今回はPhotoshopを使って、画面いっぱいにキラキラな星を散らす方法を紹介します。
簡単にできますので、よかったら参考にしてみてくださいね。
画面いっぱいにキラキラな星を散らす方法
ベースとなるキラキラをつくる
1.まずベースとなるキラキラを1つ作ります。作り方はこちらの記事で紹介しています。

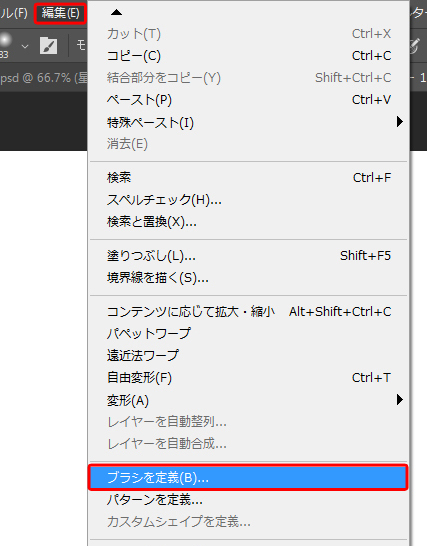
2.キラキラができたら、「編集」→「ブラシの定義」を選択します。

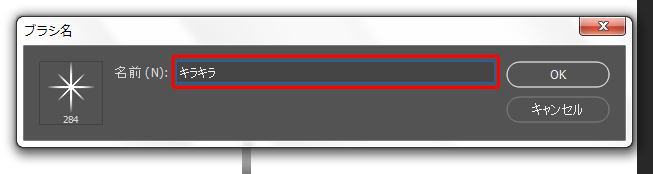
3.任意のブラシ名をつけます。今回は「キラキラ」と名づけてみます。

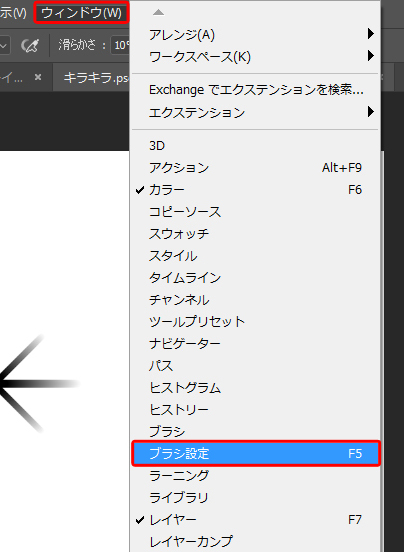
4.「ウインドウ」から「ブラシ設定」を選択します。

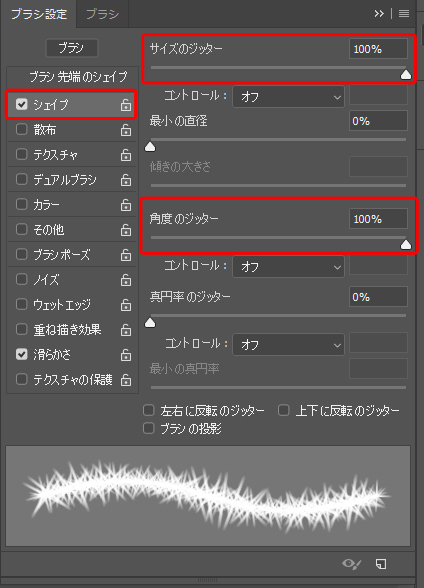
5.ブラシ設定の画面になります。「シェイプ」にチェックを入れ「サイズのジッター」と「角度のジッター」を100%にします。

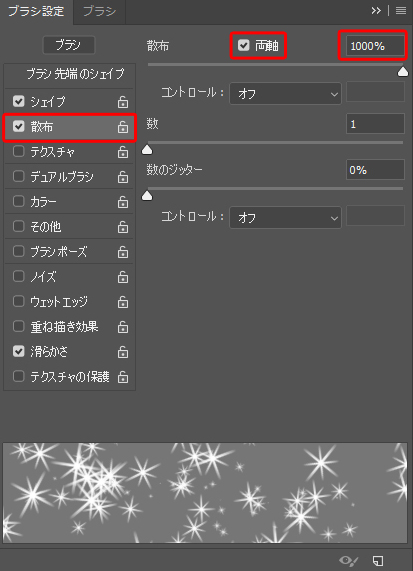
6.次に「散布」にチェックを入れ、「両軸」にチェックを入れて「散布」を1000%にします。

