Photoshopで、イラストに文字をからめる方法を紹介します。
この方法を使うと、文字の一部分がイラストの前にあったり後ろにあったりするレイアウトが簡単にできます。


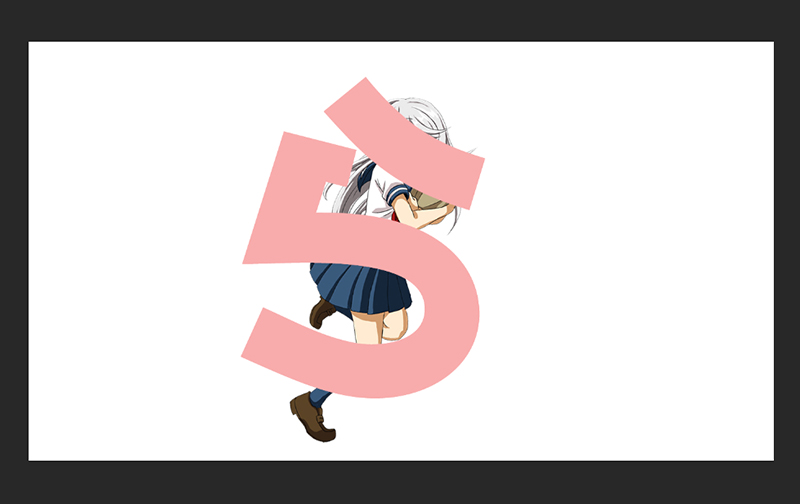
このように、オブジェクトに文字をからめるとユニークな雰囲気になります。
簡単にできますので、よかったら参考にしてみてください。
オブジェクトに文字をからめる方法
文字の位置を決める
1.背景を透過させたイラストを用意します。JPEGでも透過PNGでもOKです。

2.新規カンバスを開き、イラストを配置します。

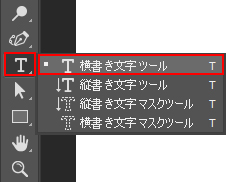
3.ツールバーから文字ツールを選択します。

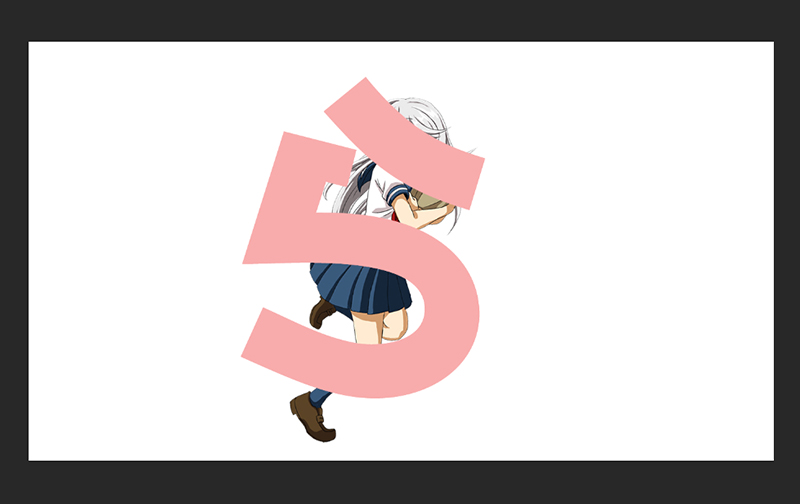
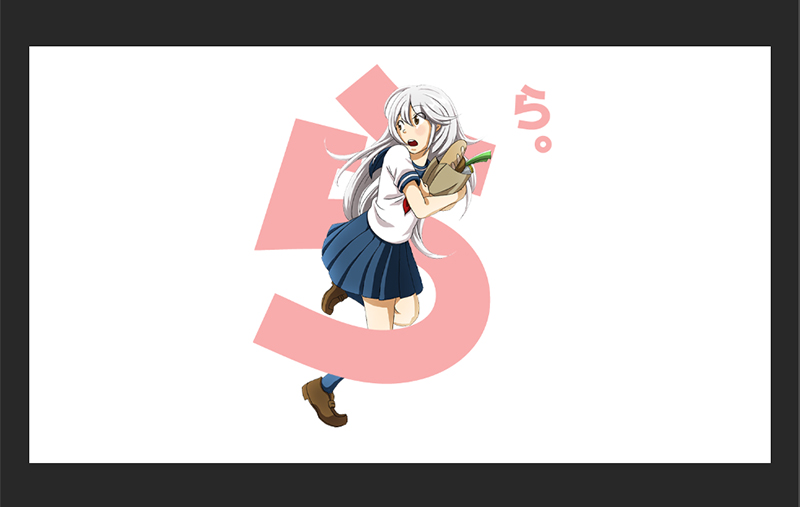
4.イラストの上に文字を入れます。ここでは「ら」にしてみました。

