Photoshopで選択範囲をセンタリング(中心に配置)する方法をお届けします。
この方法を使うと、楕円形選択ツールや長方形選択ツールで作った選択範囲をかんたんに中央に持ってくることができます。

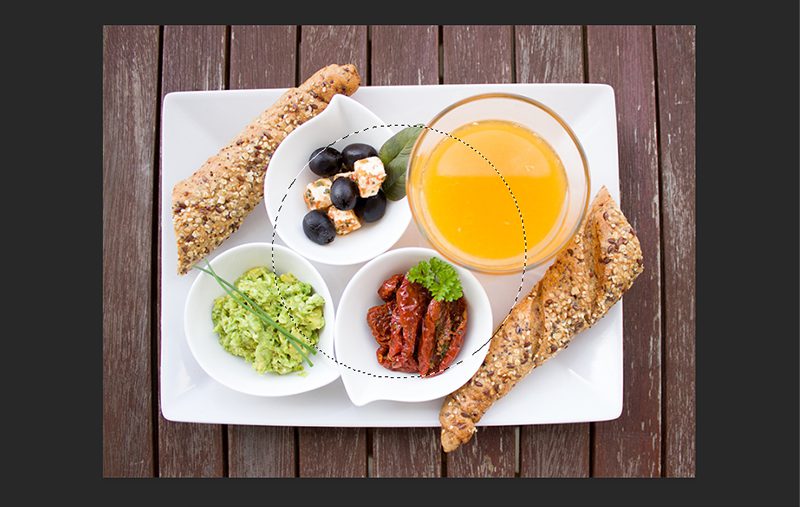
画像上でも、画像を損なうことなく選択範囲を中央に配置できます。


まずはレイヤー構成を確認してみよう
選択範囲のセンタリングは、「まっさらな(何も作業をしていない)背景レイヤー上」で行います。

背景レイヤーとは、レイヤー名に「背景」とついているレイヤーのことをいいます。

新規カンバスを作成した場合

Photoshopの「新規作成」から新規カンバスをつくった場合は、最初から「まっさらな背景レイヤー」が表示されています。
このレイヤーに作業をしていけばOKです。
カンバスを作成せずに直接画像を開いた場合
新規カンバスの作成を行わずに、Photoshopで直接画像を開いた場合は、画像の入ったレイヤーが「背景レイヤー」になっています。
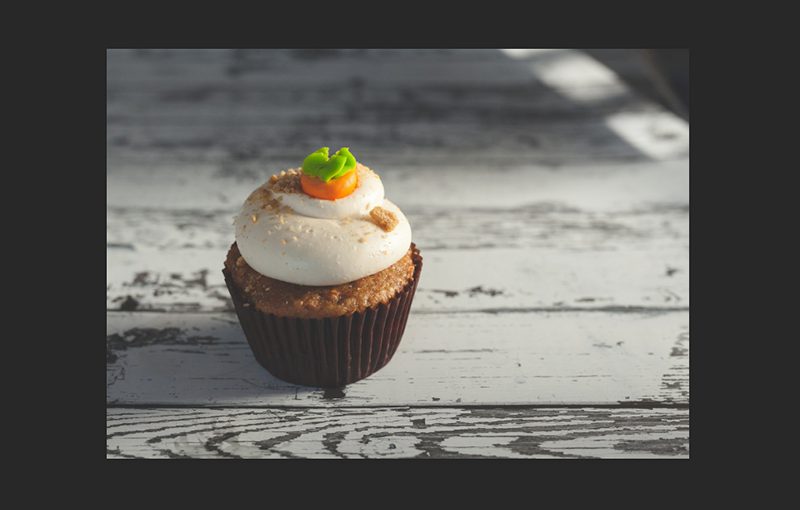
たとえば、メニューバーの「ファイル」→「開く」で画像を開いた場合は

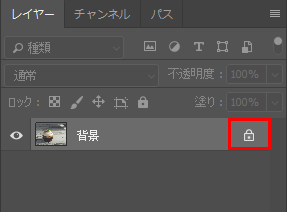
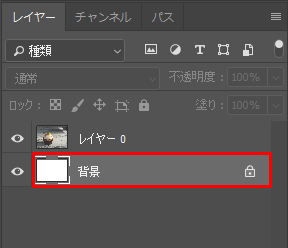
このように、画像(のレイヤー)が「背景レイヤー」になっています。

