作り方をこちらの記事で詳しく解説しています。よかったらご覧ください。

背景の色を変えたり、キラキラを入れると全体の雰囲気がガラッと変わります。いろいろためしてみてください。
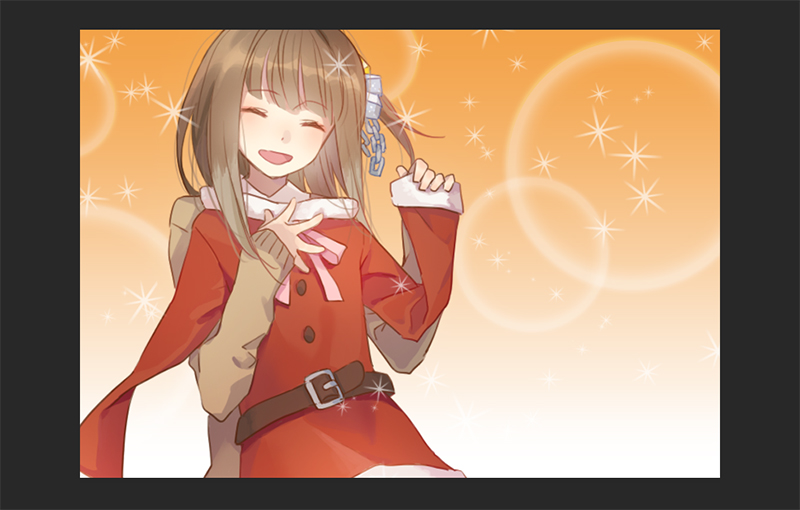
【キラキラを入れたもの】

【キラキラを入れて背景の色を変えたもの】

また、今回の背景を利用して無数のキラキラを入れる方法もあります。
おしまいに
今回は、Photoshopで光の輪が入った背景の作り方を紹介しました。適当に作るだけでも、少女マンガやアニメの背景っぽい雰囲気になります。
セリフやロゴなどを入れてもたのしいかと思います。よかったら参考にしてみてくださいね。



