Photoshopでキラキラを作る方法を紹介します。

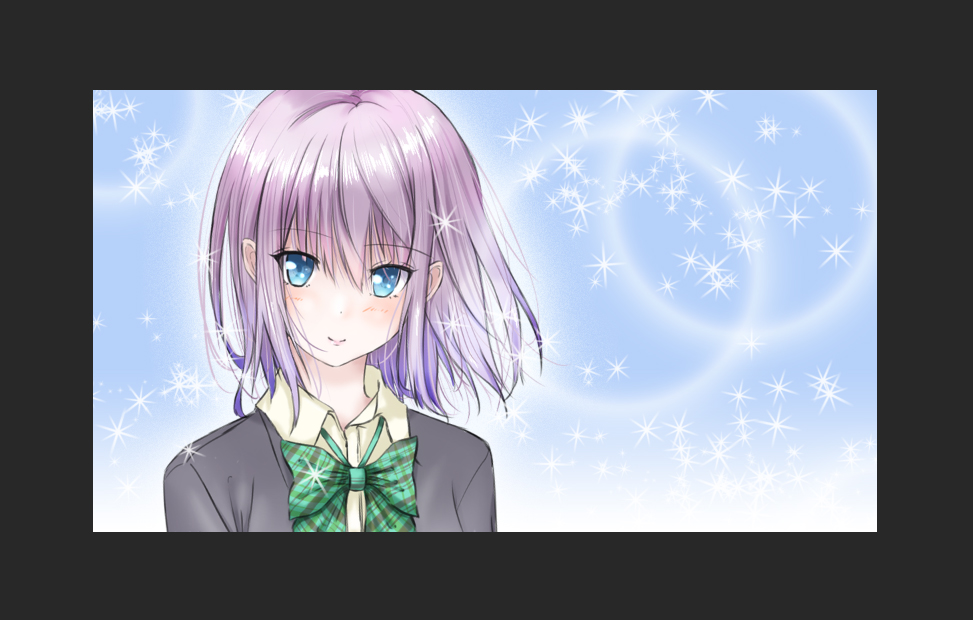
こんな感じのキラキラした星模様をつくって、画面を彩ってみます。
シンプルですが、星模様があるといろいろと遊べます。今回はイラストに使っていますが、もちろん写真にも使うことができます。

Photoshopで簡単にできますので、よかったら参考にしてみてくださいね。
キラキラした星模様の作り方
今回の作例ではPhotoshop CCを使っています。CSでもできましたので、CS以降のバージョンでしたら同じやり方でできると思います。
元になる直線を作る
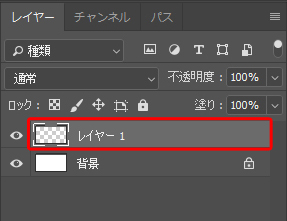
1.新規レイヤーを作成します。

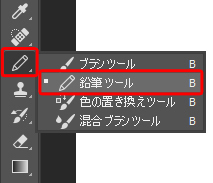
2.ツールバーから「鉛筆ツール」を選びます。

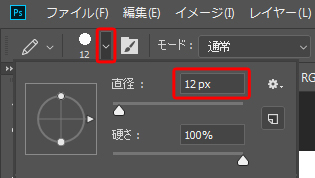
鉛筆の太さはメニューバーの下から変えられます。太さはお好みでOKです(今回の作例では12pxで描いています)。