が、今回の作業は、画像などが入っていない「まっさらな背景レイヤー」で行う必要があります。
というわけで、次の手順で新たに「まっさらな背景レイヤー」をつくります。
1.レイヤーの右にあるカギマークをクリックします。

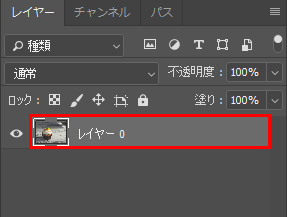
2.すると、カギが解除されて、ふつうのレイヤー(レイヤー0)になります。

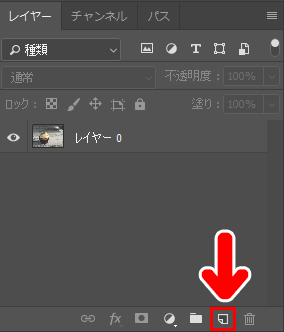
3.レイヤーパネルの下にある「新規レイヤーを作成」を押します。

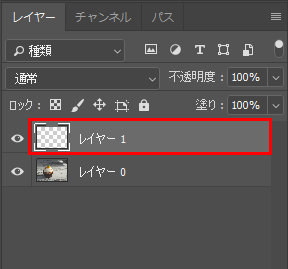
4.新規レイヤー(レイヤー1)ができました。

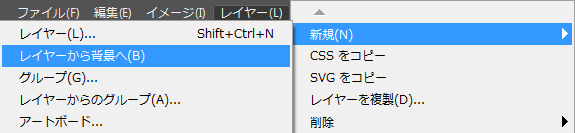
5.レイヤー1(今作ったレイヤー)を選択した状態で、メニューバーの「レイヤー」→「新規」とすすみ、「レイヤーから背景へ」を選択します。

7.すると、レイヤー1が「背景レイヤー」になり、いちばん下に移動します。

これで「まっさらな背景レイヤー」ができました。
この場合以外でも、レイヤーパレットに「まっさらな背景レイヤー」がない場合は、同じ方法でつくればOKです。
選択範囲のセンタリングをしてみよう
ここからの作業は、レイヤーパネルで「背景レイヤー」を選択した状態で行っていきます。
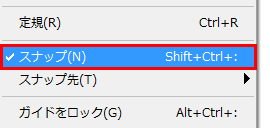
また、メニューバーの「表示」から「スナップ」にチェックが入っているかみてみましょう。


チェックが入っていない場合は、「スナップ」をクリックしてチェックを入れます。
もし「まっさらな背景レイヤー」の上に画像などのレイヤーがある場合は、非表示にしておきます。