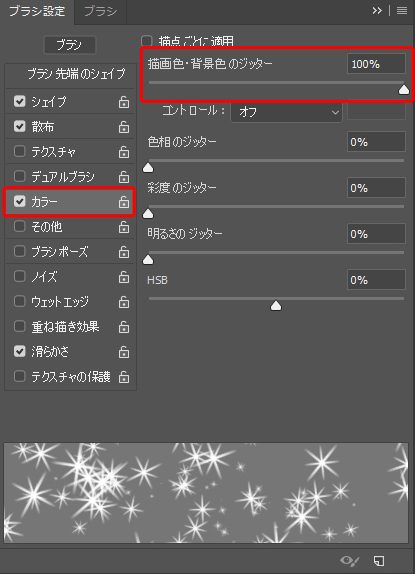
7.つづいて「カラー」にチェックを入れて「描画色・背景色のジッター」を100%にします。

これでランダムなキラキラがブラシとして使えるようになりました。さっそく使ってみましょう。
キラキラブラシの使い方
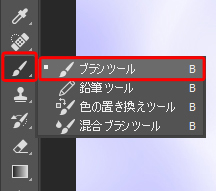
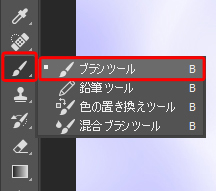
1.ツールバーからブラシツールを選択します。

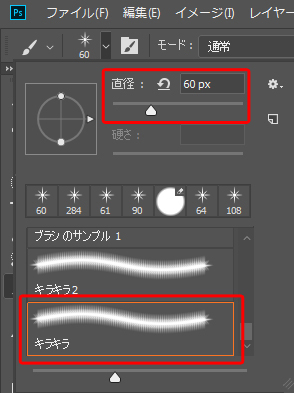
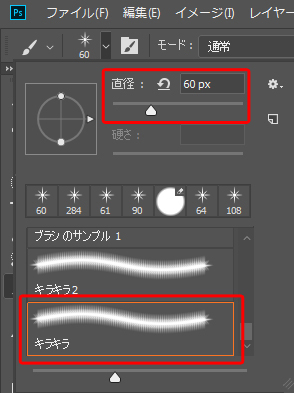
2.先ほど登録した「キラキラ」を選び、「直径」でサイズを決めます。今回は60pxにしてみます。