3.キャンバスのどこでもいいので、横線を引きます。SHIFTを押しながら横にドラッグすると、まっすぐにひけます。

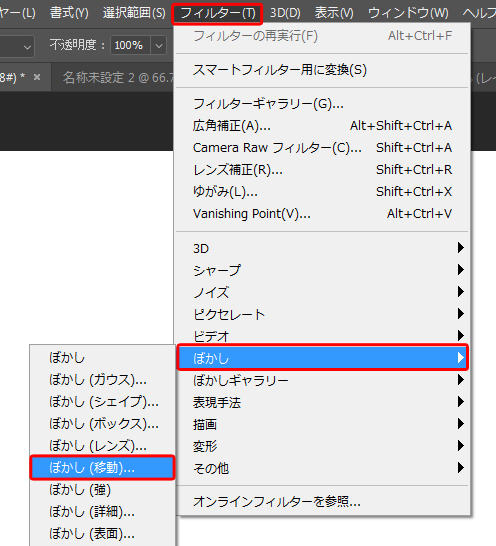
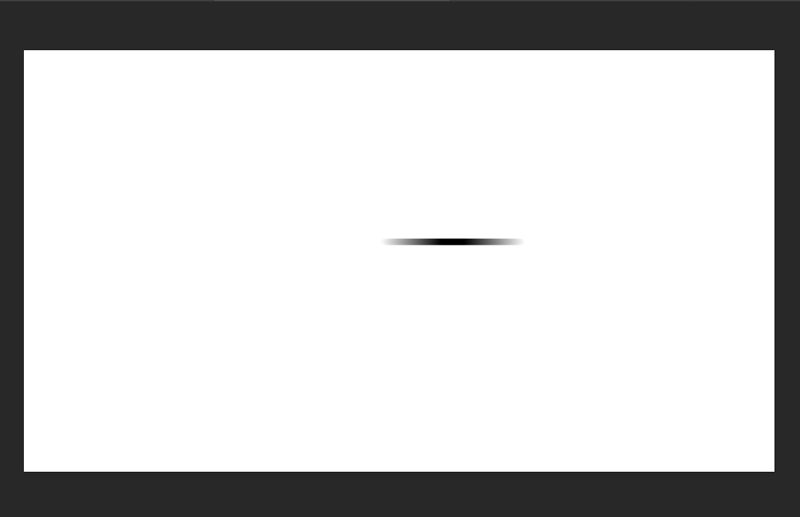
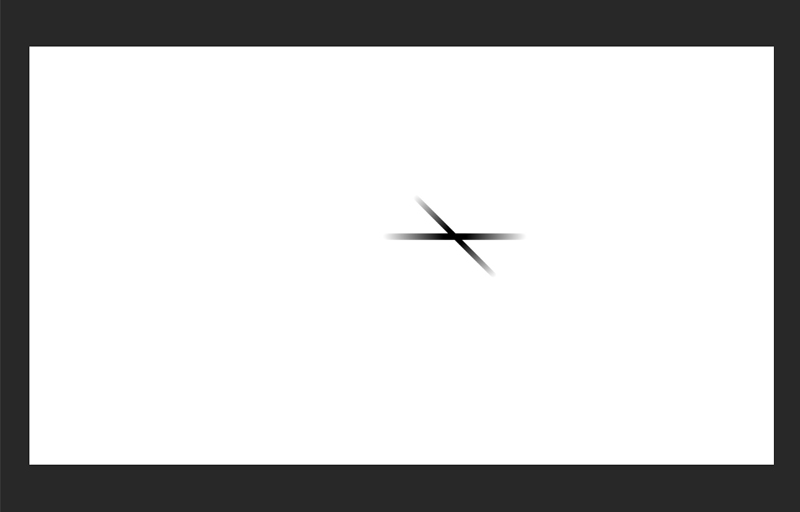
4.「フィルター」→「ぼかし」から「ぼかし(移動)」を選択します。

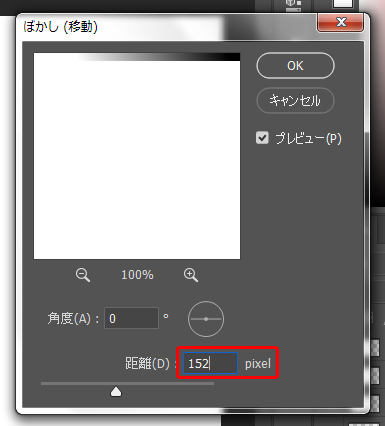
5.線の両端のぼかし具合を調整する画面になります。スライダーを動かすと、線の端のボケ方が変わっていきます。

両端はある程度ボケている方が、雰囲気が出やすくなります。今回は「152」にしてみました。

これで元となる直線ができました。これを複製&変形させて、キラキラの形にしていきます。
キラキラの形にしていく
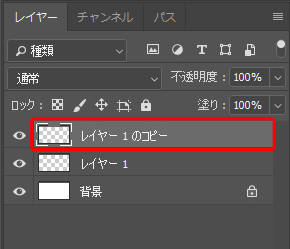
1.先ほどのレイヤーを複製します。