文字はキャラクター(オブジェクト)にからむように配置すると、面白い雰囲気が出ます。
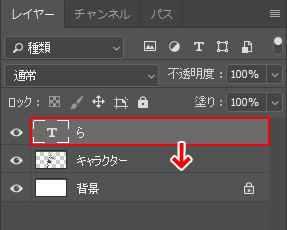
5.つづいて、文字をキャラクターの後ろに移動させます。文字を入れたレイヤーを左クリックしたまま、イラストのレイヤーの下に移動させます。

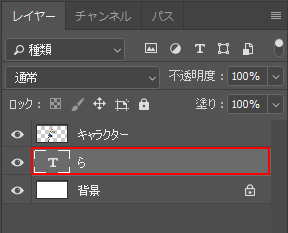
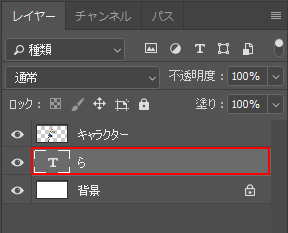
このようになればOKです。

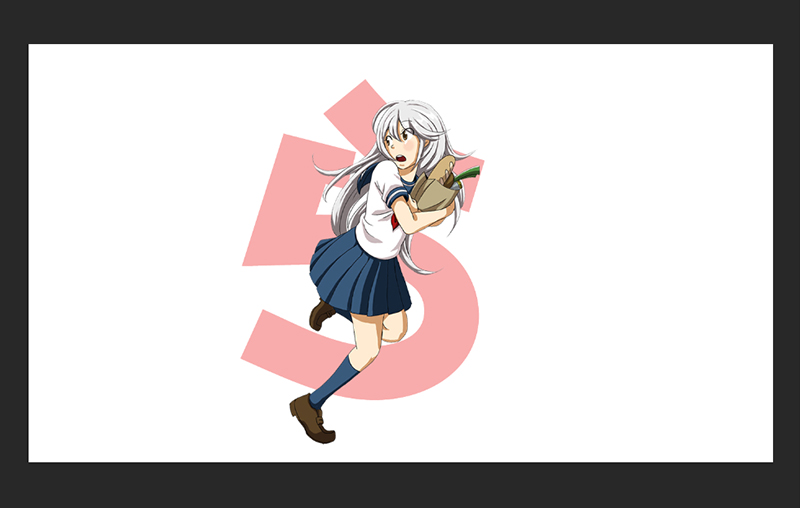
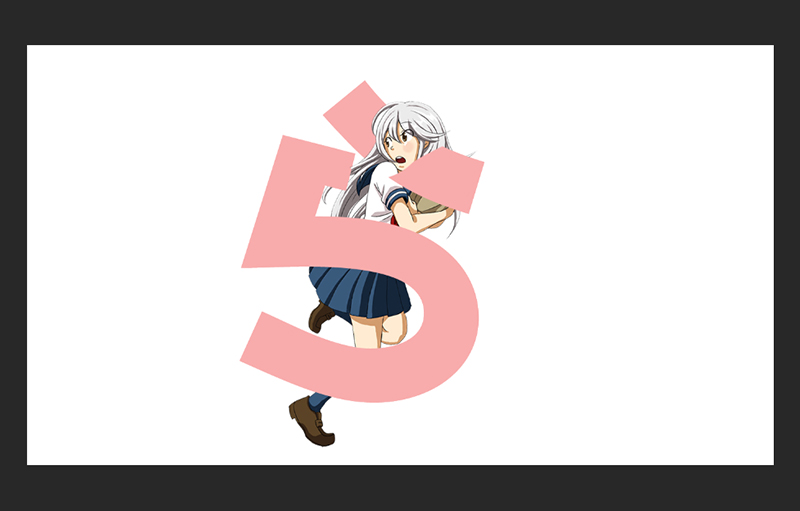
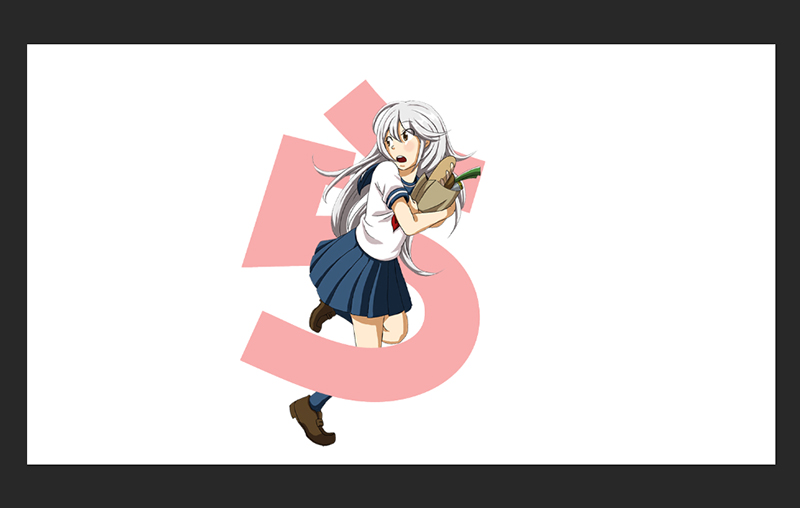
すると、文字がイラストの後ろに表示されるようになります。