3.カラーはツールバーから設定できます。上がメインカラーで、下がサブカラーになります。1色だけで描きたい時は、上下を同じ色にします。

今回は、この2色で描いてみます。
4.キャンバス上でマウスを適当にドラッグすると、その流れにあわせて大小様々な星が描写されます。

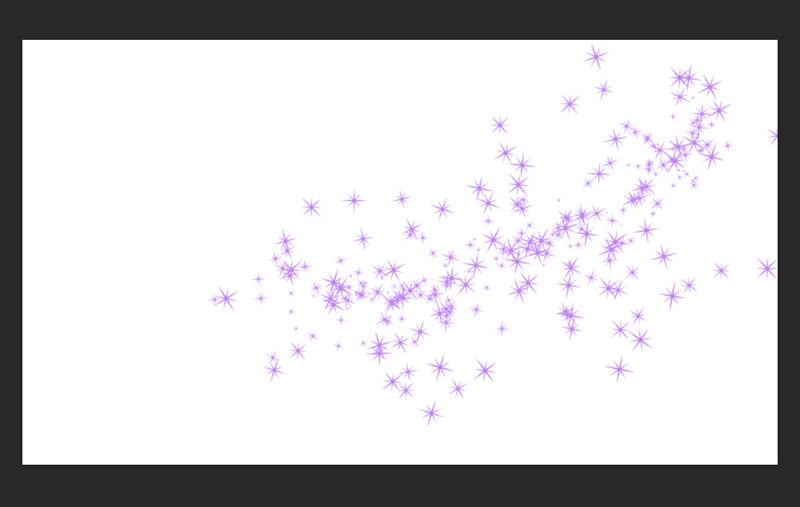
ここでは、右上から左下にドラッグしてみました。
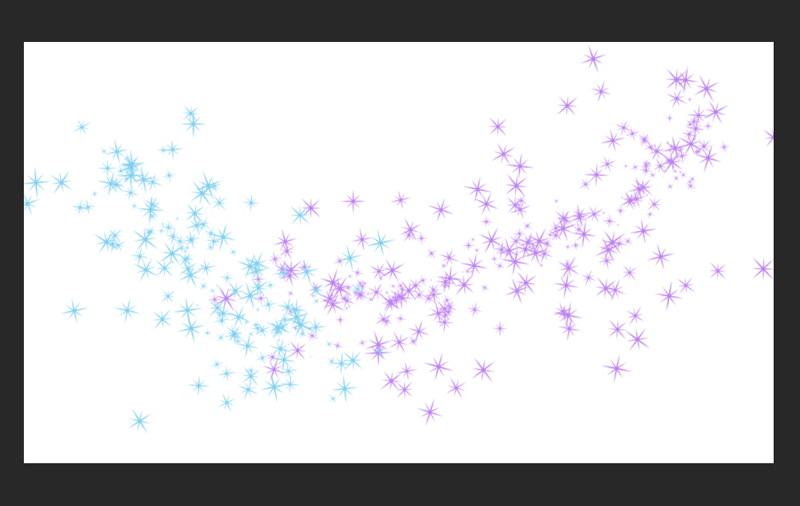
5.今度は左上から斜め下にドラッグしてみました。サブカラーが入って、2色のキラキラになりました。

サブカラーはランダムに入ります。このような感じで、マウスをドラッグするだけで様々なキラキラが描写できます。
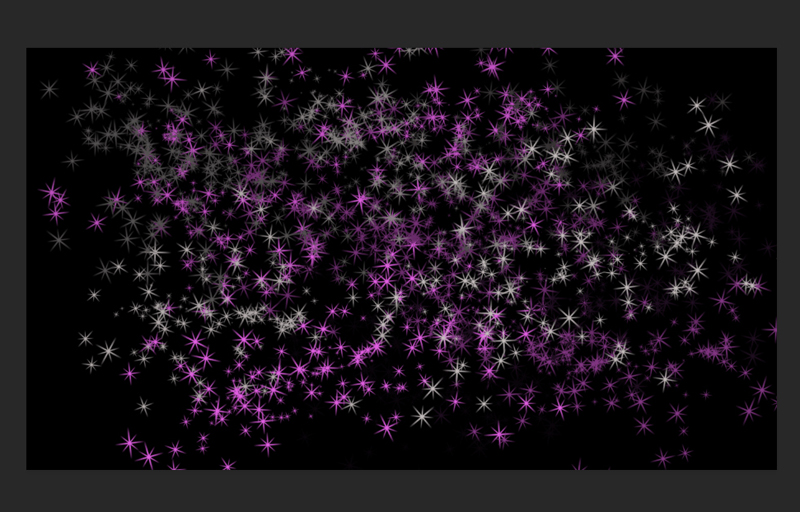
背景を黒にしても遊べます。適当にドラッグするだけで、いろいろなサイズの星が入ります。