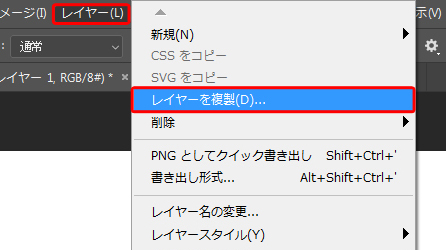
レイヤーの複製は「レイヤー」→「レイヤーを複製」でできます。

キャンバスの表示自体は変わりませんが、最初の直線の上に、複製した直線が重なっています。

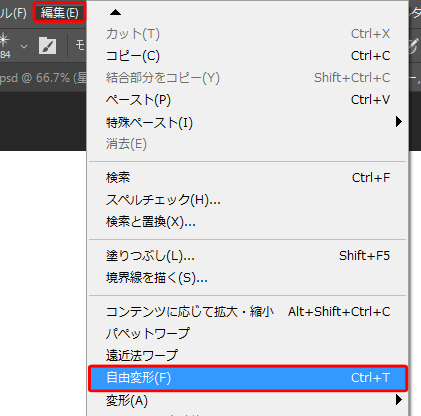
2.「編集」から「自由変形」を選択します。

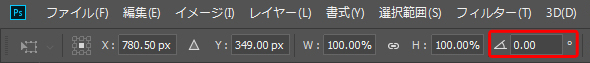
3.ツールバーの下にボックスが表示されます。赤で囲んだ部分に数字を入れると、複製した直線の角度が変わります。

たとえば「45」を入力すると・・・

このように、複製した直線が45度回転します。
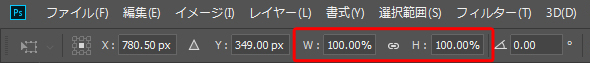
また、「W」と「H」を変更すると、縮尺を変えることができます。

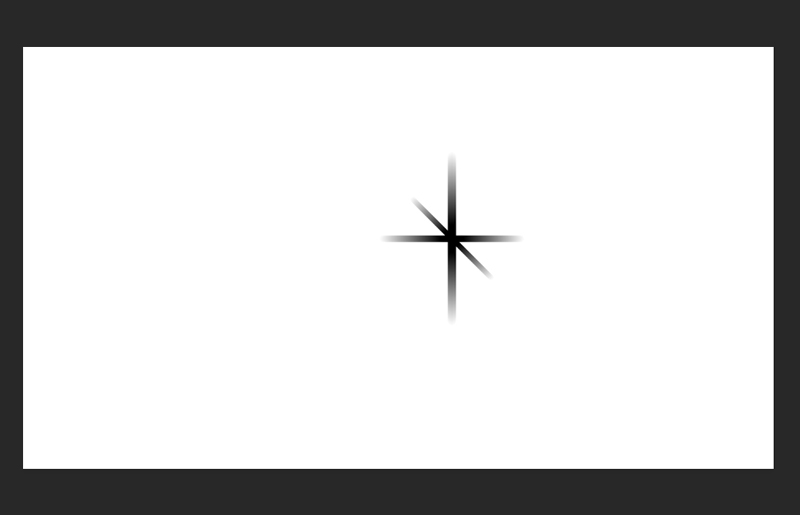
4.「レイヤーの複製」と「自由変形で角度や長さを変える」を繰り返して、キラキラの形にしていきます。