かんたんなやり方
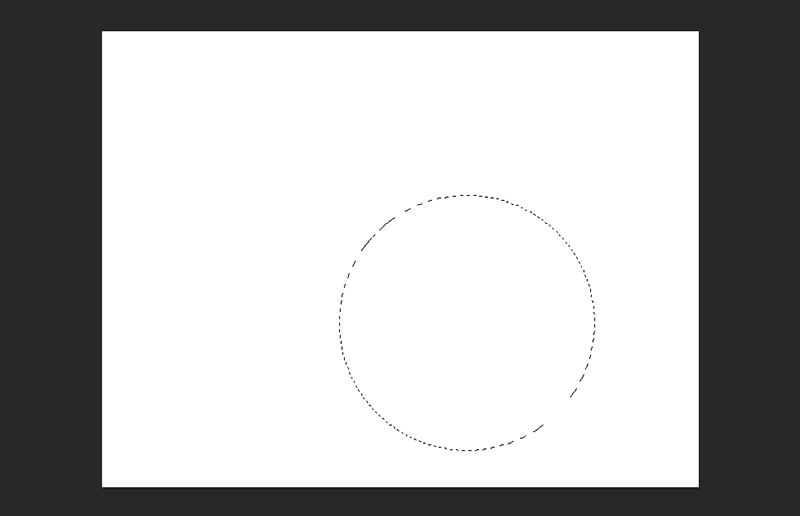
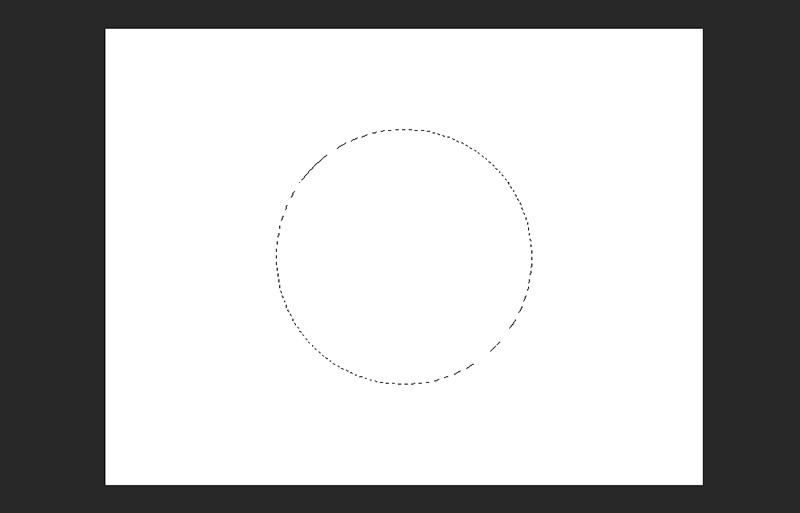
1.まずは選択ツールで、好きな場所に選択範囲をつくります。

