今回はPhotoshopでゴールド(金色)の文字を作る方法をお届けします。
この方法を使うと、いろいろなタイプの金色の文字ができます。

ゴールドの文字は、ロゴやテロップなどいろいろな場面で使えるかと思います。よかったら参考にしてみてください。
金色の文字の作り方
今回は「一攫千金」という文字を作ってみます。
1.新規カンバスを作成します。

2.ゴールドにしたい文字を入れます。ここでは「一攫千金」としてみます。

ここから様々な効果を加えていきます。
文字にグラデーションをかける
1.レイヤーパネルで、文字を入れたレイヤーをダブルクリックします。

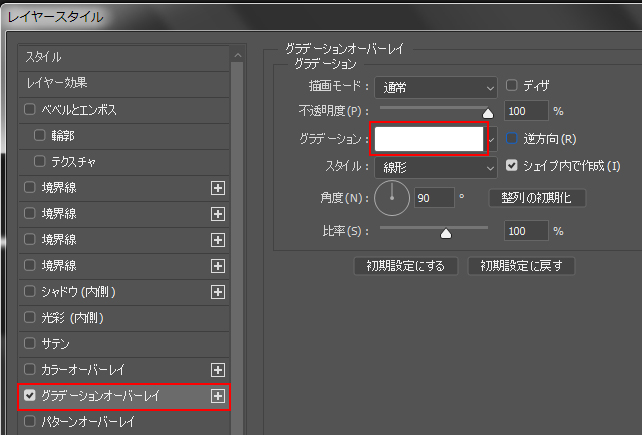
2.レイヤースタイルのダイアログが開きます。「グラデーションオーバーレイ」を選択し、カラーバーをクリックします。

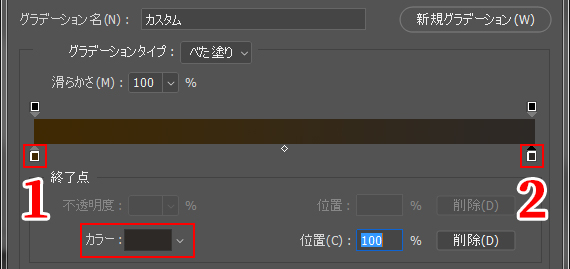
3.グラデーションを設定できる画面になります。まずは1と2の色を設定します。

□をクリックしてから「カラー」をクリックすると、それぞれの色を設定できます。
ここでは1を「#3f2903」、2を「#2d2926」に設定してみます。
すると、文字がこのような感じになります。

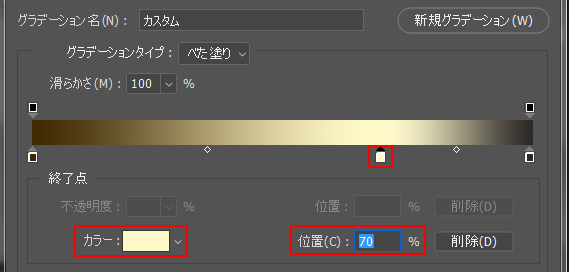
4.つづいて中間に入れる色を設定します。バーのすぐ下の赤で囲んだあたりをクリックします。

中間に入れる色の「カラー」と「位置」を設定できるようになります。ここではカラーを「#fff9c9」、位置を「70%」に設定します。
これで中間にゴールドっぽい色が入りました。

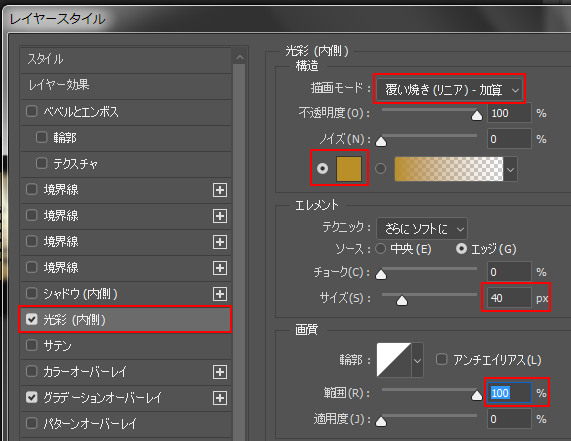
5.つづいて、文字の色味を変えます。「光彩(内側)」を選択し、次のように設定します。

「ノイズ」の下にあるカラーを設定するところは、茶色かオレンジ系の色ならどれでもなじむかと思います。ここでは「#b98f27」を選択しています。
すると、文字に光彩の効果が加わり、先ほどと色味が変わります。

これでベースとなる文字ができました。ここに様々な効果を加えて、ゴールド(金色)の文字にしていきます。
文字を際立たせる
まずは文字を際立たせるために、グラデーションの入った輪郭線をつくります。
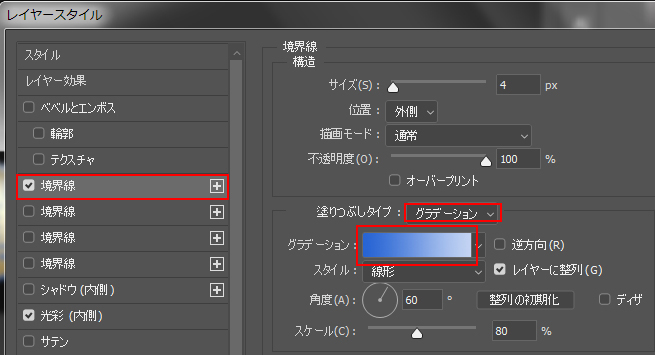
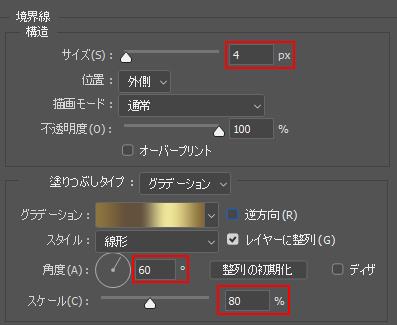
1.「境界線」を選択し、塗りつぶしタイプを「グラデーション」にして、カラーバーをクリックします。