斜めの線は「45度」「-45度」、縦線は「90度」で入れることができます。

縦線を少し長くすると、それっぽい雰囲気になります。110~120%あたりにするといい感じかも。
これでキラキラの形ができました。つづいて、これをブラシとして登録します。
ブラシとして登録する
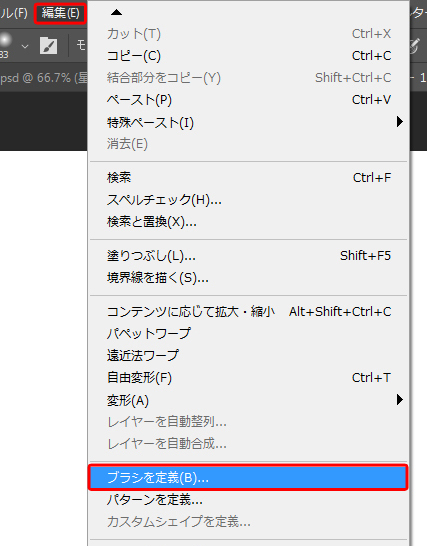
1.「編集」から「ブラシを定義」を選択します。

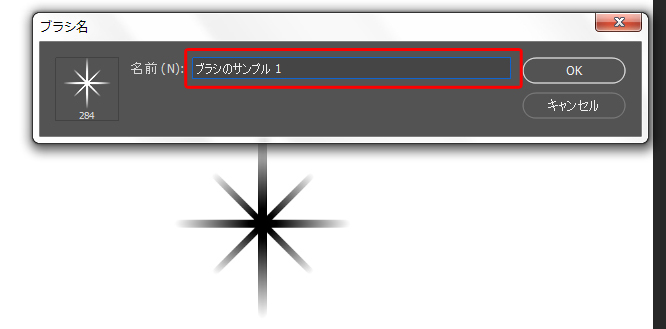
2.ブラシ名をつけます。今回はデフォルトのまま「ブラシのサンプル1」にしました。