ここでは楕円形選択ツールを使っていますが、長方形選択ツールでもやり方は同じです。
2.ツールバーの「移動ツール」を選択します。

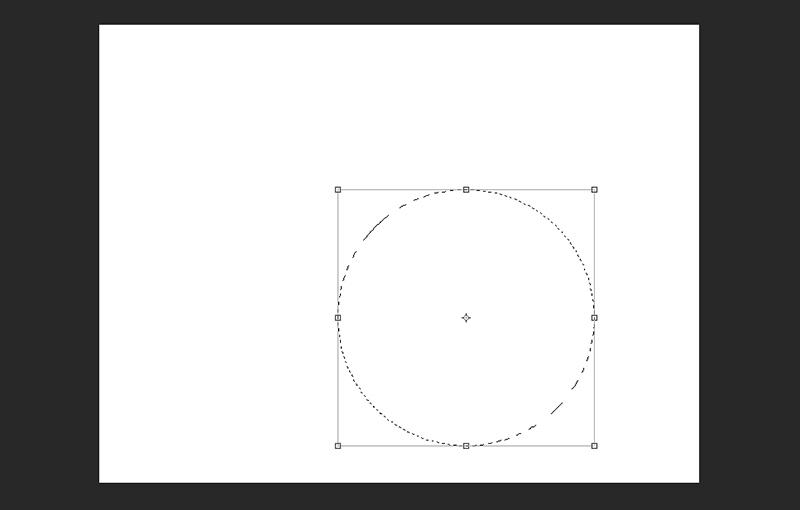
3.すると、選択範囲を移動できるようになります。

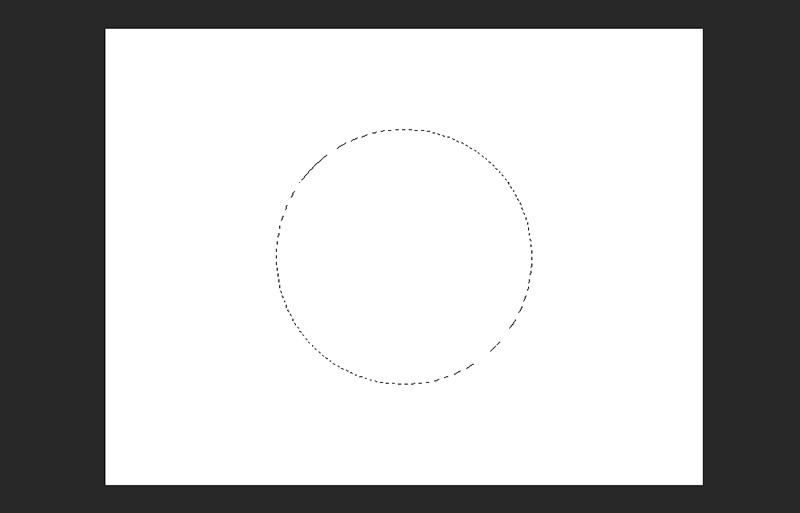
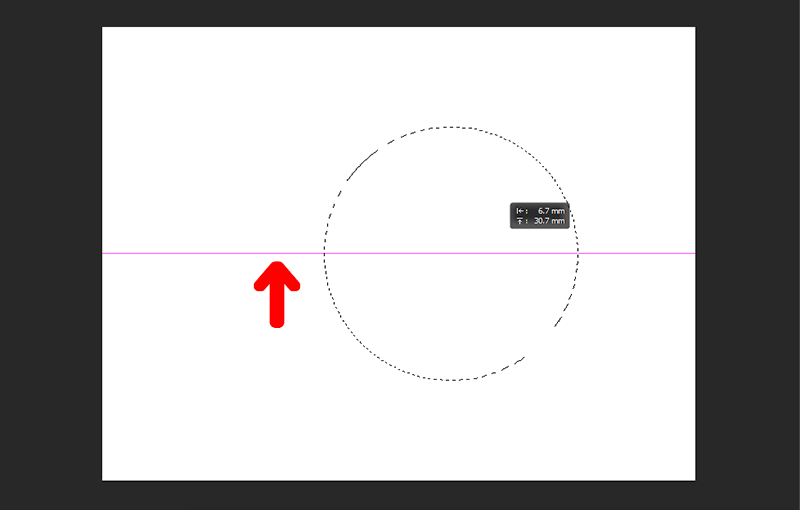
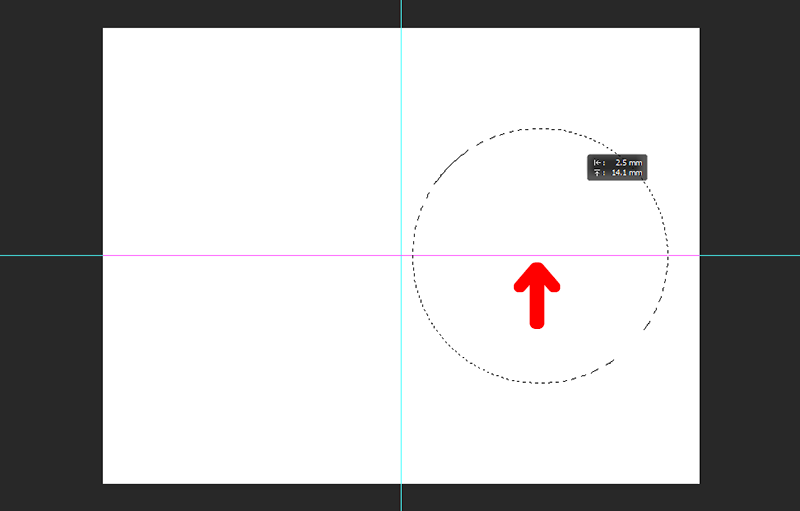
4.選択範囲を移動させていくと、「選択範囲の中心点」がカンバスの水平または垂直に重なると、色つきのラインが表示されます。