ブラシのサイズだけでなく、ドラッグの長さやタッチの強さでもキラキラの入り方が変わります。いろいろと試してみてくださいね。
キラキラブラシの使用例
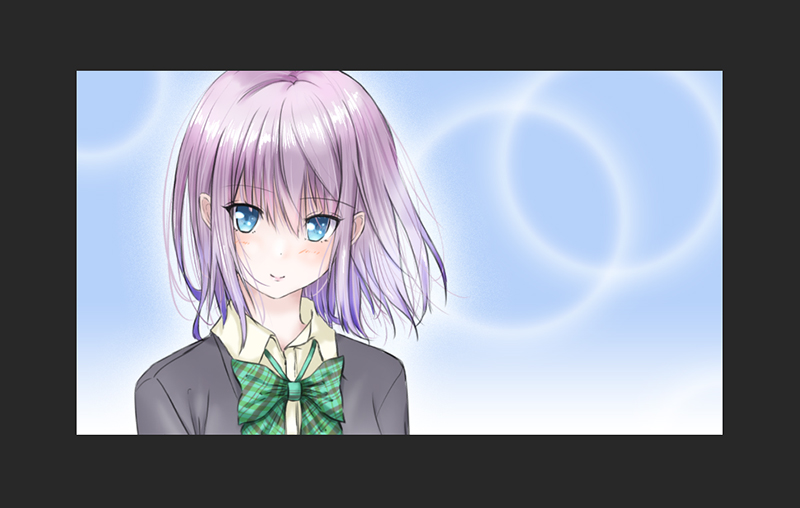
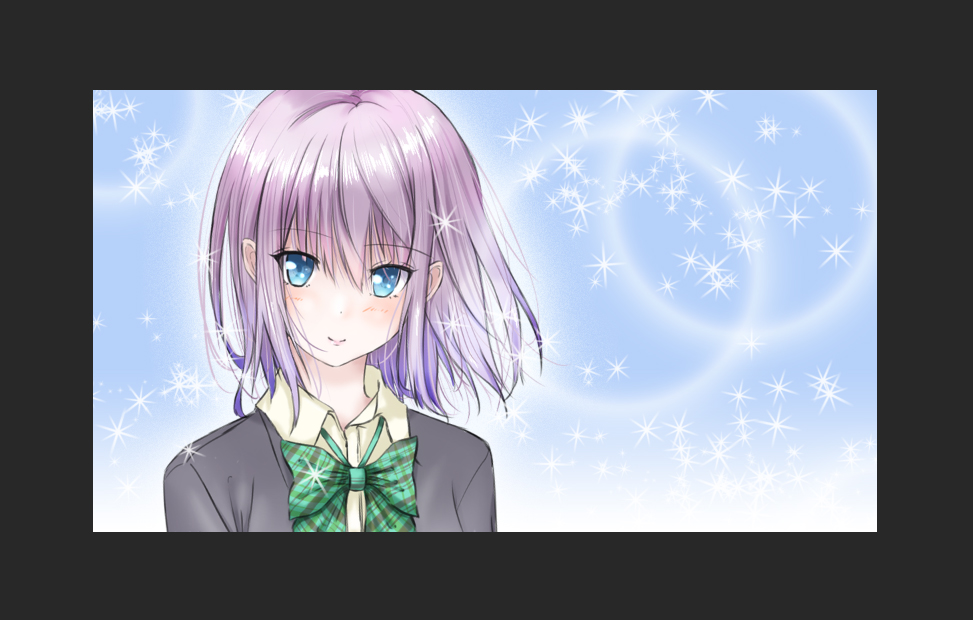
つづいて、この画像にキラキラをたくさん入れてみます。キラキラのカラーを白にして描いてみます。

参考こちらの記事で、この画像の背景の作り方を紹介しています。

1.ツールバーから「ブラシツール」を選択します。

2.「キラキラ」を選び、「直径」を設定します。ここでは60pxにしてみました。

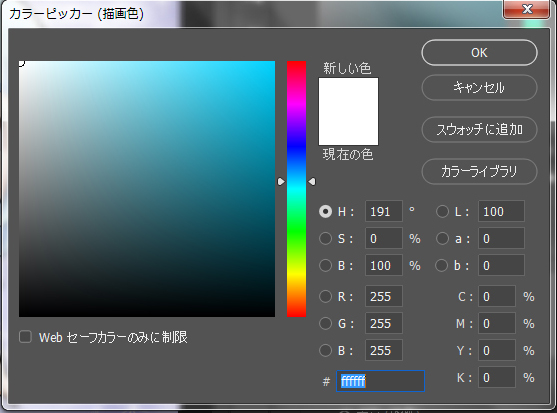
3.ツールバーでカラーを設定します。今回は白い星を入れますので、上下とも真っ白(#ffffff)にします。

色はアイコンの上または下をダブルクリックすると変更できます。カラーピッカーが表示されて、好きな色を選べるようになります。

4.画面上で様々な方向にマウスをドラッグします。

ランダムにキラキラな星模様が入って、画面がとても華やかになります。15秒ほどで完成しました。
いきなり描くのが心配な方は、星用のレイヤーを作ってそこに描くと安心ですよ。
ブラシのサイズを変えても遊べますね。

おしまいに
今回はPhotoshopで、たくさんのキラキラな星を入れる方法でした。
普通に描くだけでも様々なキラキラが入りますので、とってもたのしいですよ。よかったら参考にしてみてくださいね。