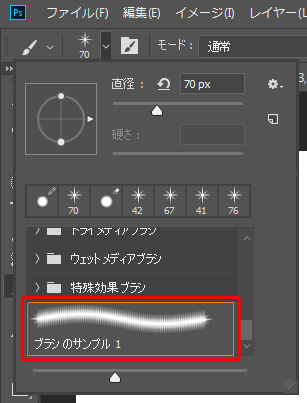
すると、このように新しいブラシとして登録されます。

では、さっそく使ってみましょう。
キラキラの使い方
キラキラは、写真でもイラストでも使うことができます。
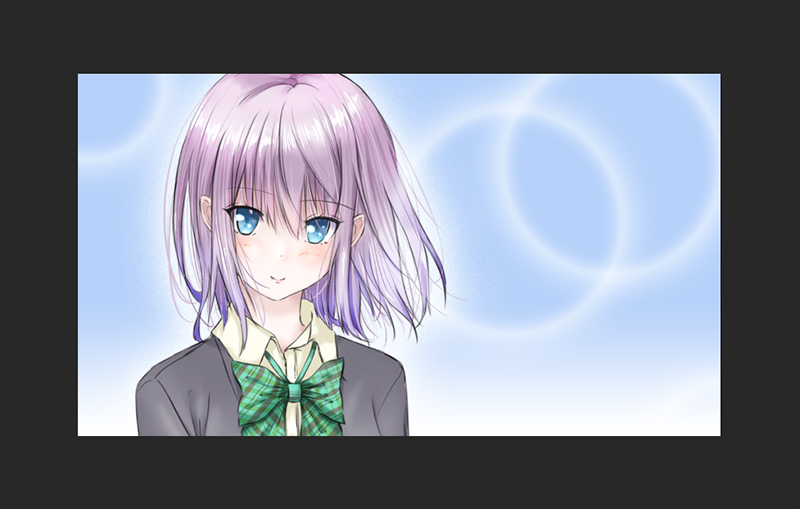
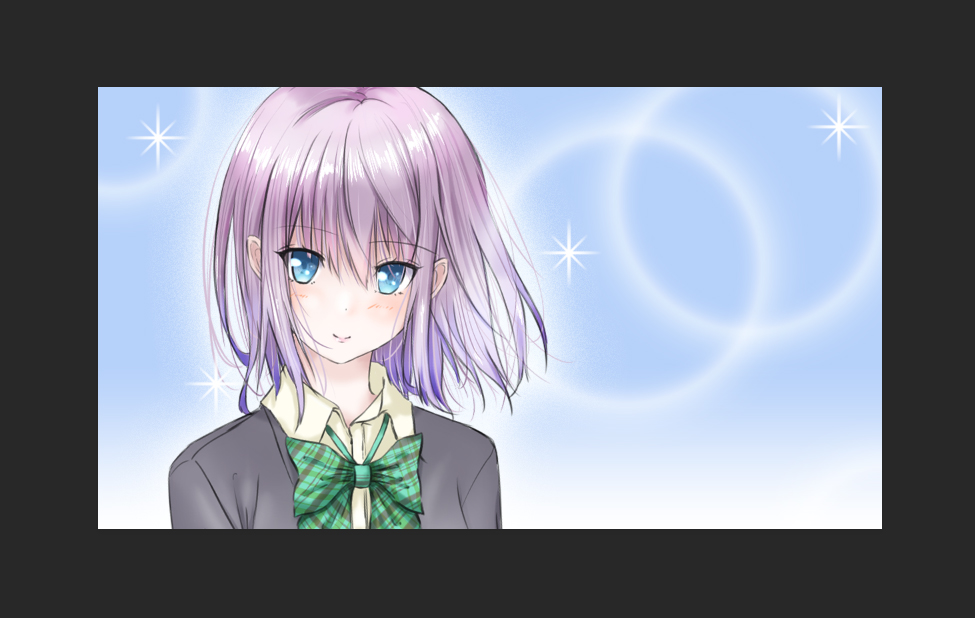
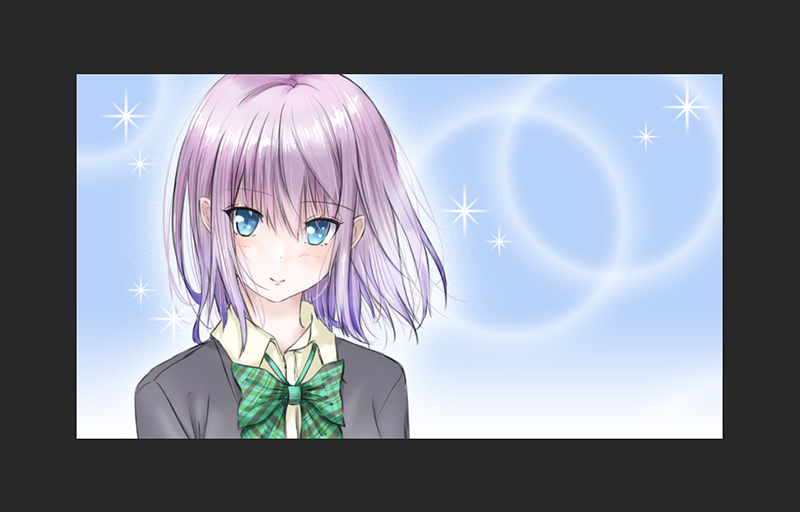
今回はこのイラストを例にキラキラを入れてみます。

参考こちらの記事で、この画像の背景の作り方を紹介しています。

キラキラの入れ方
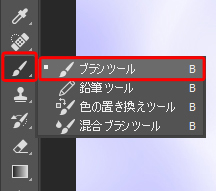
1.ツールバーから「ブラシツール」を選択します。

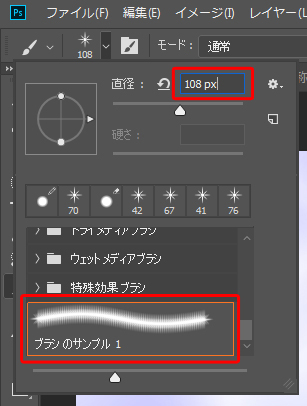
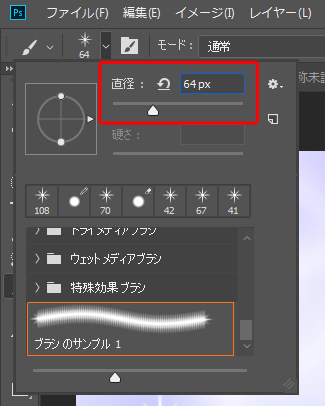
2.先ほど作ったブラシを選択し、直径を決めます。ここでは108pxにしてみました。