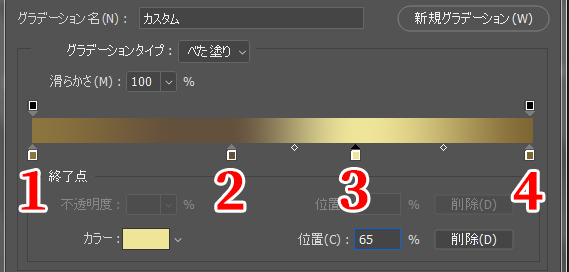
2.輪郭線のグラデーションを設定します。

輪郭線が金色っぽくなるように設定します。今回の作例では次のように設定しています。
- 1 「位置」 0%、カラー「#8d753f」
- 2 「位置」45%、カラー「#63513c」
- 3 「位置」65%、カラー「#efe599」
- 4 「位置」100%、カラー「#7f6532」
すると、このような感じになります。輪郭にグラデーションが入りました。

境界線は「サイズ」や「角度」や「スケール」をいじると、いろいろと雰囲気が変わります。

お好みに応じていじってみてください。
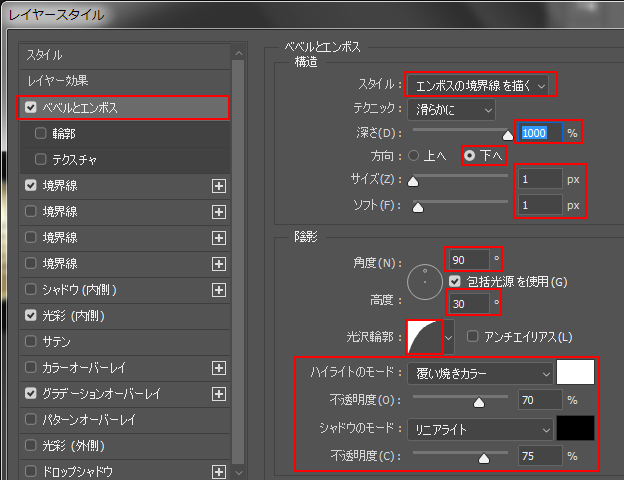
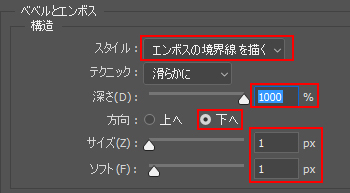
3.つづいて、文字にエッジを効かせます。「ベベルとエンボス」を選択し、各設定をしていきます。

構造の項目では、スタイルを「エンボスの境界線を描く」、深さを「1,000%」、方向を「下に」にしています。

「サイズ」「ソフト」は数字によって、見映えが変わってきます。今回はどちらも「1」にしていますが、お好みに応じて調整してみてください。
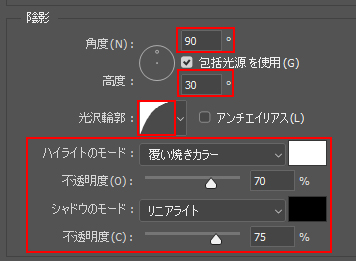
陰影の項目では「光沢輪郭」を半円にします。

「角度」「高度」は、入れる数字によって見た目がかわっていきます。文字の雰囲気にあわせて調整してみてください。
ここまでの作業を行うと、このような感じになります。

仕上げ
最後は文字内にシャドウの効果を加えて、メリハリをつけます。
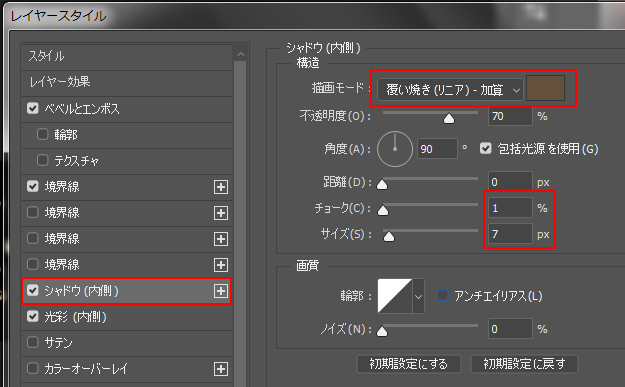
「シャドウ(内側)」を選択し、各項目を設定します。

描画モード
作例では描画モードを「覆い焼き(リニア)加算」にしていますが、「オーバーレイ」でもいい味が出ます。
【覆い焼き(リニア)加算】

【オーバーレイ】

サイズの設定
また「サイズ」の数値によっても見映えが変わります。
【サイズ 0px】

【サイズ 50px】

お好みに応じていろいろと調整してみてください。
ここまでできたら完成です。
使い方・応用方法
ゴールドの文字はそのまま使っても面白いですが、キラキラを入れると、よりゴールド感が出ます。


▼キラキラの作り方はこちらの記事で紹介しています。

また、文字のまわりに白を薄くひくと、面白い味が出ます。

おしまいに
今回はPhotoshopでゴールド(金色)の文字を作る方法でした。
文字本体の色は、グラデーションオーバーレイで調整できます。スライダを動かしたり、色を変えたりすると雰囲気が変わっていきます。
よかったら参考にしてみてくださいね。