これで準備は完了です。
つづいて、文字がキャラクターの前面にかぶる部分を作ります。
文字がかぶる部分を作る
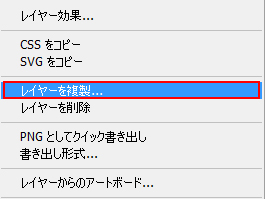
1.文字を入れたレイヤーを右クリックして、メニューを出します。

2.「レイヤーを複製」をクリックします。

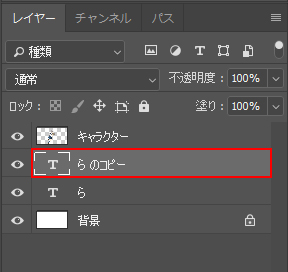
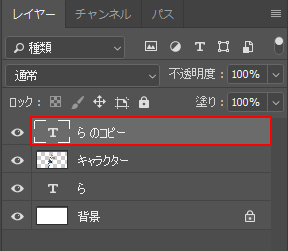
レイヤーが複製されました。

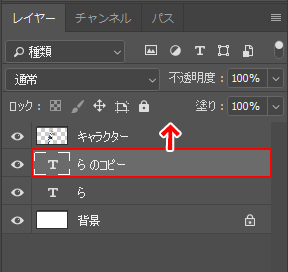
3.複製したレイヤーを左クリックしたまま、イラストのレイヤーの上に持っていきます。

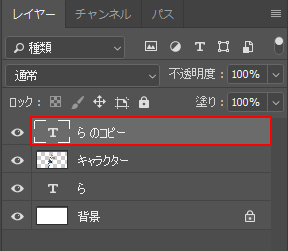
このようになればOKです。

同じ文字なのでわかりにくいですが、イラストを「ら」の文字でサンドイッチした状態になっています。

これでベースができました。ここから、キャラクターがみえる部分をつくっていきます。
オブジェクトを前面に出す
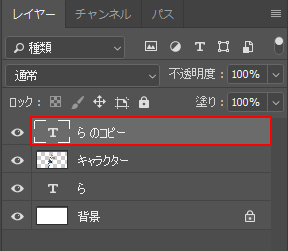
1.いちばん上にある文字レイヤーを選択します。

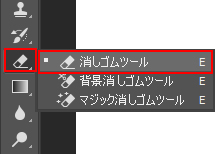
2.ツールバーから「消しゴムツール」を選択します。

3.カンバスのどこでもいいのでクリックします。

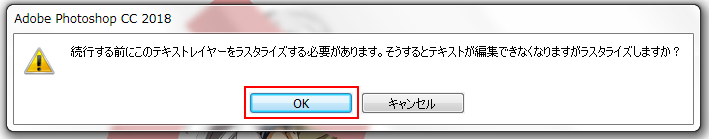
4.「ラスタライズしますか?」というダイアログが出ますので「OK」をクリックします。