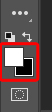
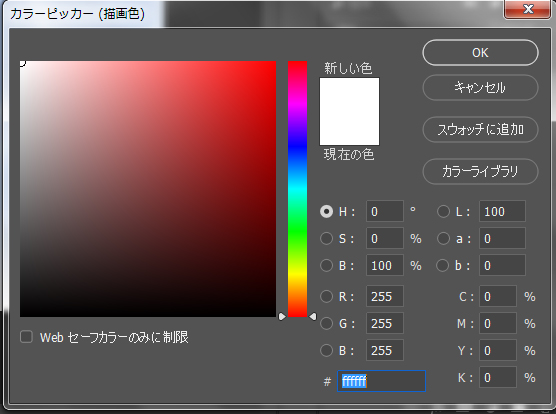
3.キラキラの色を決めます。ツールバーの描画色を設定(上にある色)をクリックします。

カラーピッカーが開き、キラキラの色を決められます。今回は真っ白(#FFFFFF)にしてみました。

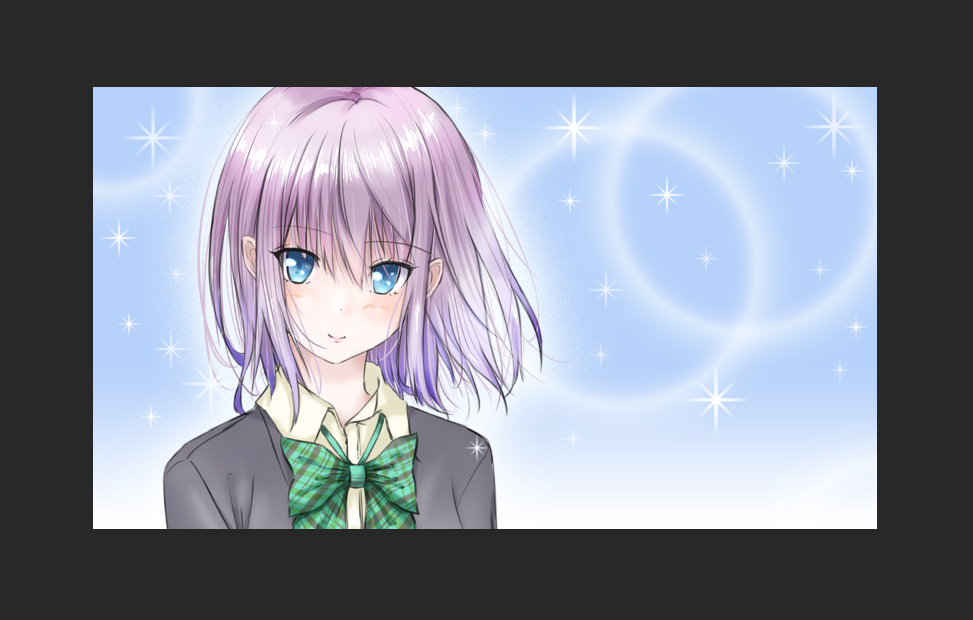
4.キラキラを入れたいところでクリックするとキラキラが入ります。まずは4つほど入れてみました。

キラキラのサイズを変える
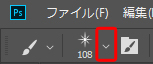
別のサイズのキラキラを入れたい時は、ブラシサイズの横にあるタブをクリックします。

スライダーで直径を変えると、キラキラのサイズが変わります。

小さいキラキラを入れてみました。

キラキラの濃さを変える
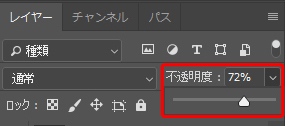
キラキラが濃いと感じる時は、レイヤーの「不透明度」を変えると薄くなります(透明に近づいていきます)。

不透明度を72%にしてみました。キラキラがほんのりと薄くなりました。

レイヤーごとで透明度を変えたキラキラを入れるのも面白いですよ。

いろいろあそんでみてくださいね。
また、今回の方法を応用して、画面いっぱいにキラキラな星を散らす方法もあります。

まとめ
今回は、Photoshopでキラキラを作る方法と使い方を紹介しました。
キラキラは少し大きめに作っておくと、いろいろなサイズで使いやすくなります。よかったら参考にしてみてくださいね。