5.縦と横の線がどちらも表示される位置まで移動させます。これで中心点がぴったりと合います。

6.選択範囲のセンタリングができました。

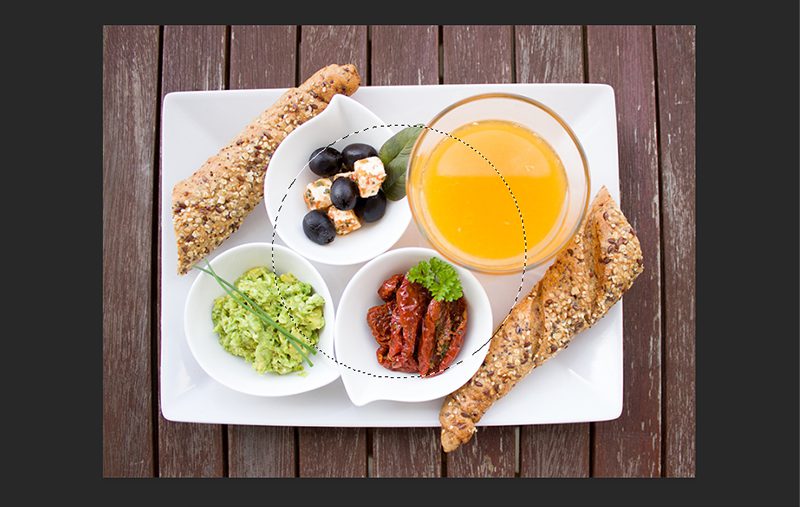
7.画像などのレイヤーを非表示にしていた方は、「表示」に切り替えてみましょう。すると、選択範囲はそのままに、該当レイヤーが表示されるようになります。



中心がわかりやすくなる!ガイド線を使う方法

センタリングの基本的な作業は同じですが、中心点の目安として、ガイド線を表示して作業することもできます。ガイド線は次の方法で表示できます。
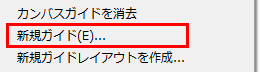
1.メニューバーの「表示」から「新規ガイド」を選択します。


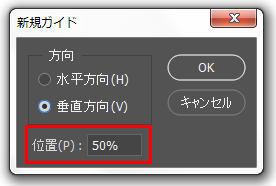
2.ダイアログが出たら「垂直方向」を選び、位置を「50%」にします。

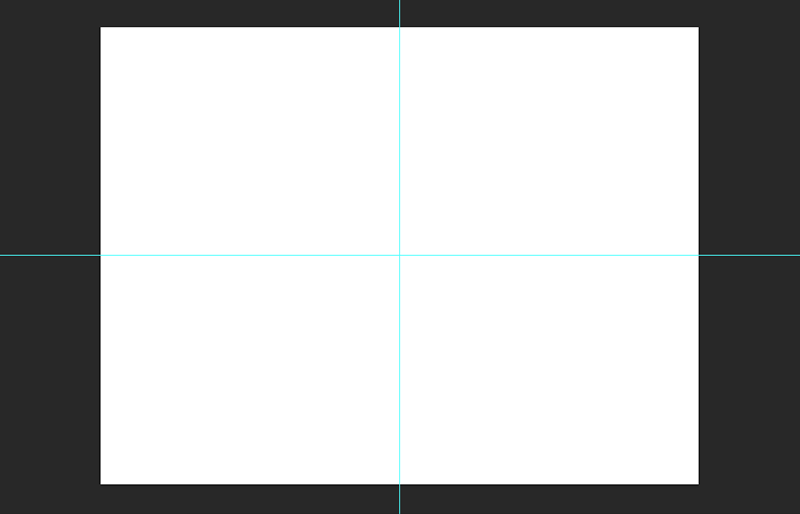
これで垂直方向の中心線が入りました。

3.再びメニューバーの「表示」から「新規ガイド」を選択し、「水平方向」にチェックを入れて位置を「50%」にします。

これで水平方向の中心線が入りました。

2つの線がクロスしているところが中心点です。では、これを目安に、選択範囲を中心にもっていってみましょう。
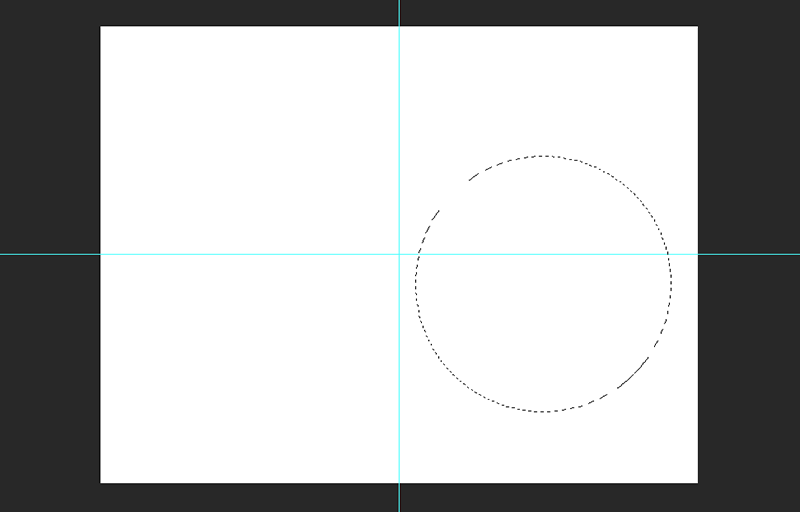
4.選択ツールで好きな場所に選択範囲をつくります。