これで消しゴムツールが使えるようになりました。
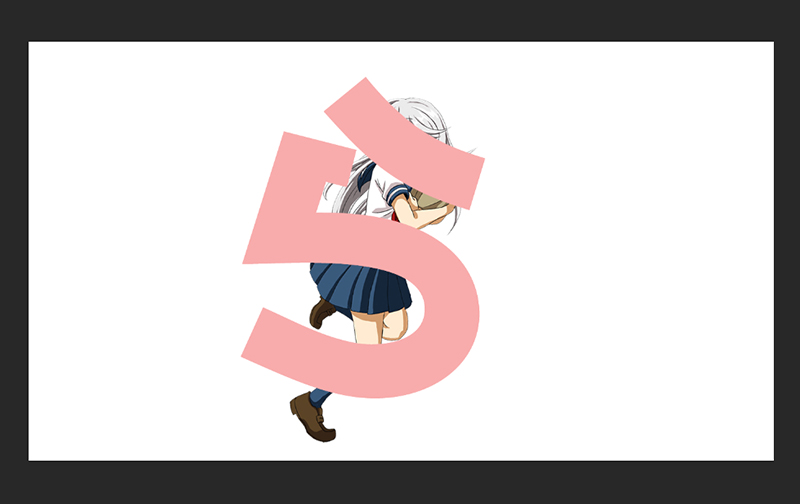
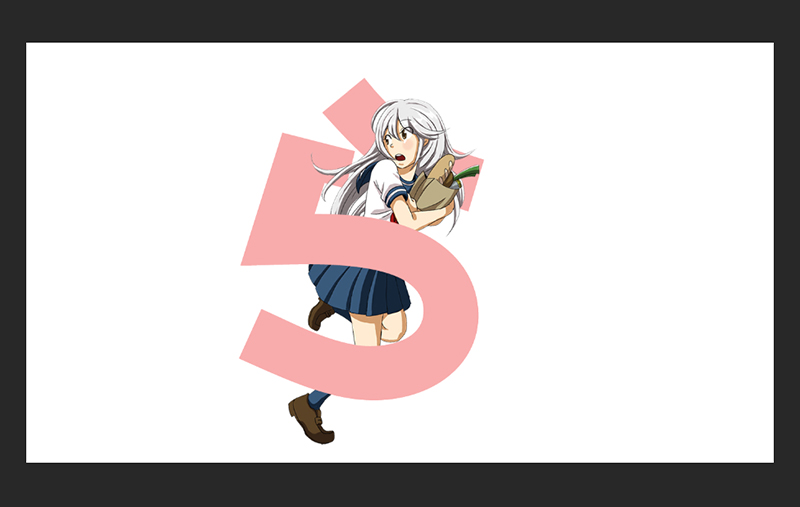
5.イラストを見せたい部分をドラッグすると、その部分の文字が消えてイラストがみえるようになります。

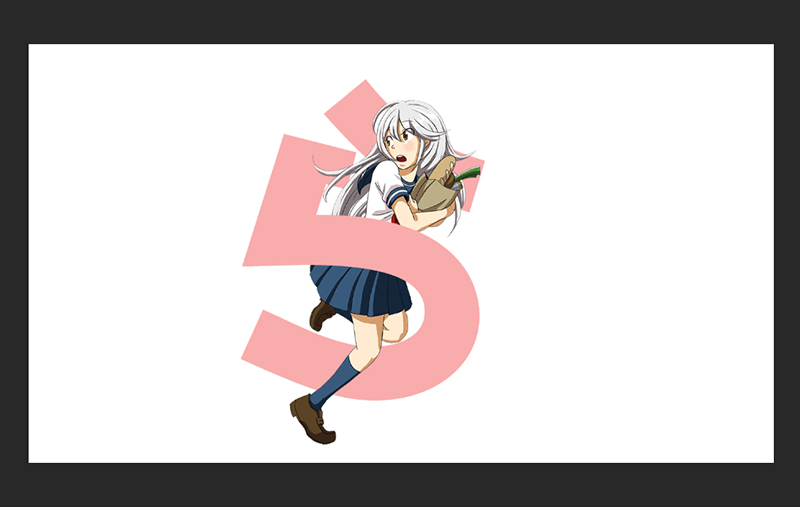
上半身がみえるようになりました。

要は、いちばん上にある文字レイヤーを選択しているので、イラストの上に重なっている文字のみを消せるわけですね。

選択していないレイヤーは消えないので、イラストや後ろの文字はそのままです。ですので、アバウトに消してもイラストの輪郭がきっちりと出ます。
そして、わざと消さないところをつくると、文字の一部が前にあるようにみえます。

どこを消すかによって雰囲気が変わります。いろいろと遊んでみてください。


あやまって消してしまった時は
「消しゴムツール」を使っていると、消すつもりがないところまで消してしまうことがあります。
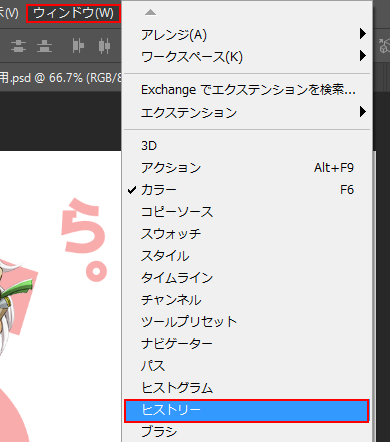
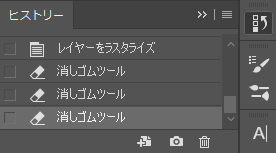
その場合は、ツールバーの「ウインドウ」から「ヒストリ」を表示しておくと便利です。

「ヒストリー」には作業の履歴が表示されます。履歴をクリックすると、その工程に戻ることができます。

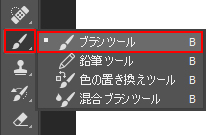
また、ちょっとしたところなら、「ツールバー」から「ブラシツール」を選択して、同じ色で塗ってもOKです。

おしまいに
今回はPhotoshopでイラスト(オブジェクト)に文字をからませる方法を紹介しました。
この方法を使うと、文字を選ぶのもたのしくなりますね。

よかったら参考にしてみてくださいね。