ここでは楕円形選択ツールでつくってみましたが、長方形選択ツールでもやり方は同じです。
5.ツールバーの「移動ツール」を選択すると、選択範囲を移動できるようになります。

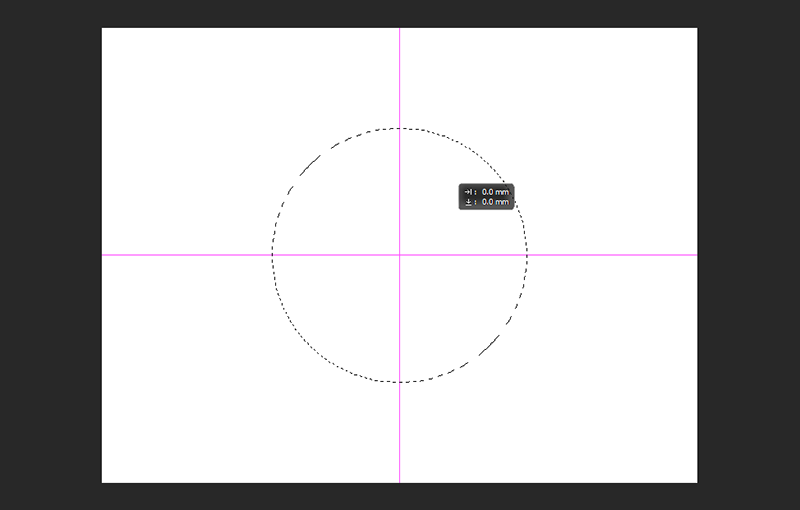
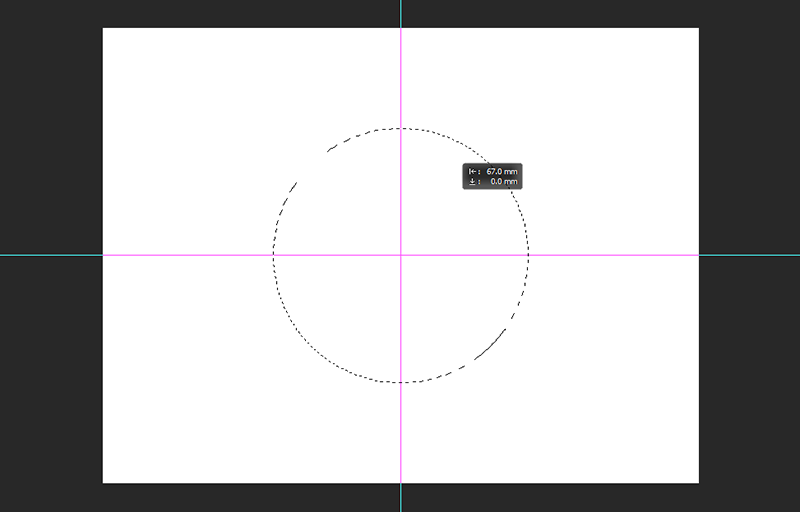
7.選択範囲を移動させている際に、ガイド線に「選択範囲の中心点」がふれると、ガイド線の色が変わります。

縦線、横線ともに色が変わるように動かしてみましょう。
8.ガイド線の色が2本とも変わればOKです。これで「選択範囲の中心点」と「カンバスの中心点」が一致しました。センタリング完了です。

ガイド線は必要なければ、メニューバーの「表示」から「ガイドを消去」で消すことができます。



まとめ:知っておくと便利!

今回は、Photoshopの選択範囲をセンタリングする(中心に持ってくる)方法をお届けしました。選択範囲を中心に配置できるといろいろな使い方ができます。


\ 今回の方法を応用してみよう /

\ こちらもおすすめ /